php-人员权限管理(RBAC)
权限管理可以想做vip的功能,普通用户和vip用户的功能是不一样的,大致会用到五张表:用户表、角色表、功能表,还有他们之间互相关联的表:用户与角色表、角色与功能表

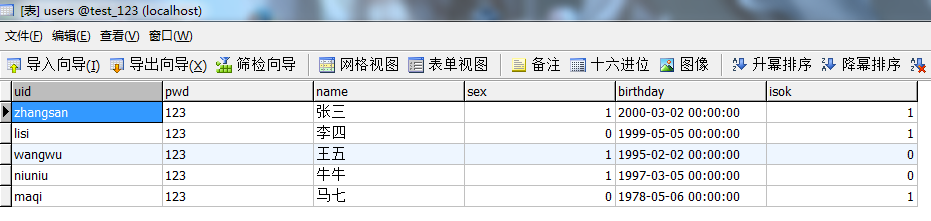
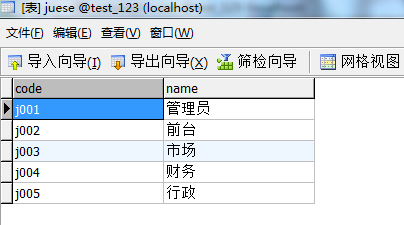
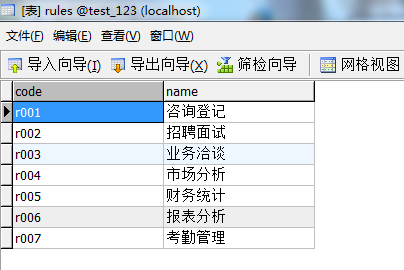
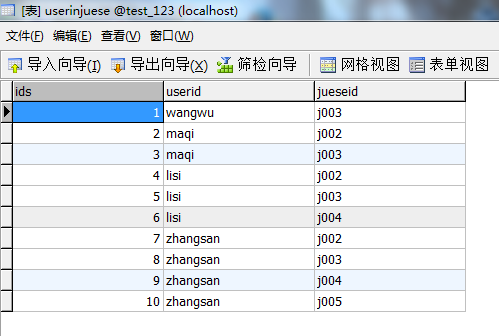
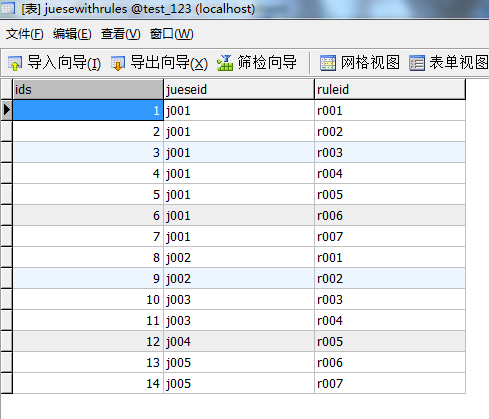
我用到的五张表如下:





一.首先写的是管理员页面
1.用下拉列表显示用户名
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<div> <select id="user"> <?php require"../DBDA.class.php"; $db = new DBDA(); $sql = "select * from users"; $arr = $db->query($sql,1); foreach($arr as $v) { echo"<option value='{$v[0]}'>{$v[2]}</option>"; } ?> </select></div> |

2.因为上面已经造了新对象,所以在显示角色名时直接从SQL语句开始写
|
1
2
3
4
5
6
7
8
9
10
11
|
<div>请选择角色: <?php $sql = "select * from juese"; $arr = $db->query($sql,1); foreach($arr as $v) { echo "<input type='checkbox' class='ck' value='{$v[0]}'/>{$v[1]}"; } ?></div><br/> |

3.为了修改权限加一个确认保存按钮
|
1
|
<input type="button" value="保存" id="baocun" /> |

4.这样,再考虑怎么让数据库中用户本有的角色显示出来,那就是要用到下拉列表和复选框的值了
可以把它写入方法里,然后调用这个方法
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
function Xuan(){ var uid = $("#user").val(); $.ajax({ url:"chuli.php", data:{uid:uid}, type:"POST", dataType:"TEXT", success: function(data){ var js = data.trim().split("|"); var ck = $(".ck"); ck.prop("checked",false); for(var i=0;i<ck.length;i++) { var v = ck.eq(i).val(); if(js.indexOf(v)>=0) { ck.eq(i).prop("checked",true); } } } })} |
5.各项值的处理页面
|
1
2
3
4
5
6
|
<?phprequire"../DBDA.class.php";$db = new DBDA();$uid = $_POST["uid"];$sql = "select jueseid from userinjuese where userid='{$uid}'";echo $db->strquery($sql); |
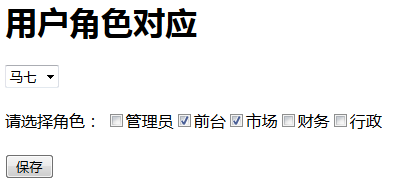
效果如下:

