根据公司发展,后期可能要做APP开发,所以了解一下react-native。之前工作用过react,所以想想应该不会太难。(结果配置环境和demo就搞了一天!)
1,搭建环境
1,Node( 版本大于8.3)
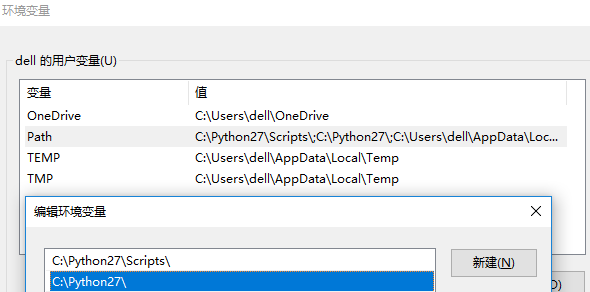
2,Python2.x( 不支持3.x,我本地装的3.7,下载一个2.7,改一下环境变量就好)

3,Java SE Development Kit (JDK)---JDK 的版本必须是 1.8(目前不支持 1.9 及更高版本)
安装教程,网上一大堆,找适合你,主要是一个jre和jdk,配置好环境变量。


注意:官网不建议使用cnpm,我只好换回npm镜像
npm config set registry https://registry.npm.taobao.org --global npm config set disturl https://npm.taobao.org/dist --global
4,安装Yarn、React Native 的命令行工具(react-native-cli)(网上的脚手架很多选择适合自己的。我用的官网推荐的)
npm install -g yarn react-native-cli 安装完 yarn 后同理也要设置镜像源: yarn config set registry https://registry.npm.taobao.org --globa yarn config set disturl https://npm.taobao.org/dist --globa
在这块遇到点坑全局安装遇到问题,c盘写权限问题解决方案点这里
到这里走完了环境搭好了一半。
2,Android 开发环境 安装 Android Studio(很多下载需要fanqiang,选一个稳定的)
安装方法(网上很多)
注意:要配置环境变量,SDK 要选Android 9 (Pie)


