AJAX
一、AJAX简介
-
什么是 AJAX ?
AJAX = 异步 JavaScript 和 XML。
AJAX 是一种用于创建快速动态网页的技术。
通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
传统的网页(不使用 AJAX)如果需要更新内容,必需重载整个网页面。
有很多使用 AJAX 的应用程序案例:新浪微博、Google 地图、开心网等等。
二、AJAX 工作原理

三、AJAX是基于现有的Internet标准
- (Ajax:只刷新局部页面的技术) 包括以下几种技术:
AJAX是基于现有的Internet标准,并且联合使用它们:
- XMLHttpRequest 对象 (异步的与服务器交换数据)
- JavaScript/DOM (信息显示/交互)
- CSS (给数据定义样式)
- XML (作为转换数据的格式)
异步:发送请求后不等待返回结果,由回调函数处理结果。
AJAX应用程序与浏览器和平台无关的!
四、ajax发送异步请求
-
第一步:得到XMLHttpRequest对象
ajax其实只需要用到一个对象:XMLHttpRequest,编写创建XMLHttpRequest对象的函数
创建 XMLHttpRequest 对象的语法:
variable=new XMLHttpRequest();
-
第二步:打开与服务器的连接
mxlHttp.open();用来打开与服务器的连接,需要三个参数:
请求方式,可以是EGT或POST;
请求的URL,指定服务器端资源,例如:/oa/AServlet;
请求是否为异步,true为异步请求,false为同步请求
例如:xmlHttp.open("GET","/oa/AServlet",true);
-
第三步:发送请求
xmlHttp.send(null);参数为请求体,如果是GET请求,参数为null,如果传参数可能会造成部分浏览器无法发送
如需将请求发送到服务器,我们使用 XMLHttpRequest 对象的 open() 和 send() 方法:
xmlhttp.open("GET","ajax_info.txt",true);
xmlhttp.send();





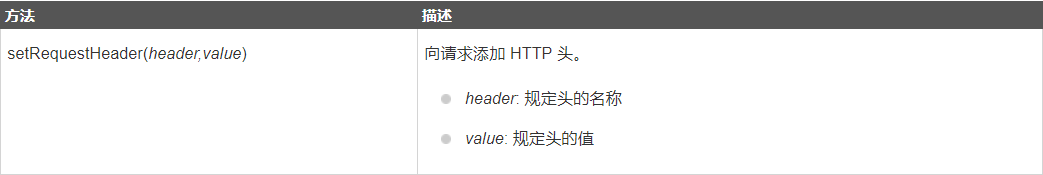
方法:
open() 该方法有3个参数,"get|post","url?name=tom","true|false",默认为true。
send() 发送请求,可以带参数 或 null。
setRequestHeader() 设置请求消息头。
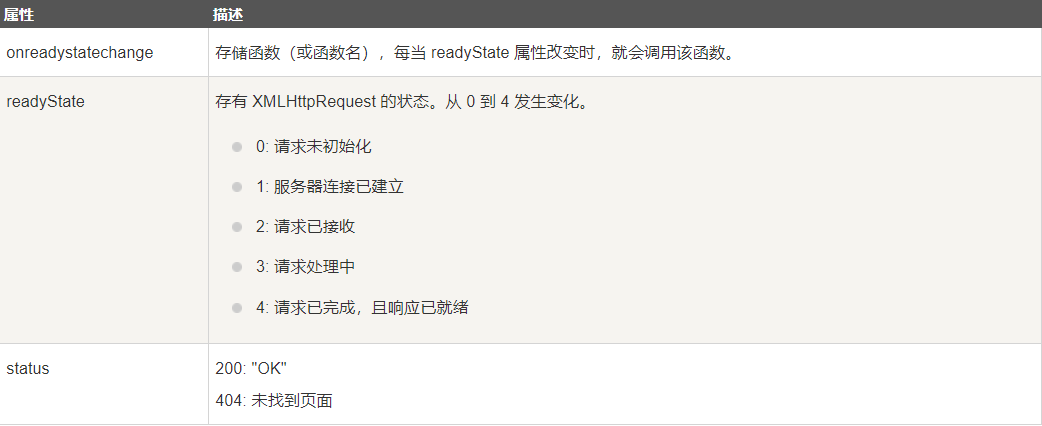
属性:
readyState 类型为short,只读
responseText 类型为String,只读
responseXML 类型为Document,只读(一般不用)
status 类型为short,只读
事件处理器:
onreadystatechange
- GET 还是 POST?
与 POST 相比,GET 更简单也更快,并且在大部分情况下都能用。
然而,在以下情况中,请使用 POST 请求:
- 无法使用缓存文件(更新服务器上的文件或数据库)
- 向服务器发送大量数据(POST 没有数据量限制)
- 发送包含未知字符的用户输入时,POST 比 GET 更稳定也更可靠
-
第四步:注册监听器
在xmlHttp对象的一个事件上注册监听器:onreadystatechange
xmlHttp对象一共有5个状态:
- 0状态:刚创建,还没有调用open()方法;
- 1状态:请求开始,调用open()方法,但是没有调用send()方法;
- 2状态:调用完了send()方法;
- 3状态:服务器已经开始响应,但是响应未结束;
- 4状态:服务器响应结束;
得到xmlHttp对象的状态:
var state = xmlHttp.readyState;//状态为:0/1/2/3
得到服务器响应的状态码:
var status = xmlHttp.status;//状态码:200/404/500
得到服务器响应的内容:
var content = xmlHttp.responseText;//得到服务器的响应的文本格式内容
var content = xmlHttp.responseXML;//得到服务器响应的xml内容,可以使用Document对象解析
五、实例:异步提交GET请求
<script type="text/javascript">
//获得XMLHttpRequest对象
function createXMLHttpRequest(){
try{
//大部分浏览器支持
return new XMLHttpRequest;
}catch(e){
try{
//支持IE6.0
return new ActiveXObject("Msxm12.XMLHTTP");
}catch(e){
try{
//支持IE5更早版本
return new ActiveXObject("Microsoft.XMLHTTP");
}catch(e){
throw e;
}
}
}
}
function dianji(){
//1.得到异步对象
var xmlHttp = createXMLHttpRequest();
//2.打开服务器连接
xmlHttp.open("GET","<c:url value='/AServlet' />",true);
//3.发送请求
xmlHttp.send(null);
//4.注册监听
xmlHttp.onreadystatechange = function(){
//判断响应状态和状态码
if(xmlHttp.readyState == 4 && xmlHttp.status == 200){
//获取响应内容
var text = xmlHttp.responseText;
//获取标签元素
var cont = document.getElementById("content");
cont.innerHTML = text;
}
};
}
</script>
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
System.out.println("获得异步请求");
response.getWriter().println("hello world");
}
六、实例:发送POST请求,服务器响应XML
设置Content-Type请求头:
xmlHttp.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
发送请求时指定的请求体
xmlHttp.send("username=tom&password=123");
<script type="text/javascript">
//获得XMLHttpRequest对象
function createXMLHttpRequest(){
try{
//大部分浏览器支持
return new XMLHttpRequest;
}catch(e){
try{
//支持IE6.0
return new ActiveXObject("Msxm12.XMLHTTP");
}catch(e){
try{
//支持IE5更早版本
return new ActiveXObject("Microsoft.XMLHTTP");
}catch(e){
throw e;
}
}
}
}
function dianji(){
//1.得到异步对象
var xmlHttp = createXMLHttpRequest();
//2.打开服务器连接
xmlHttp.open("POST","<c:url value='/AServlet' />",true);
//3.设置请求头请求
xmlHttp.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
xmlHttp.send("username=张三&password=123");
//4.注册监听
xmlHttp.onreadystatechange = function(){
//判断响应状态和状态码
if(xmlHttp.readyState == 4 && xmlHttp.status == 200){
//获取响应内容
var rel = xmlHttp.responseXML;
//获取标签元素
var userele = rel.getElementsByTagName("user")[0];
var nameele = rel.getElementsByTagName("username")[0].innerHTML;
var pwdele = rel.getElementsByTagName("password")[0].innerHTML;
var str = "账号:"+nameele+",密码:"+pwdele;
var cont = document.getElementById("content");
cont.innerHTML = str;
}
};
}