6.最后就是保存修改后的值了,可以直接用全部删除在重新写入的方法来进行值的选择;对保存按钮添加单击事件
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
Xuan();$("#user").change(function(){ Xuan(); })$("#baocun").click(function(){ var uid = $("#user").val(); var str = ""; var ck = $(".ck"); for(var i=0;i<ck.length;i++) { if(ck.eq(i).prop("checked")) { str = str + ck.eq(i).val()+","; } } str = str.substr(0,str.length-1); $.ajax({ url:"add.php", data:{uid:uid,js:str}, type:"POST", dataType:"TEXT", success: function(data){ alert("保存成功!"); } }) }) |
7.保存的处理页面
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
<?phprequire "../DBDA.class.php";$db = new DBDA();$uid = $_POST["uid"];$js = $_POST["js"];//清空原有角色$sql = "delete from userinjuese where userid='{$uid}'";$db->query($sql);//添加选中的角色$ajs = explode(",",$js);foreach($ajs as $v){ $sql = "insert into userinjuese values('','{$uid}','{$v}')"; $db->query($sql);} |
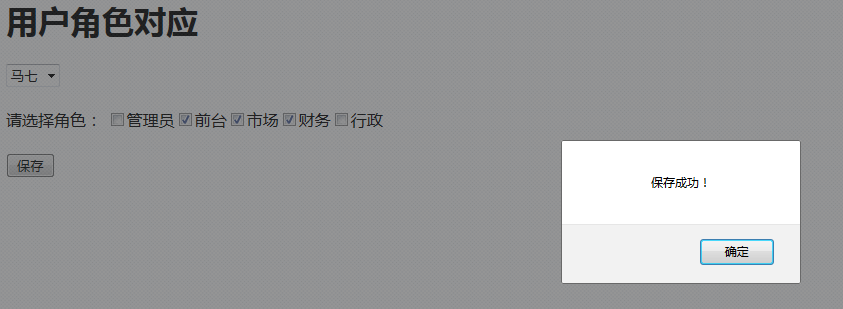
效果如下:


下面代码用来copy用,注意AJAX需要引用Jquery
1.guanli.php
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
|
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>无标题文档</title><script src="../jquery-3.2.0.min.js"></script></head><body><h1>用户角色对应</h1><div> <select id="user"> <?php require"../DBDA.class.php"; $db = new DBDA(); $sql = "select * from users"; $arr = $db->query($sql,1); foreach($arr as $v) { echo"<option value='{$v[0]}'>{$v[2]}</option>"; } ?> </select></div><br/><div>请选择角色: <?php $sql = "select * from juese"; $arr = $db->query($sql,1); foreach($arr as $v) { echo "<input type='checkbox' class='ck' value='{$v[0]}'/>{$v[1]}"; } ?></div><br/><input type="button" value="保存" id="baocun" /></body><script type="text/javascript">Xuan();$("#user").change(function(){ Xuan(); })$("#baocun").click(function(){ var uid = $("#user").val(); var str = ""; var ck = $(".ck"); for(var i=0;i<ck.length;i++) { if(ck.eq(i).prop("checked")) { str = str + ck.eq(i).val()+","; } } str = str.substr(0,str.length-1); $.ajax({ url:"add.php", data:{uid:uid,js:str}, type:"POST", dataType:"TEXT", success: function(data){ alert("保存成功!"); } }) }) function Xuan(){ var uid = $("#user").val(); $.ajax({ url:"chuli.php", data:{uid:uid}, type:"POST", dataType:"TEXT", success: function(data){ var js = data.trim().split("|"); var ck = $(".ck"); ck.prop("checked",false); for(var i=0;i<ck.length;i++) { var v = ck.eq(i).val(); if(js.indexOf(v)>=0) { ck.eq(i).prop("checked",true); } } } })}</script></html> |
2.chuli.php
|
1
2
3
4
5
6
|
<?phprequire"../DBDA.class.php";$db = new DBDA();$uid = $_POST["uid"];$sql = "select jueseid from userinjuese where userid='{$uid}'";echo $db->strquery($sql); |
3.保存的处理页面 add.php
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
<?phprequire "../DBDA.class.php";$db = new DBDA();$uid = $_POST["uid"];$js = $_POST["js"];//清空原有角色$sql = "delete from userinjuese where userid='{$uid}'";$db->query($sql);//添加选中的角色$ajs = explode(",",$js);foreach($ajs as $v){ $sql = "insert into userinjuese values('','{$uid}','{$v}')"; $db->query($sql);} |
二.完成管理员页面后,下面就是登录页面
1.登录基本页面 login.php
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>无标题文档</title></head><body><h1>登录界面</h1><form action="dlchuli.php" method="post"><div>用户名:<input type="text" name="uid" /></div><div>密码: <input type="password" name="pwd" /></div><input type="submit" value="登录" /></form></body></html> |
2.登录处理的页面 dlchuli.php
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
<?phpsession_start();require "../DBDA.class.php";$db = new DBDA();$uid = $_POST["uid"];$pwd = $_POST["pwd"];$sql = "select pwd from users where uid='{$uid}'";$mm = $db->strquery($sql);if($mm==$pwd && !empty($pwd)){ $_SESSION["uid"] = $uid; header("location:main.php");}else{ echo"输入的用户名或密码有误!";} |

3.主页面 main.php
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
|
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>无标题文档</title><style type="text/css">.list{ 100px; height:35px; border:1px solid #36F; margin:0px 2px 0px 2px; text-align:center; vertical-align:middle; line-height:35px;}</style></head><body><h1>主页面</h1><?phpsession_start();$uid ="";if(empty($_SESSION["uid"]))<code class="php comments">//判断session是否为空</code>{ header("location:login.php");<code class="php comments">//空的话就返回登录页面</code> exit;}$uid = $_SESSION["uid"];require"../DBDA.class.php";$db = new DBDA();$sql = "select * from rules where code in(select distinct ruleid from juesewithrules where jueseid in(select jueseid from userinjuese where userid='{$uid}'))";$arr = $db->query($sql,1);foreach($arr as $v){ echo "<div code='{$v[0]}' class='list'>{$v[1]}</div>";}?></body></html> |
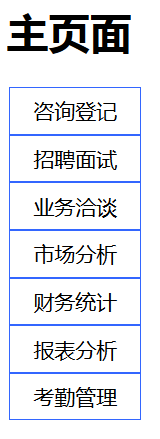
选择登陆张三显示他的权限,效果如下:

转载别人的