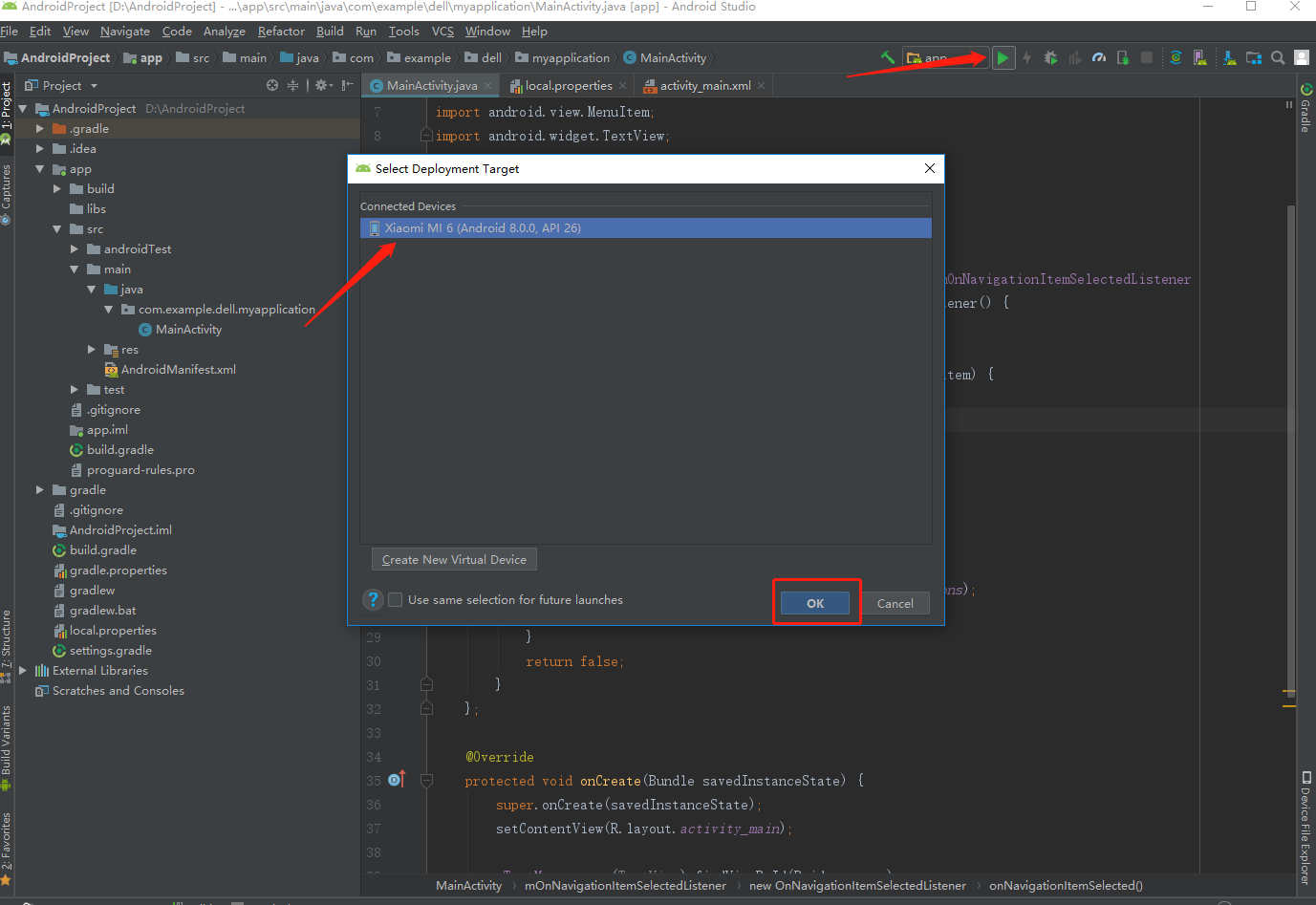
装完需要运行一个简单的Demo,将手机开发者模式打开,允许usb调试。

手机就会安装一个app

到这一步环境就完成了。可以开心的玩react-native
3,react-native小试牛刀
创建项目
react-native init myapp
进入项目运行
react-native run-android
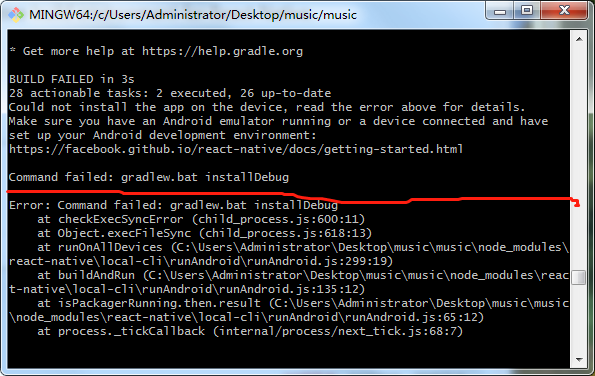
运行后会报这个问题。暂时不用管它,只是告诉你没有设备连接,后面我用 adb链接模拟器就好了

我暂时没有用模拟器,想看看在手机上是什么样,用
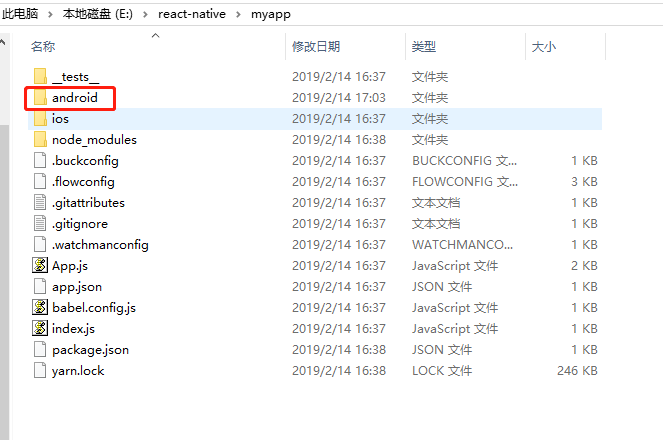
Android Studio打开项目的android文件,用上面运行demo同样的方法。

