css的格式: 选择器 + 一条或多条声明
选择器 : 基础选择器(单个选择器组成) 复合选择器
1.基础选择器: 类选择器, 标签选择器, id选择器, 通配符选择器
2.复合选择器(由基础选择器组合而成): 后代选择器,子选择器,并集选择器, 伪类选择器
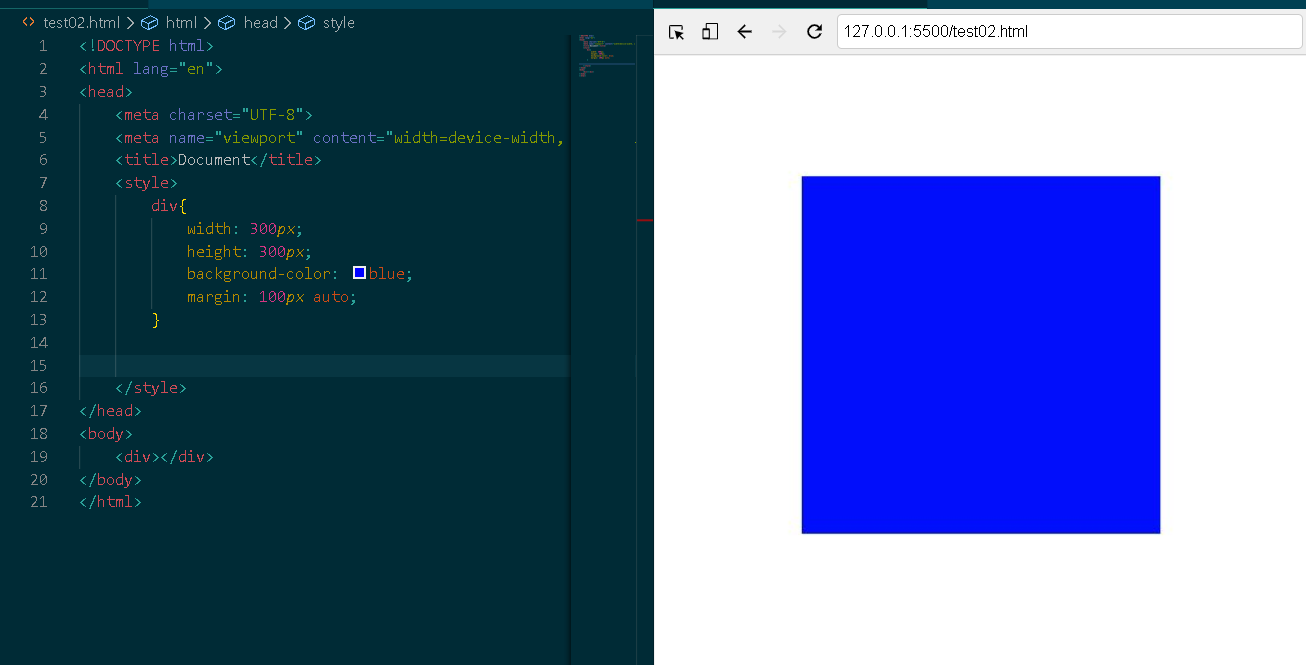
