HTML中元素的显示模式
HTML中元素的显示模式分为三类,块级元素,行内元素,行内块元素
1.1 块级元素
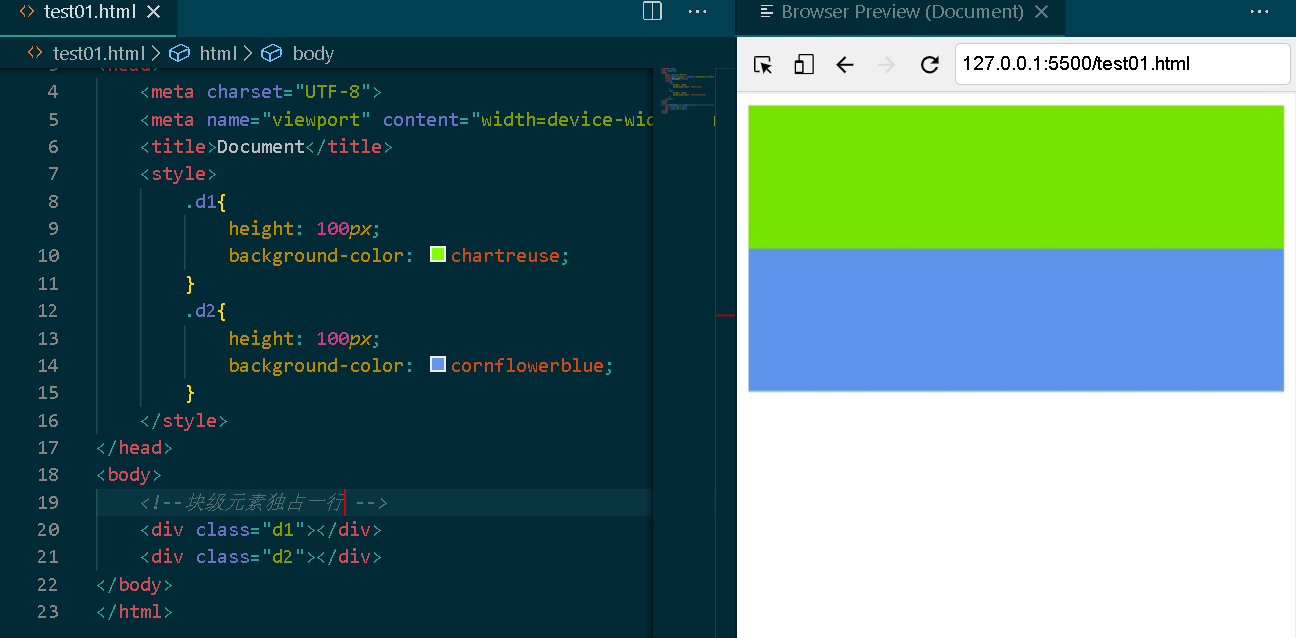
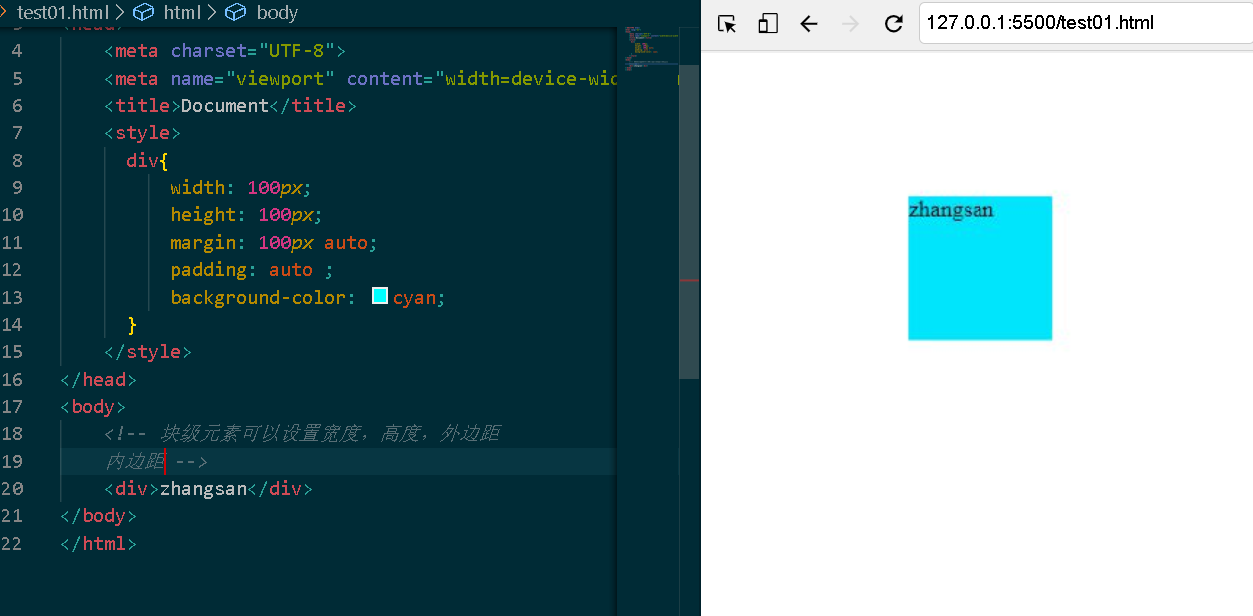
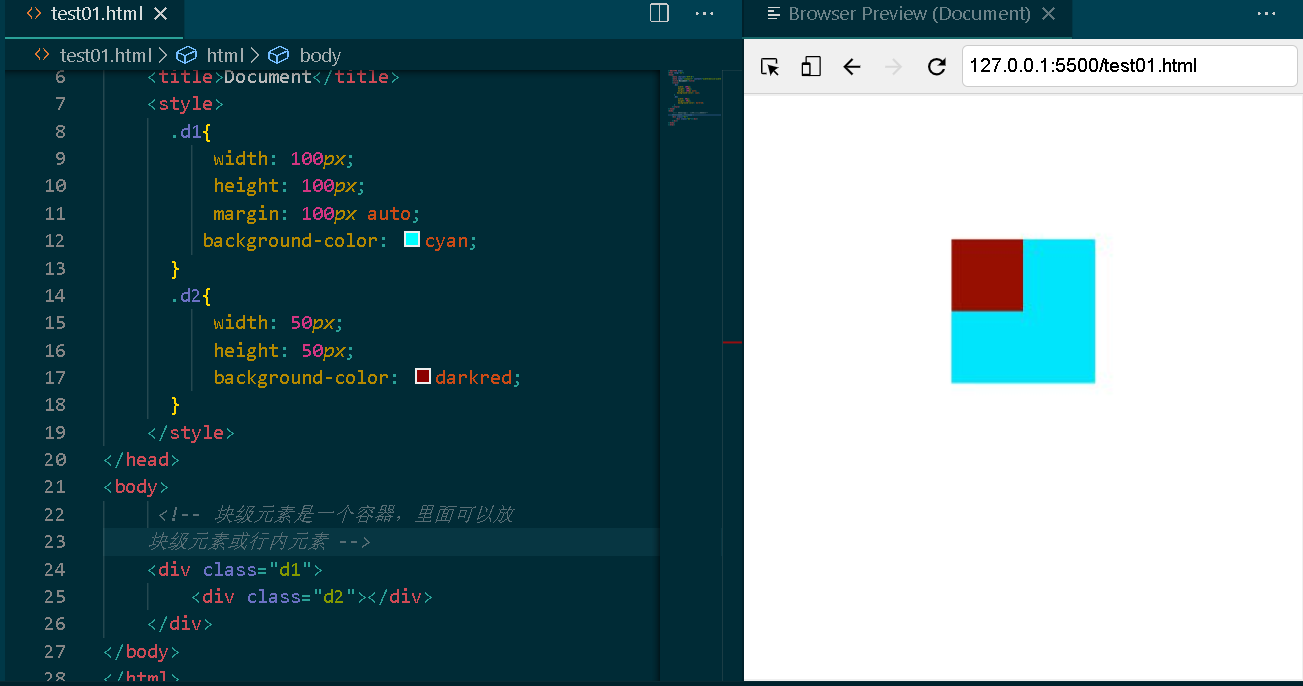
特点:(1)独占一行 (2)高度,宽度,外边距,内边距都可以自己控制(3)是一个容器,里面可以放行内元素或块级元素