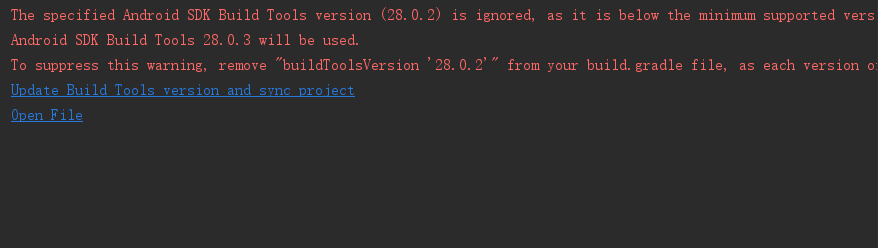
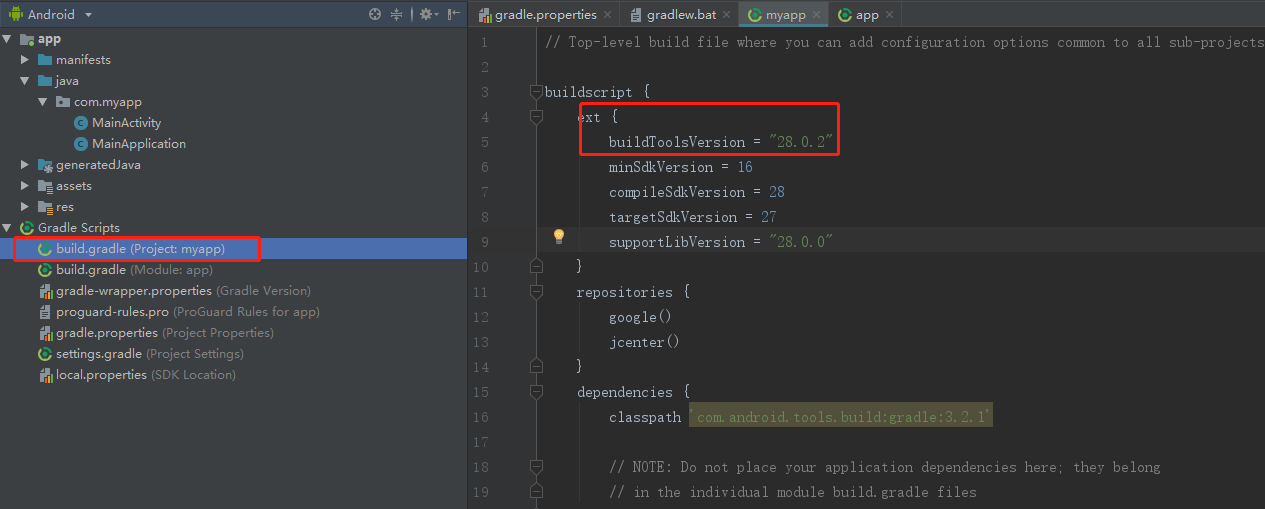
问题来了报了一个错,意思是说项目的包构建工具版本和SDK包构建工具版本不一致

解决办法:找项目构建工具版本改成和SDK构建版本一样就好

本来以为就好了,到手机上又红屏了。
解决React Native unable to load script from assets index.android.bundle on windows
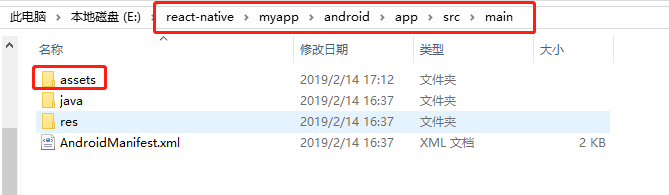
原因没有找到assets下文件,需要手动创建并设置
1.手动在main下建立一个assets文件夹