1.1 标签选择器:标签选择器其实对应的就是html代码中的标签

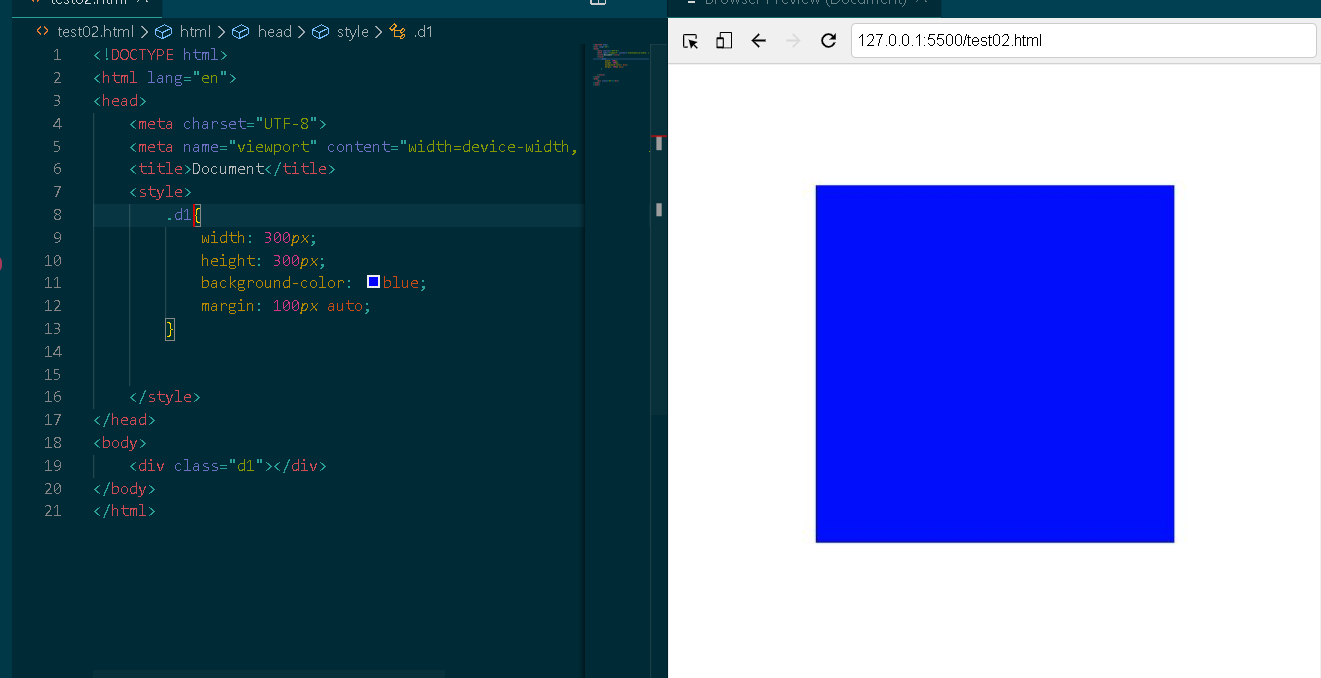
1.2 类选择器:通过为元素设置单独的class来赋予元素样式效果。

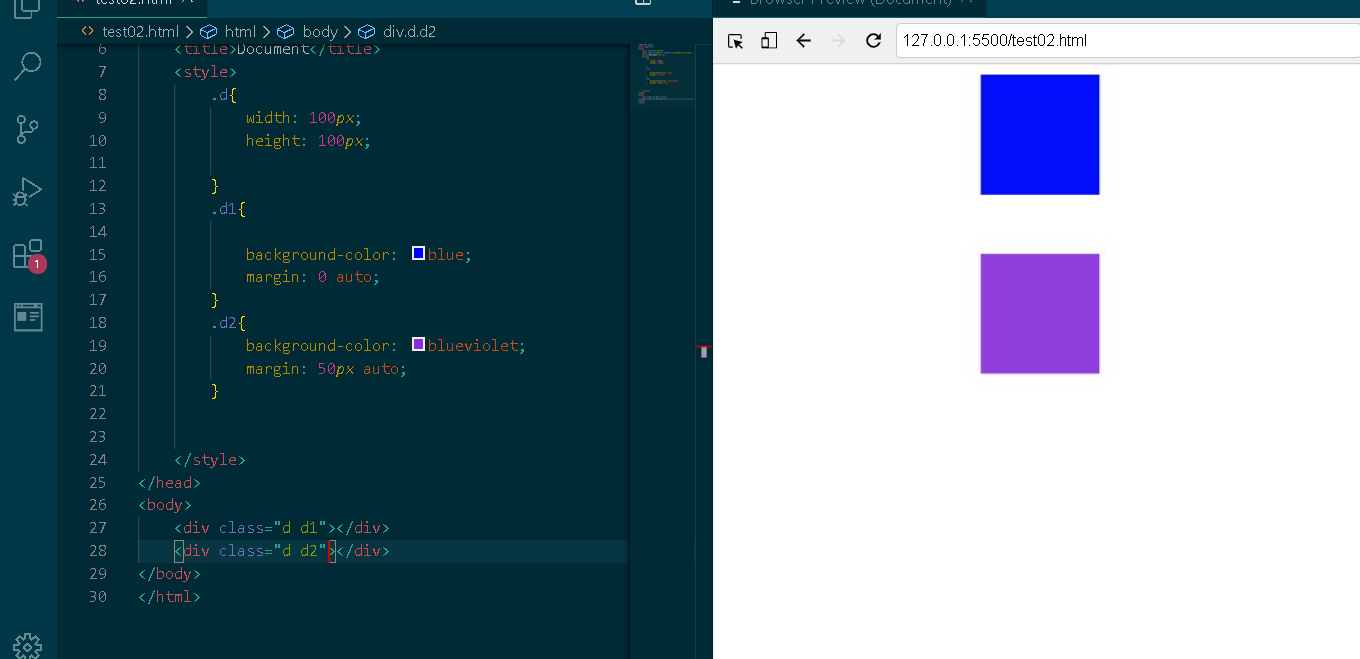
类选择器有一个非常重要的特点:多类名
即在标签的class属性中可以写多个类名,多个类名之间必须用空格隔开
