原文链接https://baijiahao.baidu.com/s?id=1700328557526256583&wfr=spider&for=pc
push和replace这两个都方法都是vue-router提供的api。
在vue项目中使用this.$router.push()方法来跳转不同路径,如果跳转相同的路径的话会发现页面并没有刷新,而是在histry栈中添加了一个新的记录,所以,当用户点击浏览器后退按钮时,则回到之前的 URL。
使用this.$router.replace()方法报错vue-router.esm.js?8aaf:2065 Uncaught (in promise) NavigationDuplicated: Avoided redundant navigation to current location这个是由于多次访问相同路由导致路由重复。
转化
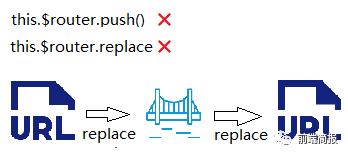
将要刷新的路由和刷新后的路由之间通过一个桥梁(作为过渡)来连接。

将路由的信息和参数全部都传给"桥梁",当其跳转的一瞬间获取到参数和路由信息跳转到原来的路由。为了让用户无感知在跳转"桥梁"路由的时候使用replace方法不会向history中添加新的记录,在跳回原路由的时候是history方法,如果路由相同会替换之前的路由,而用户在点击浏览器回退按钮的时候悄然不知做了什么。
路由router
{ path: '/redirect', component: Layout, hidden: true, children: [ { path: '/redirect/:path*', component: () => import('@/views/redirect/index') } ] },
//views/redirect/index 组件
<script> //刷新页面用 export default { created () { const { params, query } = this.$route const { path } = params this.$router.replace({ path: '/' + path, query }) }, render: function (h) { return h() // avoid warning message } } </script>
调用
refreshSelectedTag(view) { this.$store.dispatch("tagsView/delCachedView", view).then(() => { const { fullPath } = view; this.$nextTick(() => { this.$router.replace({ path: "/redirect" + fullPath, }); }); }); },