2,然后cmd 进入项目的根目录下执行:
react-native bundle --platform android --dev false --entry-file index.js --bundle-output android/app/src/main/assets/index.android.bundle --assets-dest android/app/src/main/res
3,在执行 react-native run-android在来一次就好了。
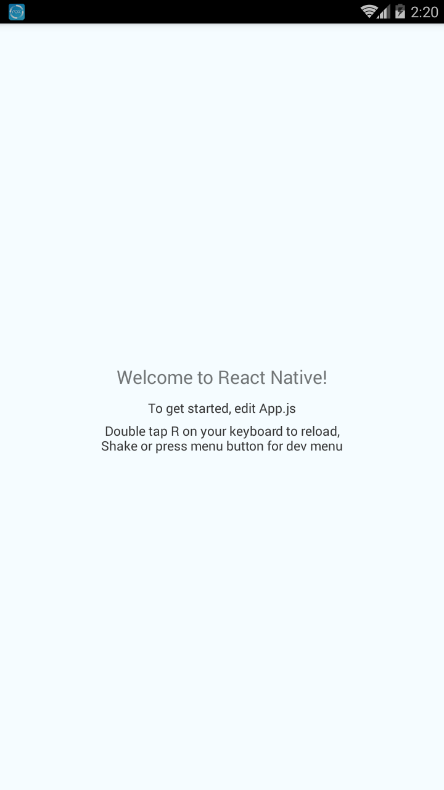
最终在手机跑起来了开心。
4,下面说说在react-native在模拟器运行遇到的坑
1,下载夜神模拟器。
2,设置一下要模拟手机的型号,减低配置。
3,模拟器打开开发者模式(找到版本号点5下就好)