开发场景: 可以把一些标签元素相同的部分放到同一个类中。这些吧标签可以调用这个公共的类,然后再调用自己独有的类‘

1.3 ID选择器
ID选择器的名称是唯一的,即相同名称的id选择器在一个页面只能出现一次;

1.4 通配符选择器
表示选取页面中的 所有元素
如下面这段代码表示所有标签的内外边距清零

2.1 后代选择器
格式: 元素1 元素2{ 声明 } 最终选择的是元素2 , 元素1,元素2 可以是任意的基础选择器
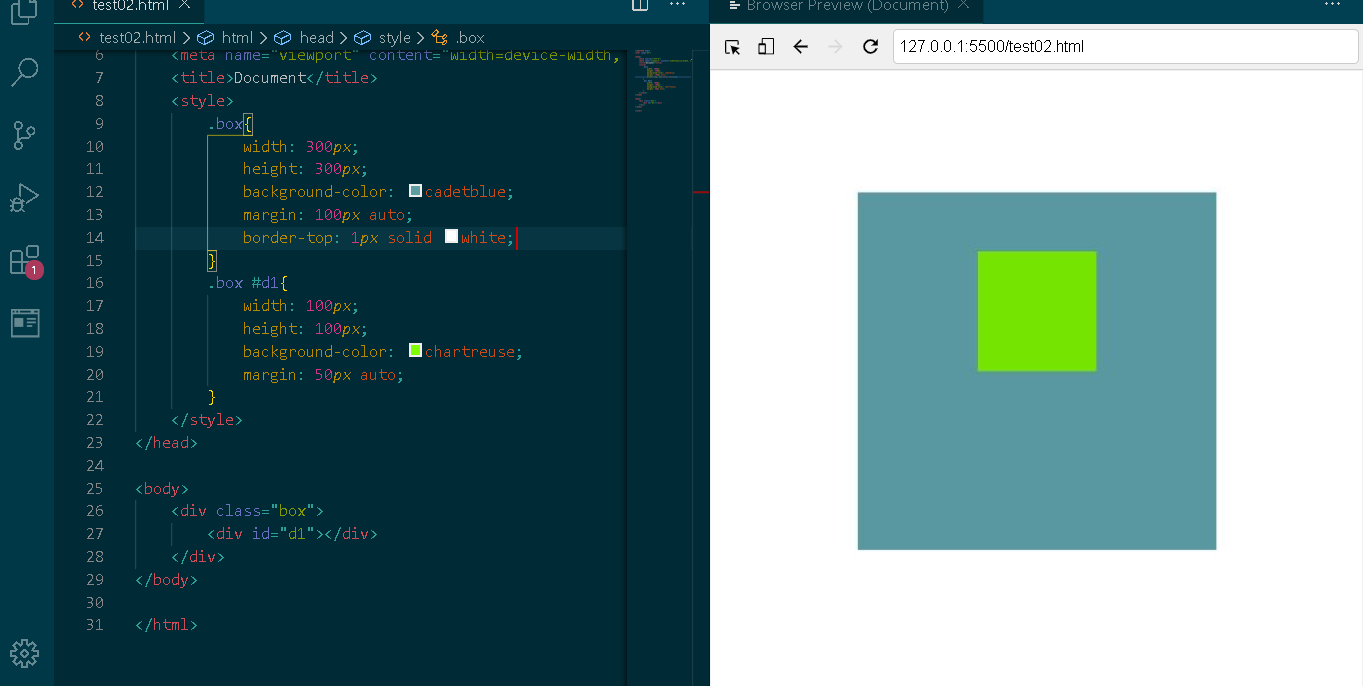
test1: 选择div 标签中的 div 标签

test2 选择ul标签下的所有li标签

2.2 子选择器 只能选择某元素的最近一级元素
元素1>元素2{ 声明 }

