第一,父组件向子组件传值 利用props https://blog.csdn.net/qq_40190624/article/details/80296919
特别注意:
vue中传值又分为: 注意传值和传引用的区别:https://blog.csdn.net/qq_40190624/article/details/80297058#commentBox
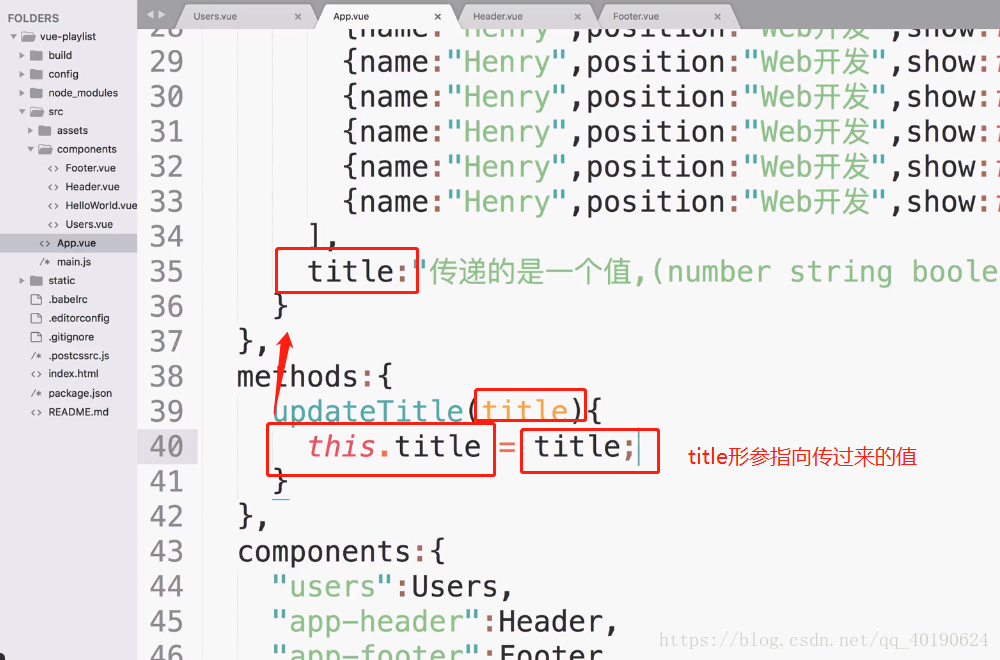
1, 传值: string number boolean
2,传引用: array object(对象)
具体做法:1,在父组件写好数据,

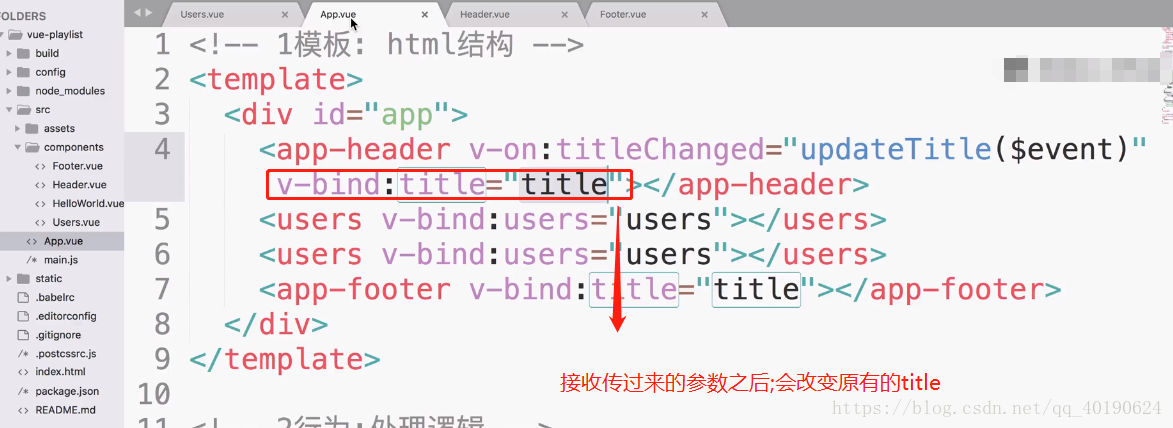
