1.CSS字体属性
1.1 字体 font-family
1.2 字号 font-size
1.3 字体粗细 font-weight
font-weight : bold;
font-weight: 700; // bold 和 700 均表示粗体,但是更建议使用700,方便记忆
font-weight : normal;
font-weight:400; // normal 和 400 均表示正常字体粗心,这个属性是最常用的,常用于将<h1>至<h6>系列的标签转化成正常字体粗细。
font-weight:lighter; //细体,几乎没见过用过,了解即可
1.4 字体风格 font-style
font-style:normal; // 正常,默认
font-style: italic; //斜体
2. CSS文本属性
2.1 颜色 color
2.2 对齐文本 text-align
text-align : center; //水平居中对齐
补充一点,text-align:center,仅仅是水平居中对齐,要想让其水平垂直居中对齐,可以再添加一个属性
line-hight: 盒子的高度; //line-hight是行高

text-align:right; //水平右对齐
text-align:left; //水平左对齐
2.3 装饰文本 text-decoration
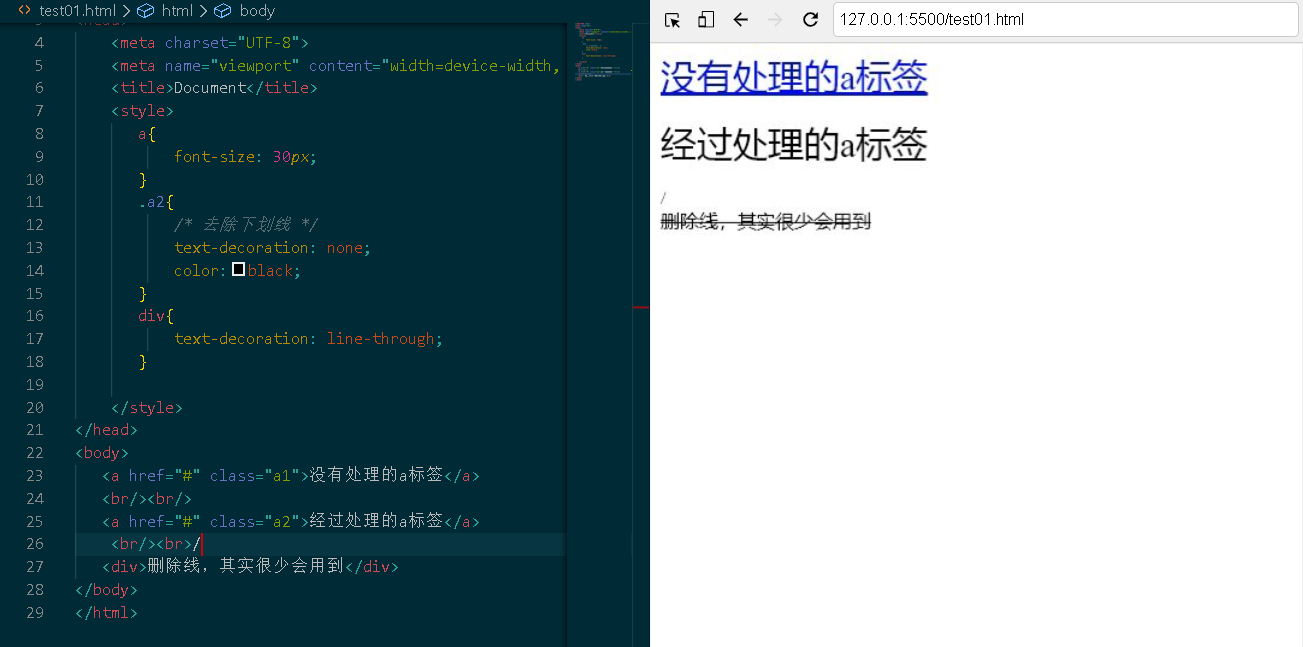
text-decoration: none; //默认,即没有任何装饰线,最常用,常用来帮助a标签去除下划线
text-decoration:underline; //下划线
text-decoration:line-through; // 删除线

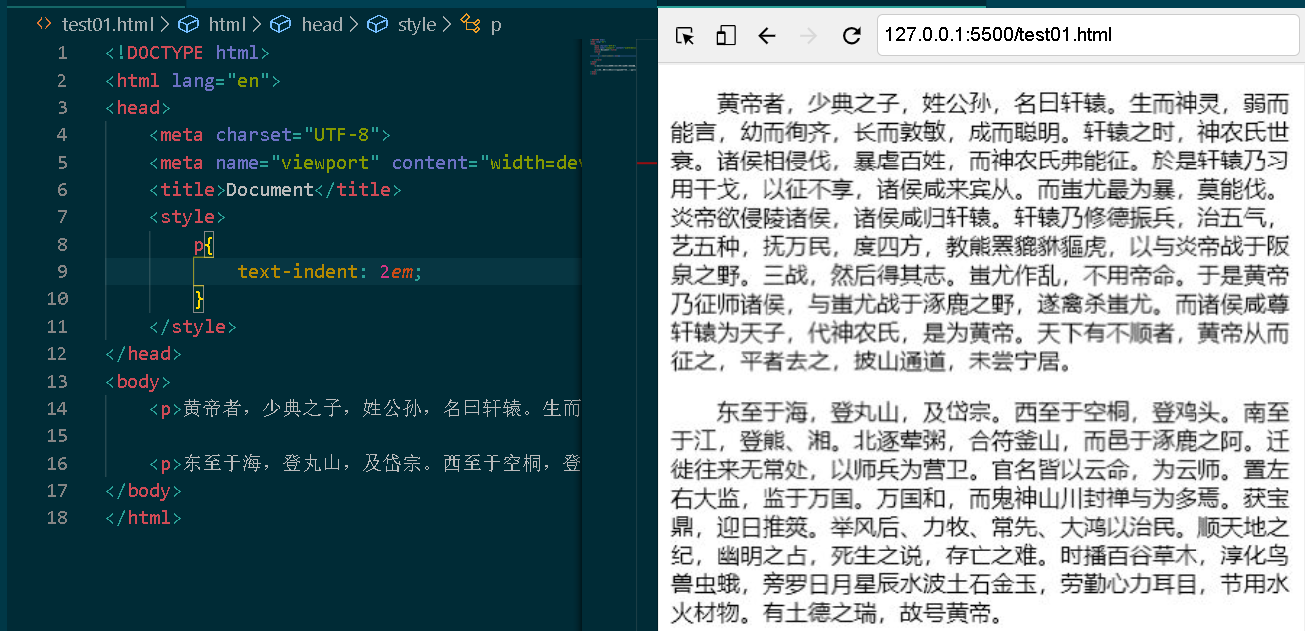
2.4 文本缩进 text-indent
用于每个段落首行的缩进。
text-indent: 40px; // 这种写法就是明确了段落首行缩进多少距离,一般不提倡,因为很费劲。
text-indent:2em; // em是一个相对单位,就是当前元素的一个文字的大小。提倡使用

2.5 行间距(行高) line-height
line-height : 40px; //先使用40px 减去 字体的大小,再除以2,就是上边距和下边距