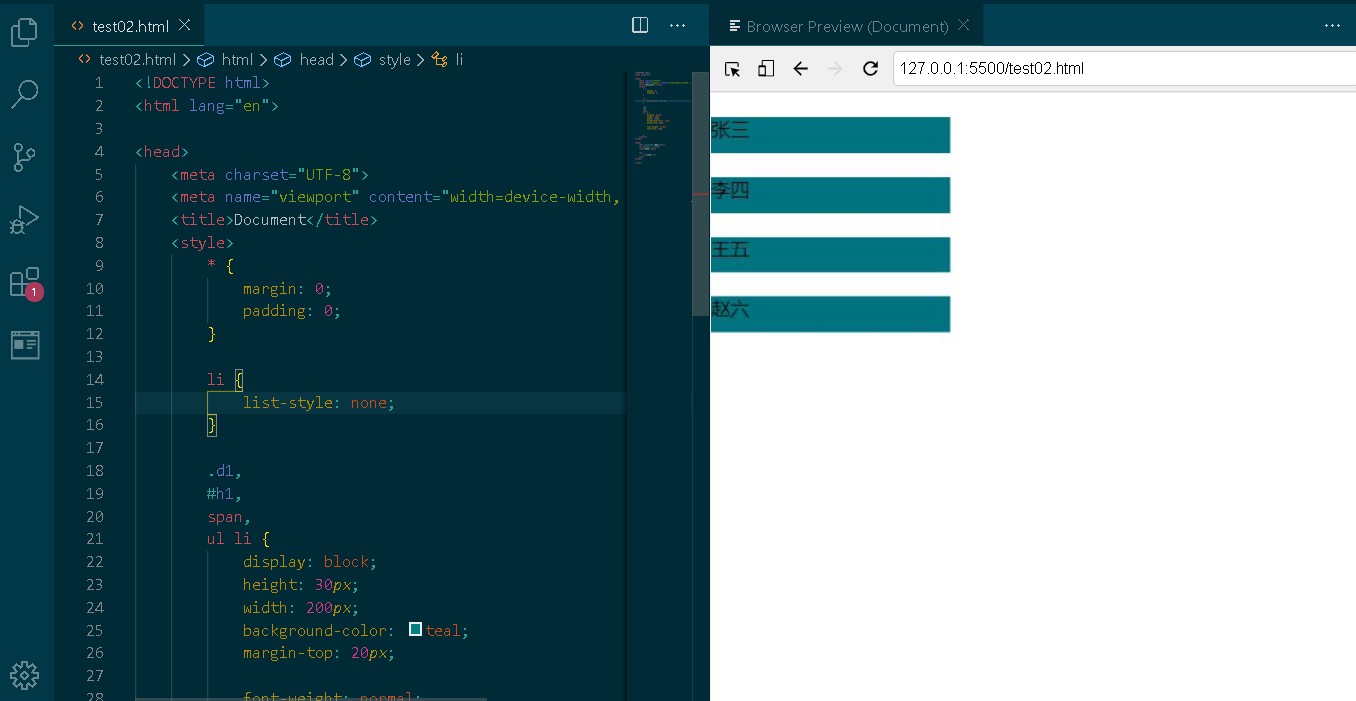
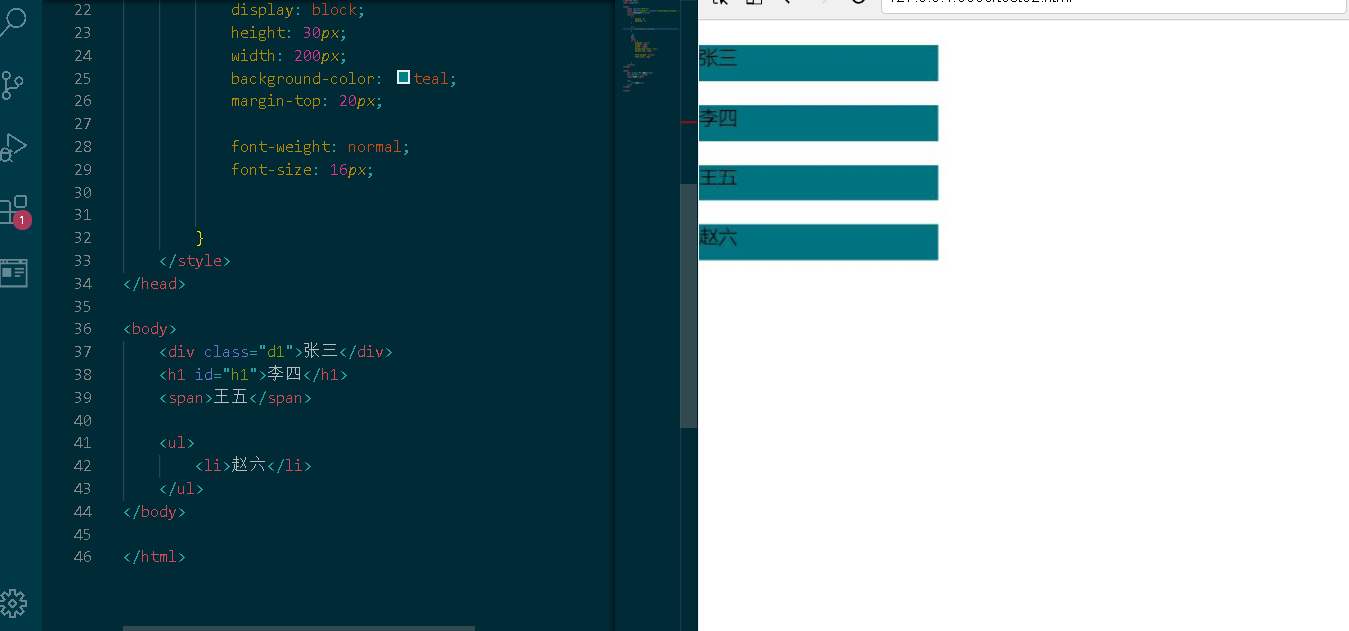
2.3 并集选择器 可以同时选择多组标签。 任何形式的选择器 都可以成为并集选择器的一部分,基础选择器或是复合选择器都可以,
但是选择器和选择器之间必须使用逗号隔开
元素1,元素2,元素3{ 样式 }


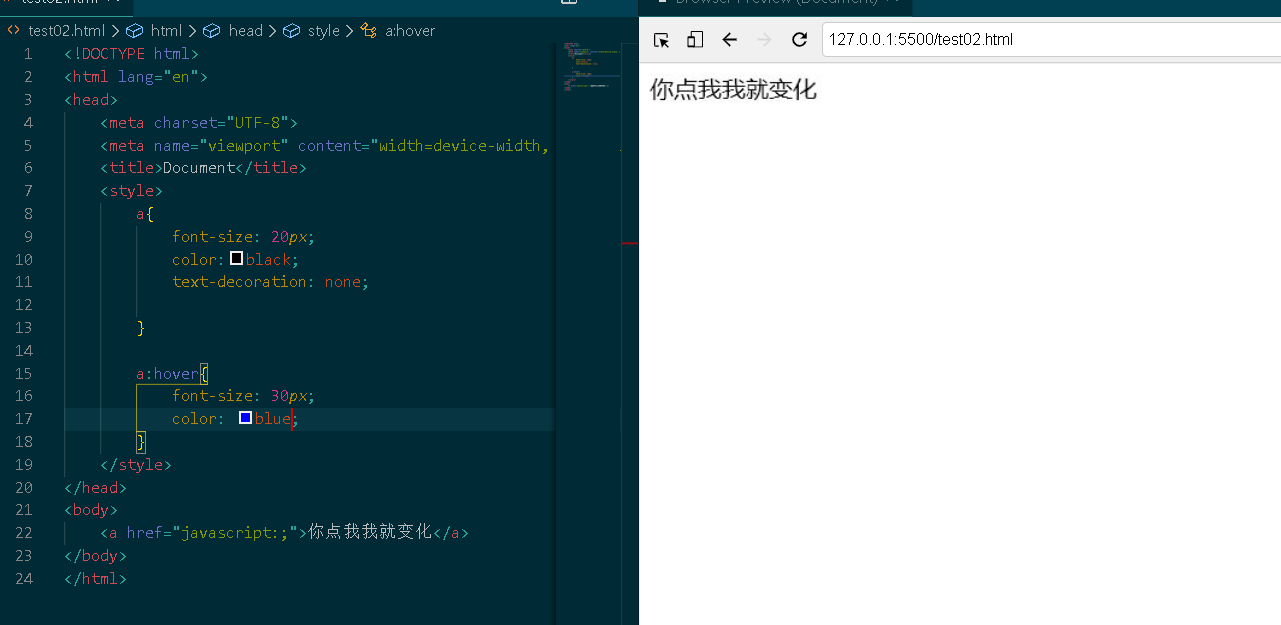
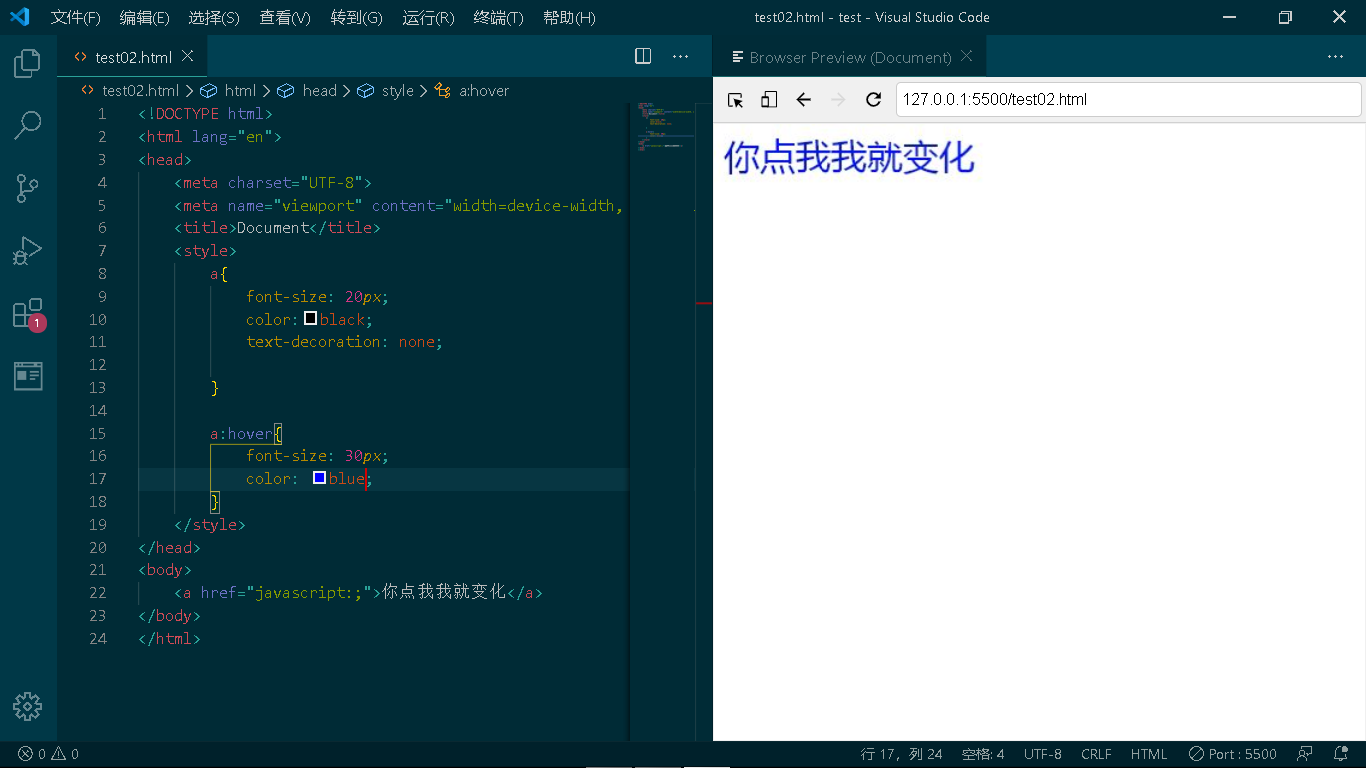
2.4 伪类选择器
用于向某些选择器添加特殊的效果,伪类选择器最大的特点是使用冒号 :表示
介绍几个常见的
a : link{ 声明 } 为未访问过的链接标签添加样式