</script>
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
System.out.println("post请求。。。");
// 设置请求响应的编码
request.setCharacterEncoding("utf-8");
response.setContentType("text/xml;charset=utf-8");
// 获取参数
String name = request.getParameter("username");
String pwd = request.getParameter("password");
// 封装为xml
String xml = "<user>" + "<username>" + name + "</username>"
+ "<password>" + pwd + "</password>" + "</user>";
System.out.println(xml);
response.getWriter().println(xml);
}
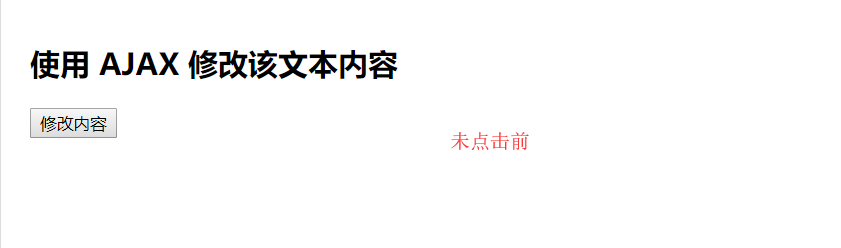
七、菜鸟实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script>
function loadXMLDoc()
{
var xmlhttp;
if (window.XMLHttpRequest)
{
// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码
xmlhttp=new XMLHttpRequest();
}
else
{
// IE6, IE5 浏览器执行代码
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","/try/ajax/ajax_info.txt",true);
xmlhttp.send();
}
</script>
</head>
<body>
<div id="myDiv"><h2>使用 AJAX 修改该文本内容</h2></div>
<button type="button" onclick="loadXMLDoc()">修改内容</button>
</body>
</html>


参考案例:
<script type="text/javascript">
// 方式1
function ckName() {
// 获取用户名对象
var name = document.getElementsByTagName("input")[0];
// 创建XMLHttpRequest对象
var xhr = getXMLHttpRequest();
// 处理响应结果,创建回调函数,根据响应状态动态更新页面
xhr.onreadystatechange = function() {
if (xhr.readyState == 4) { // 说明客户端请求一切正常
if (xhr.status == 200) { // 说明服务器响应一切正常
// alert(xhr.responseText); // 得到响应结果
var msg = document.getElementById("msg");
if (xhr.responseText == "true") {
// msg.innerText = "用户名已存在";
msg.innerHTML = "<font color='red'>该用户名已存在</font>";
} else {
msg.innerHTML = "<font color='green'>该用户名可以使用</font>";
}
}
}
}
// 建立一个连接
xhr.open("get", "${pageContext.request.contextPath }/servlet/ckNameServlet?name=" + name.value);
// 发送请求
xhr.send(null);
}
// 方式2
window.onload = function() {
var nameElement = document.getElementsByName("userName")[0];
nameElement.onblur = function() {
var name = this.value; // this等价于nameElement
// 创建XMLHttpRequest对象
var xhr = getXMLHttpRequest();
// 处理响应结果,创建回调函数,根据响应状态动态更新页面
xhr.onreadystatechange = function() {
if (xhr.readyState == 4) { // 说明客户端请求一切正常
if (xhr.status == 200) { // 说明服务器响应一切正常
// alert(xhr.responseText); // 得到响应结果
var msg = document.getElementById("msg");
if (xhr.responseText == "true") {
// msg.innerText = "该用户名已存在";
msg.innerHTML = "<font color='red'>该用户名已存在</font>";
} else {
msg.innerHTML = "<font color='green'>该用户名可以使用</font>";
}
}
}
}
// 建立一个连接
xhr.open("get", "${pageContext.request.contextPath }/servlet/ckNameServlet?name=" + name + "&time=" + new Date().getTime());
// 发送请求
xhr.send(null);
}
}
</script>
Java匹马行天下依旧在更新中,欢迎大家关注,感觉可以的可以点击一下推荐,如若有误,感谢指正,欢迎讨论,谢谢!