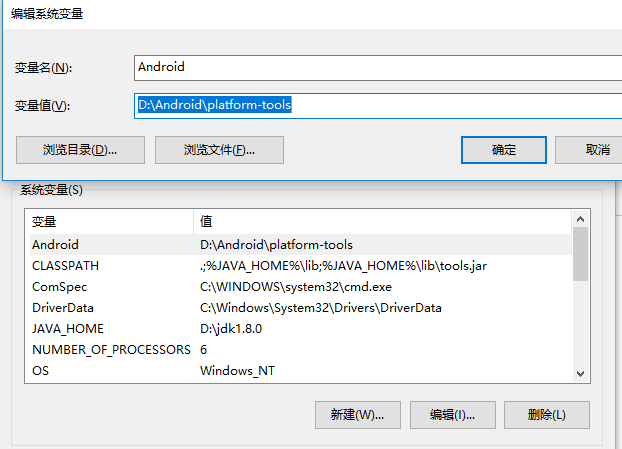
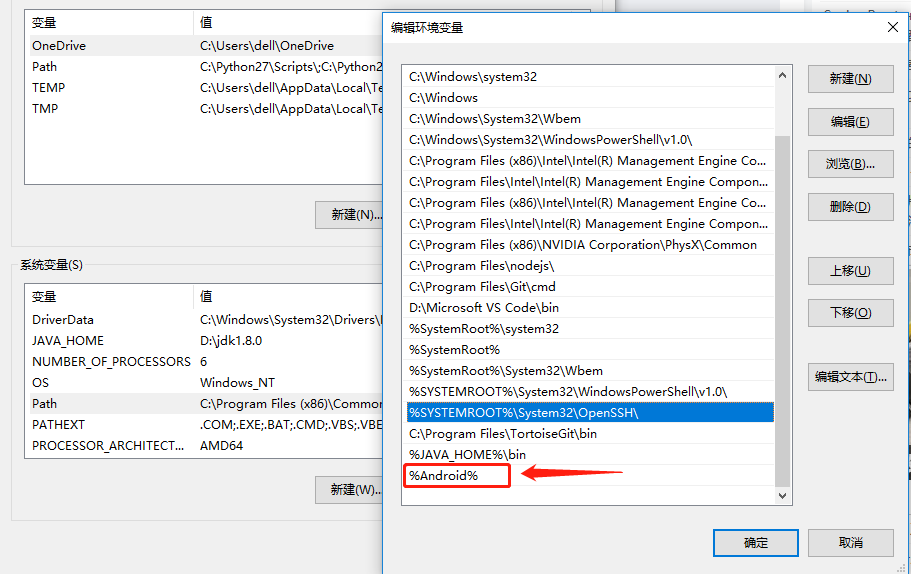
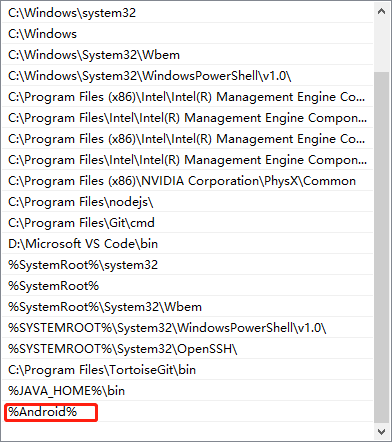
4,打开cmd窗口输入adb,如果没有用,需要配置一下环境变量。(adb工具即Android Debug Bridge(安卓调试桥) tools。它就是一个命令行窗口,用于通过电脑端与模拟器或者真实设备交互。在某些特殊的情况下进入不了系统,adb就派上用场啦!)
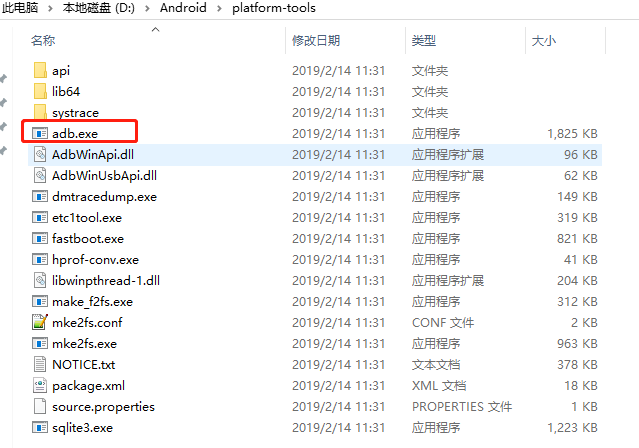
那本地的adb在哪?在Android-SDKplatform-tools



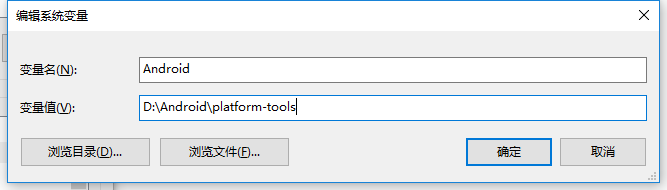
配置好,在关掉cmd,重新打开,输入adb

出现版本就成功。记住你的版本号。
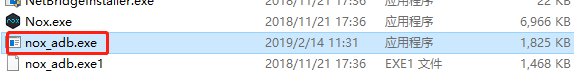
右键夜神模拟器的文件所在位置。有nox-adb.exe文件,当前文件打开cmd输入nox_adb.exe注意查看版本号和上面的版本号是否一致,如果不一致,连接会失败。如果不一致怎么办?将SDK中的adb.exe复制一份重命名为nox_adb.exe替换即可;


版本号一致后,cmd中执行
adb connect 127.0.0.1:62001
adb devices
连接好了,在项目中再执行react-native run-android(注意手机不要连着电脑)这样模拟器中装成功了



可以开始入坑了。

总结一下:
1,入门就很多坑,但万事开头难;
2,环境变量配置一定,一定不要配错,前面每一步要走的仔细小心;
3,不要放过每一个报错,都会导致项目跑不起。细节决定成败。