2,在父组件标签内绑定属性,

v-bind:users 是绑定的属性名 名字随便写 后面的“users” 是父组件 数据名字
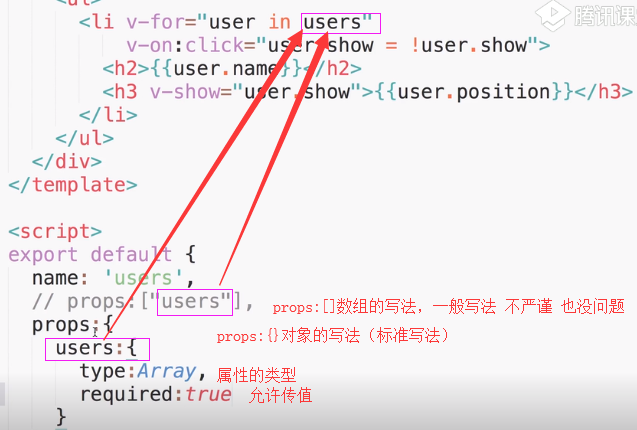
3,在子组件 用props把父组件绑定的属性传递过来 props:[] 或props:{}. 然后在 子组件模板 标签内使用

第二,子组件向父组件传值:(事件传值)
子组件事件会改变相关内容
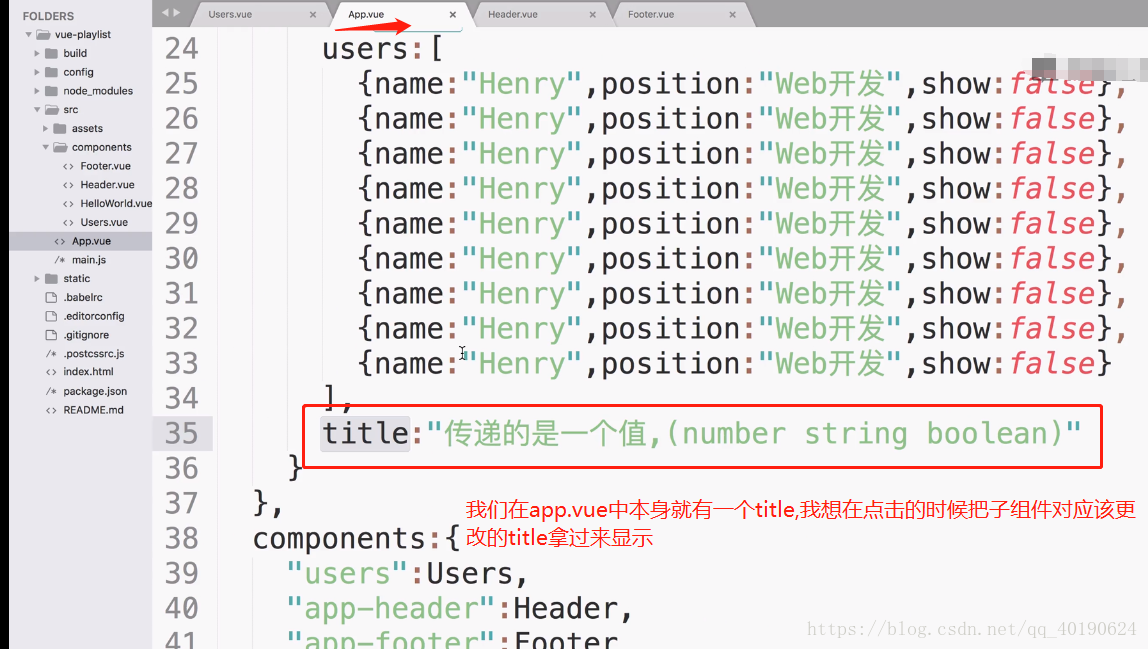
1,本来父组件App.vue内容
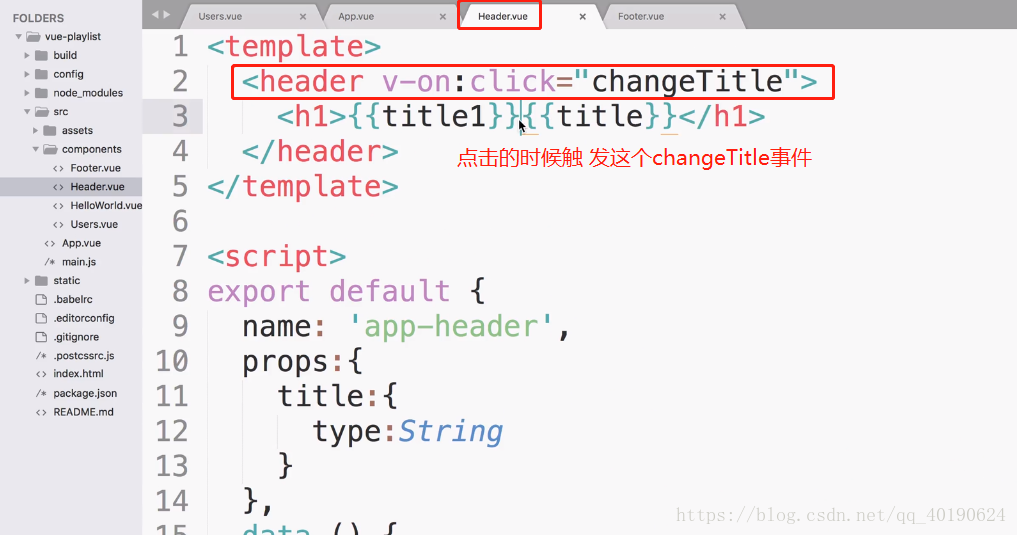