a : visited{ 声明 } 为已经访问过的链接标签添加样式
a : hover{ 声明 } 当鼠标放到链接上时 (最常用,其实这个效果js也可以做到,但是绝对不如这个方便 )


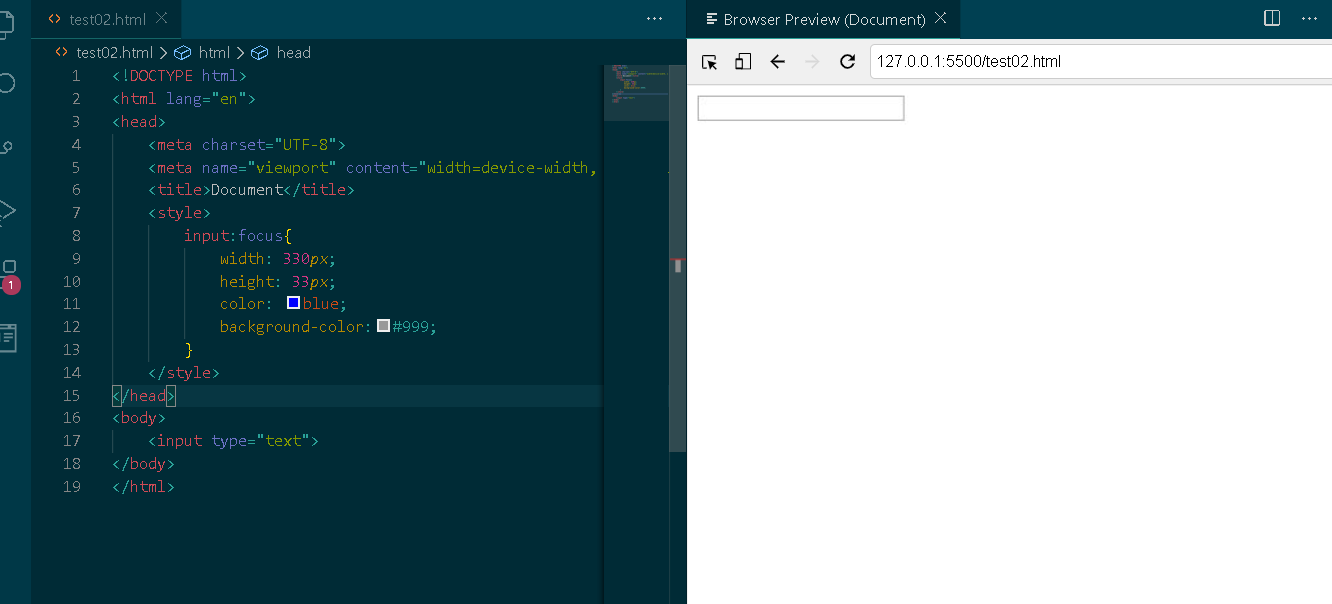
input::focus{ 声明 } 用于选择获得焦点的表单元素 ,焦点就是光标,一般只有表单元素才能获取(这个也很常用)