块级元素:<h1> - <h6> , <p>,<div>(最典型的块级元素),<ul> <ol > <ol > <li>



1.2 行内元素
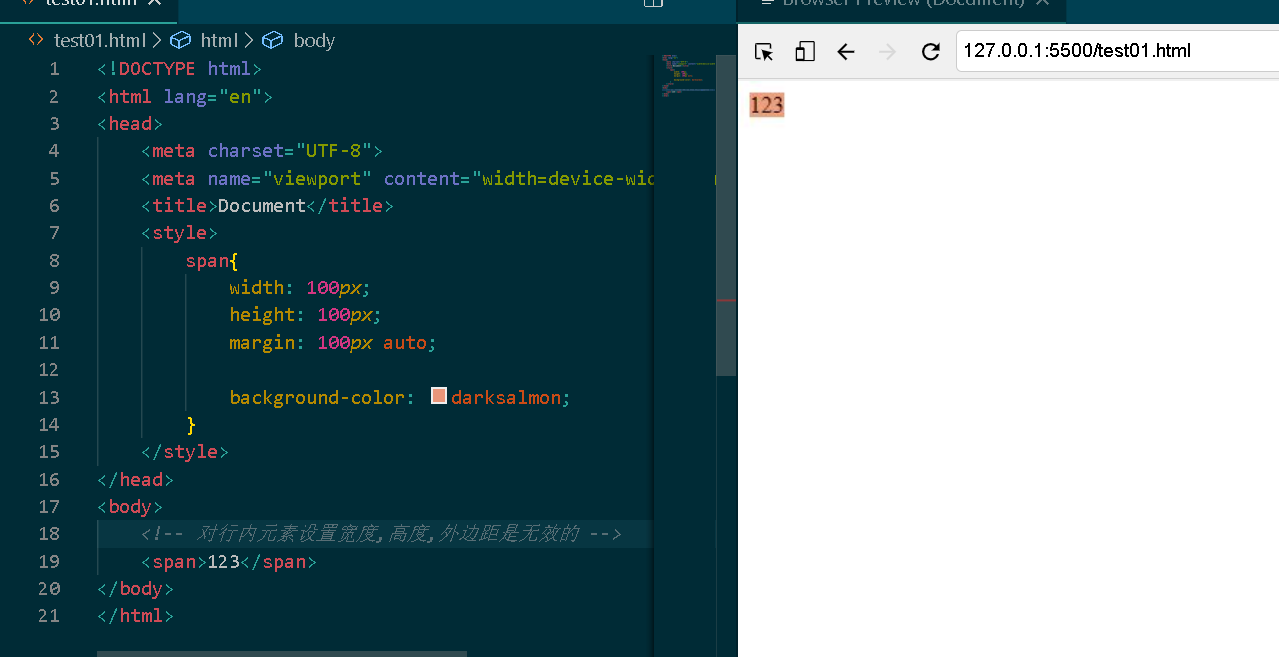
(1) 行内元素的宽度和高度就是其内容的宽度和高度,所以对行内元素设置宽度和高度是无效的。
(2)相邻行内元素在一行上,一行上可以有多个行内元素
(3) 行内元素只能容纳文本和其他行内元素



1.3 行内块元素 如 <img / > <input />等。同时具有块级元素和行内元素的特点