2,header.vue 子组件
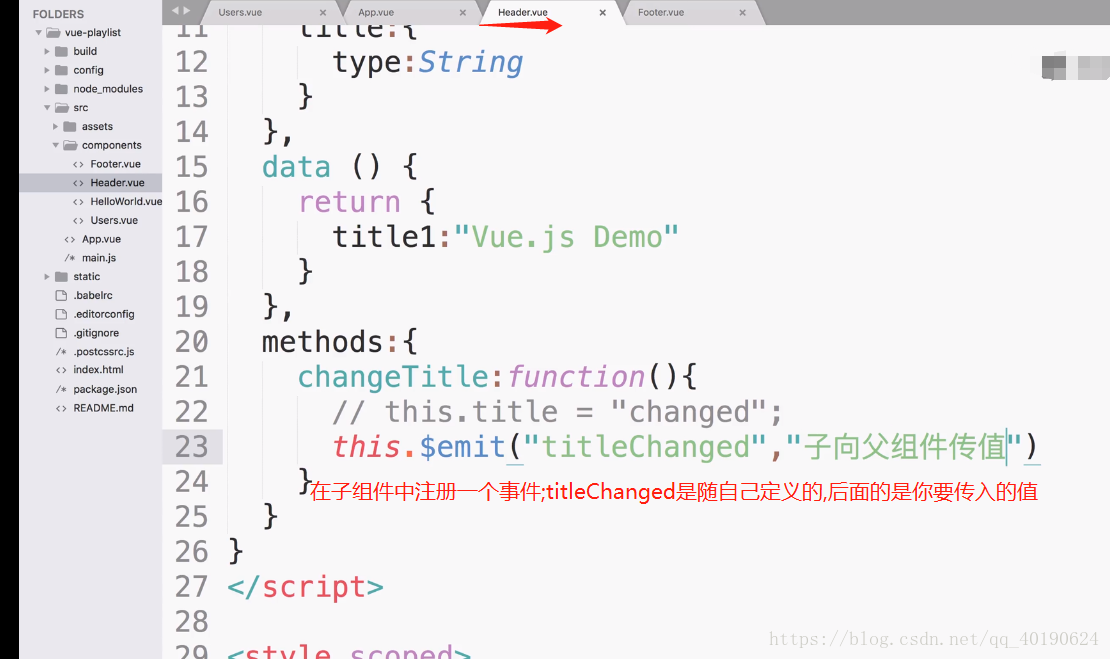
首先在子组件点击方法中用this.$emit('事件名',‘事件传的内容’) 注册一个事件。
然后在点击的时候会找到这个titleChanged事件(到父组件中找),
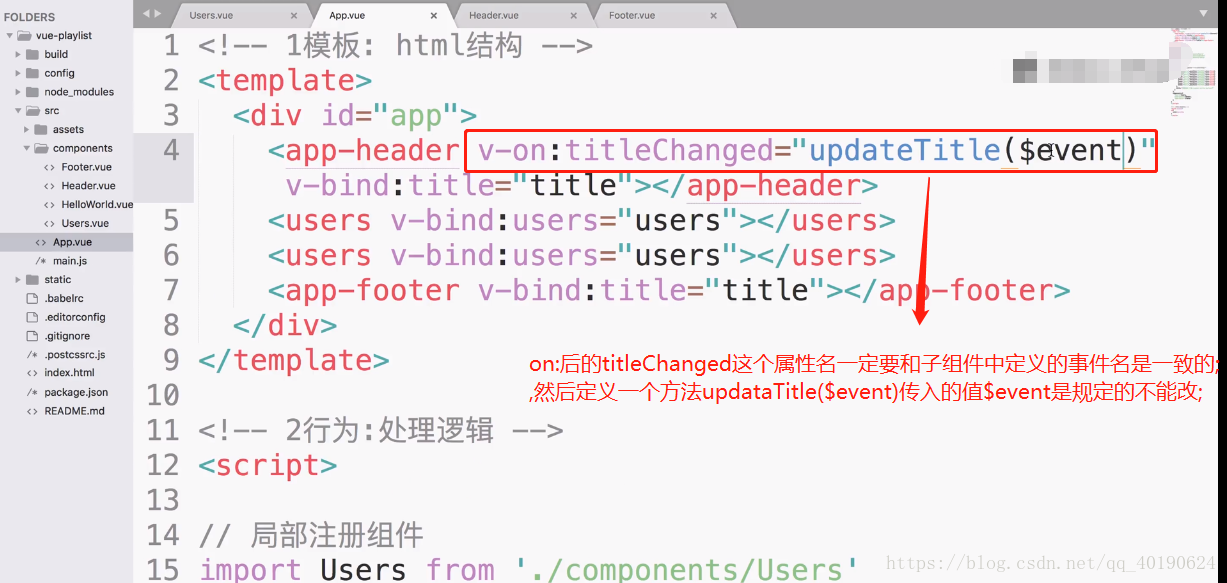
在父组件App.vue中 绑定这个titleChanged事件 然后是事件执行的方法。发生什么事?发生的事情就是:让在子组件中定义的事件内容 改变父组件中对应的内容。
然后再去实现这个方法,我们的目的是在父组件使用这个数据;我们就在父级调用它;