CSS学习笔记
一、CSS基础
1、CSS简介
层叠:一层一层的;
样式表:很多的属性和样式
CSS语法:
<style>
选择器 { 属性名:属性值; 属性名:属性值; …… }
</style>
2、CSS和HTML的结合方式
- 在HTML标签中的style属性里添加CSS代码;
- 在头标签中添加<style>标签;
- 在style标签中使用@import导入外部CSS文件:
|
<style> @import url("css/test.css"); </style> |
- 在头标签中使用<link>标签导入外部CSS文件:
|
<link rel="stylesheet" href="css/test.css" /> |
3、CSS选择器
- 使用标签名作为选择器;
- 使用HTML标签中的class属性作为选择器:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
.center
{
text-align:center;
}
</style>
</head>
<body>
<h1 class="center">标题居中</h1>
<p class="center">段落居中。</p>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
p.center
{
text-align:center;
}
</style>
</head>
<body>
<h1 class="center">这个标题不受影响</h1>
<p class="center">这个段落居中对齐。</p>
</body>
</html>

- 使用HTML标签中的id属性作为选择器:
-
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> <style> #para1 { text-align:center; color:red; } </style> </head> <body> <p id="para1">Hello World!</p> <p>这个段落不受该样式的影响。</p> </body> </html>
- CSS选择器的优先级:
- HTML标签中的style属性 > id选择器 > class选择器 > 标签选择器
- 扩展选择器:
- 关联选择器:当HTML标签之间存在嵌套关系时
<p><font></font></p>
选择器:p font{}
- 组合选择器:要对 HTML中多个标签设置同样的样式,
<p></p>
<font></font>
选择器:p,font{}
- 伪元素选择器:是HTML预定义好的元素
|
/*未被访问过*/ a:link{ color: black; } /*鼠标悬停*/ a:hover{ color: red; } /*点击鼠标,没有释放时*/ a:active{ color: darkmagenta; } /*访问过后*/ /*a:visited{ color: black; }*/ |
4、CSS样式优先级
由外到内,由上到下,优先级为由小到大。
后加载的优先级越高。
二、CSS常用属性
1、文字修饰
- color颜色
- font-family字体
- font-size字体大小
- font-weight粗细
- letter-spacing字间距
- text-indent 文字缩进
- text-align 对齐方式
- line-height 行高
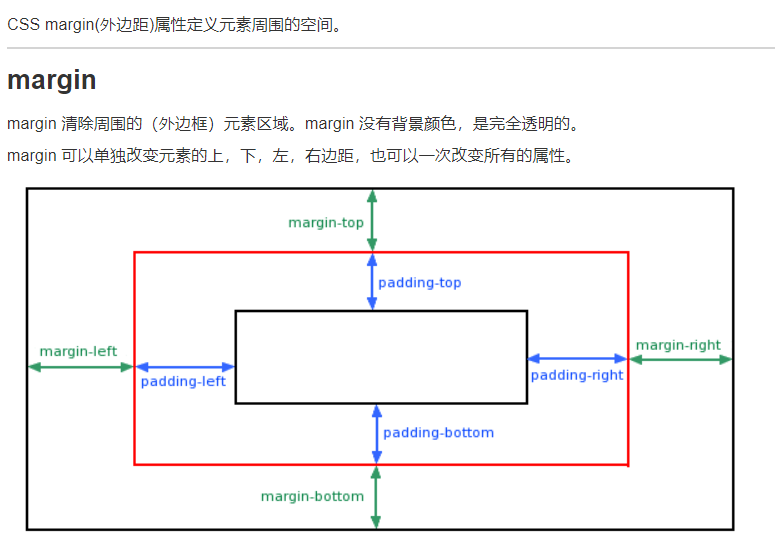
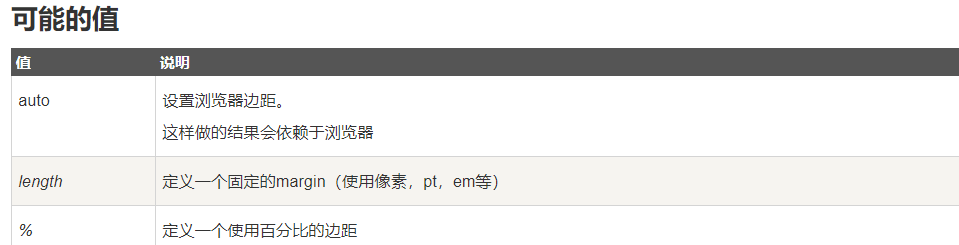
- 外边距(margin)
2、文本修饰
3、盒子模型


margin: 10px 20px 30px 40px; 上、右、下、左
margin: 10px 20px 30px ; 上、左右、下
margin: 10px 20px; 上下、左右
margin: 10px; 四周
- 边框(border)
border-方位(bottom、top、left、right)
border-style 边框的样式
border-color 边框颜色
- 内边距(padding)
参考外边距
4、定位
- 固定定位
position:fixed;
调整位置:top、left、right、bottom
- 相对定位
position: relative; 未脱离流布局;
- 绝对定位
position: absolute; 相对于最近的已定位的父元素,脱离流布局;
5、层叠顺序
z-index 值为数字,数字越大,层次越高;
6、列表样式
list-style: none; 取消列表样式
7、元素溢出
overflow: hidden; 溢出部分隐藏
8、圆角
border-radius: 值; 值可以为像素或百分比
9、滚动
<marquee >
要滚动的文字或图片
</marquee>
常用属性:
behavior:设定滚动的方式
alternate: 表示在两端之间来回滚动
scroll:表示由一端滚动到另一端,会重复。
slide:表示由一端滚动到另一端,不会重复。
direction:设定活动字幕的滚动方向up向上滚动,down向下滚动,left向左滚动,right向右滚动
height:设定滚动字幕的高度
width: 设定滚动字幕的宽度
scrollamount:设定滚动速度,属性值为正整数,值越大滚动速度越快
10、盒子模型
- 外边距(margin):
- margin:10px; //上下左右的外边距都是10px
- margin:10px 20px; //外边距的值:上下10px,左右20px;
- margin: 10px 30px 60px; //外边距的值:上10px,左右30px,下60px;
- margin:10px 20px 30px 40px; //上10px,右20px,下30px,左40px;
- 内边距(padding):
- 边框(border):
- border-radius:设置圆角