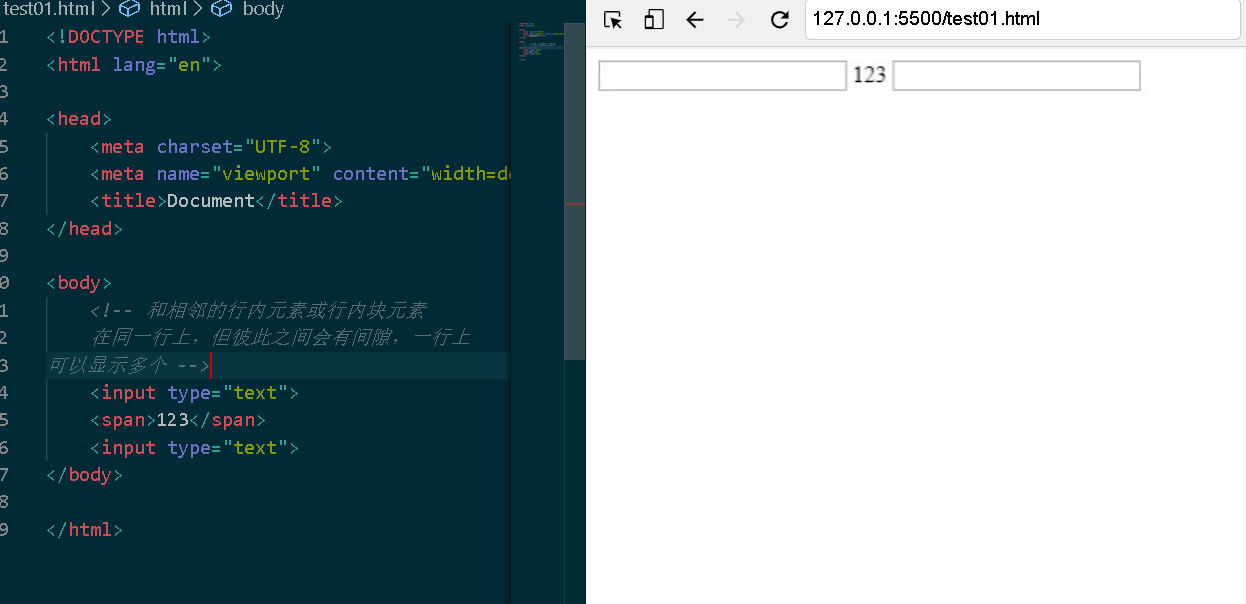
(1) 和相邻的行内元素(或行内块元素)在同一行上,但之间会有间隙,一行可以显示多个(行内元素的特点)
(2)默认宽度就是本身内容的宽度(行内元素的特点)
(3)宽度,高度,外边距,内边距可以自己设置(块级元素的特点)



元素显示模式的转换(重要)
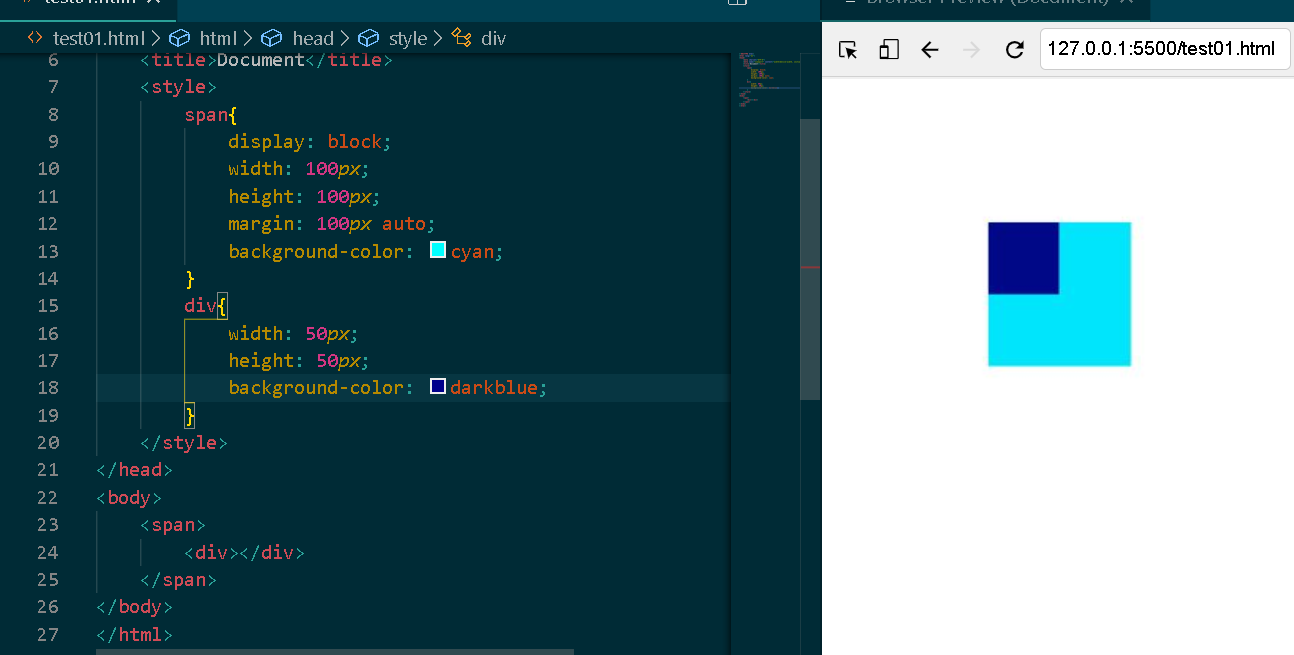
(1) 转换成块级元素 display : block;
将span标签转换成块级元素,不仅可以给其设置高度,宽度,内外边距,还可以将其当成一个容器在里面存放块级元素或
行内元素

(2)转换成行内元素 display : inline;
将div标签转换成行内元素,相邻的行内元素在同一行上,且一行可以容纳多个行内元素
宽度,高度的设置是无效的

(3)转化成行内快元素 display: inline-block;
将div 标签转换成行内快元素,和相邻的行内元素(行内快元素)在同一行上,但之间有间隙,默认的宽度就是
本身内容的宽度,但是宽度,高度,外边距,内边距也可以自己控制。
