1.1边框
其中边框圆角、边框阴影属性,应用十分广泛,兼容性也相对较好,具有符合渐进增强原则的特性,我们需要重点掌握。
1.1.1边框圆角
border-radius 每个角可以设置两个值,x值,y值
1:边框圆角处理
2:正方形
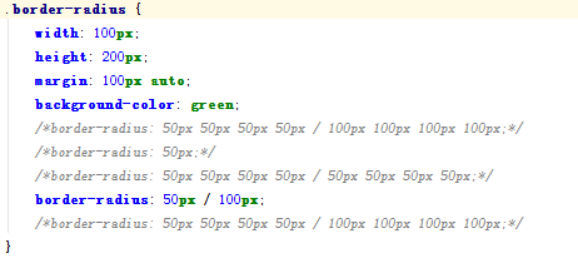
border-radius{
200px;
height:200px;
margin:100px auto;
/*
border-radius:100px 100px 100px 100px /
border-radius:50px 100px 50px;
//四个角都是100px
border-radius:100px;
//表示1,3是100px 2,4是50px
border-radius:100px 50px;
*/
}
3:椭圆
圆角处理时,脑中要形成圆、圆心、横轴、纵轴的概念,正元是椭圆的一种特殊情况。如下图

可分别设置长短半径,以“/”进行分隔,遵循“1,2,3,4”规则,前面的1~4个用来设置横轴半径(分别对应横轴1、2、3、4位置),“/”后面1~4个参数用设置纵轴半径(分别对应纵轴1、2、3、4位置)

1.1.2边框阴影
box-shadow 与text-shadow的用法差不多
1、水平偏移量 正值向右,负值向左
2、垂直偏移量 正值向下,负值向上
box-shadow:5px 5px 27lpx red,-5px -5px 27px green;
3、模糊度不能为负值
4、inset可以设置内阴影
.item:last-child{
box-shadow:inset 5px 5px 27px red,inset -5px -5px 27px green;
}
设置边框阴影不会改变盒子的大小,既不会影响其兄弟元素的布局。可以设置多重边框· 阴影,实现更好的效果,增强立体感觉。
1.1.3边框图片
border-images:url("iamges/border.png")27px/20px round
border-images设置边框的背景图片。
border-images-source:url("")设置边框图片的路径
//裁剪图片,如何去裁切图片,浏览器会自动其裁切图片
border-images-slice:27,27,27,27
//指定边框的宽高
border-images-20px
//边框平铺的样式 stretch 拉升
round会自动调整缩放比例
repeat(重复)
border-images-repeat:stretch;
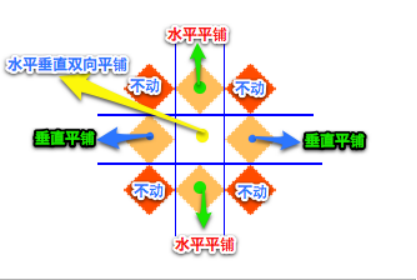
设置的图片将会被“切割”成九宫格形式,然后进行设置。如下图:

“切割”完成后生成虚拟的9块图形,然后按对应位置设置背景,其中四个角位置、形状保持不变,中心位置水平垂直两个方向平铺,如图

1、round和repeat之间的区别
round会自动调整尺寸,完整显示边框图片
repeat单纯平铺多余部分,会被“裁切”而不能完整显示。
2、 更改裁切尺寸
background-slice:34 36 27 27 分别设置裁切如下图


关于边框图片重点理解9宫格的裁切及平铺方式,实际开发中应用不广泛,但是如能灵活动用会给我们带来不少便利。
1.1.4案例 用css实现

代码实现: