带新手玩转MVC——不讲道理就是干(下)
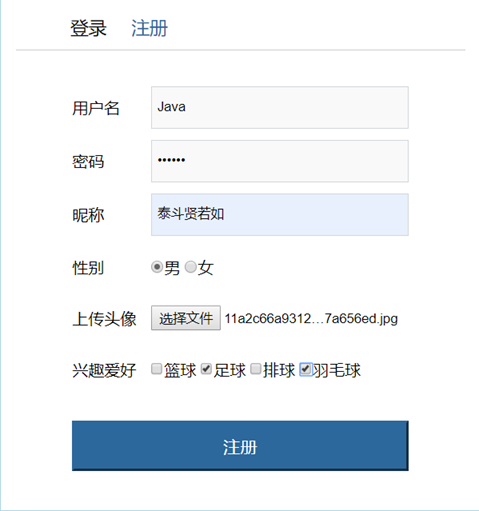
完整案例演示



案例代码
LoginServlet
package servlet;
import domain.User;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.Cookie;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.util.List;
/*
* 用户登录的Servlet
* */
@WebServlet("/login")
public class LoginServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
req.setCharacterEncoding("utf-8");
resp.setCharacterEncoding("utf-8");
//接收数据
String username = req.getParameter("username");
String password = req.getParameter("password");
//从ServletContext域中获得保存用户信息集合
List<User> list = (List<User>) this.getServletContext().getAttribute("list");
for (User user:list){
//判断用户名是否正确
if (username.equals(user.getUsername())){
//判断密码是否正确
if (password.equals(user.getPassword())){
//用户名密码都正确
//登录成功
//判断记住用户名复选框是否勾选
String remember = req.getParameter("remember");
if ("true".equals(remember)){
//完成记住用户名的功能
Cookie cookie = new Cookie("username",username);
//设置有效路径
cookie.setPath("/login.jsp");
//设置有效时间
cookie.setMaxAge(60*60*24);
//将cookie回写到浏览器
resp.addCookie(cookie);
}
//将用户的信息保存到Session中
req.getSession().setAttribute("user",user);
resp.sendRedirect("/success.jsp");
return;
}
}
}
//登录失败
req.setAttribute("msg","用户名或密码错误!");
req.getRequestDispatcher("/login.jsp").forward(req,resp);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
doGet(req, resp);
}
}
CookieUtils
package utils;
import javax.servlet.http.Cookie;
public class CookieUtils {
public static Cookie findCookie(Cookie[] cookies,String name){
if (cookies==null){
//说明客户端没有携带Cookie
return null;
}else {
//说明客户端携带Cookie
for (Cookie cookie:cookies){
if (name.equals(cookie.getName())){
return cookie;
}
}
return null;
}
}
}
success.jsp
<%@page import="domain.User"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>登录成功</title>
<link rel="stylesheet" href="./css/login.css">
</head>
<body>
<%
if(session.getAttribute("user")!=null){
User user = (User)session.getAttribute("user");
System.out.println(user.getPath());
// 获得绝对路径最后一个的位置
int idx = user.getPath().lastIndexOf("\");
// 获得文件上传的唯一文件名:
String fileName = user.getPath().substring(idx+1);
%>
<div class="login">
<div class="header">
<h1>登录成功</h1>
</div>
<div class="content">
<table align="center">
<tr>
<td align="center"><img src="/img/<%= fileName %>" /></td>
</tr>
<tr>
<td align="center">欢迎<%= user.getNickname() %>,登录成功!</td>
</tr>
</table>
</div>
</div>
<%
}else{
%>
<div class="login">
<div class="header">
<h1>您还没有登录!请先去<a href="/login.jsp">登录</a>!</h1>
</div>
</div>
<%
}
%>
</body>
</html>
特别说明
如果有朋友是按照上篇的代码一路敲过来的,这里有个问题,就是启动服务器后你必须先访问/initServlet去执行init()方法,否则你注册的信息将无法存储。
在这再给你教另外一种方法,就是在Web.xml中配置InitServlet,当服务器一启动,init()方法就立刻被执行,不用你再去手动访问了,操作过程如下:
第一步:找到web.xml,配置如下图所示的信息

<!DOCTYPEweb-appPUBLIC
"-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN"
"http://java.sun.com/dtd/web-app_2_3.dtd" >
<web-app>
<servlet>
<servlet-name>initServlet</servlet-name>
<servlet-class>servlet.InitServlet</servlet-class>
<load-on-startup>2</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>initServlet</servlet-name>
<url-pattern>/initServlet</url-pattern>
</servlet-mapping>
</web-app>
第二步:去掉@WebServlet(“/initServlet”)注解

好了,这样就完成了,现在已开启服务器,就可以直接访问注册页面进行注册了。
案例总结
写到这案例算是结束了,这里面用了MVC的设计模式,运用了JSP,Servlet里面的知识,有Web四大域对象的使用,参数的请求和接收,转发和重定向,集合的使用,还有Cookie和Session的使用,表单数据的接收,文件的上传,涉及的方面多,但不超纲,都是JavaSE中学过的部分,在这做个系统性的应用,个人认为此案例适合于初学者练手,希望能帮助到一些真正需要的朋友。
*****************************************************************************************************
我的博客园地址:https://www.cnblogs.com/zyx110/