
function deepClone(obj){
let objclone=Array.isArray(obj)?[]:{};
if(obj && typeof obj==='object'){
for(key in obj){
if(obj.hasOwnProperty(key)){
if(obj[key] && typeof obj[key]==='object'){
objclone=deepClone(obj[key])
}
else{
objclone[key]=obj[key]
}
}
}
}
}
function Ustbwuyi(){
if(window.XMLHttpRequest){
var oAjax=new XMLHttpRequest();
}else{
var oAjax=new ActiveXObject('Microsoft.XMLHTTP')
}
oAjax.open('GET',url)
oAjax.send()
oAjax.onreadystatechange=function(){
if(oAjax.readyState==4){
if(oAjax.status==200){
}else{
}
}
}
}
new Promise(function (resolve, reject) {
console.log('start new Promise...');
var timeOut = Math.random() * 2;
console.log('set timeout to: ' + timeOut + ' seconds.');
setTimeout(function () {
if (timeOut >1) {
console.log('call resolve()...');
resolve('200 OK');
}
else {
console.log('call reject()...');
reject('timeout in ' + timeOut + ' seconds.');
}
}, timeOut * 1000);
}).then(function (r) {
console.log('Done: ' + r);
}).then(function(r){
console.log('Done1: ' + r)
}).catch(function (reason) {
console.log('Failed: ' + reason);
});
function BinarySearchTree(){
var Node=function(key){
this.key=key,
this.left=null,
this.right=null
}
var root=null
this.insert=function(key){
var newNode=new Node(key)
if(root===null){
root=newNode
}else{
insertNode(root,newNode)
}
}
var insertNode=function(node,newNode){
if(newNode.key<node.key){
if(node.left===null){
node.left=newNode
}else{
insertNode(node.left,newNode)
}
}else{
if(node.right===null){
node.right=newNode
}else{
insertNode(node.right,newNode)
}
}
}
this.inorderTraverse=function(){
inorderTraverse(root)
}
var inorderTraverse=function(node){
if(node!=null){
inorderTraverse(node.left)
console.log(node.key)
inorderTraverse(node.right)
}
}
}
var arr = [9,6,3,8,12,15]
var tree=new BinarySearchTree()
arr.map(item => {
tree.insert(item)
})
console.log(tree.inorderTraverse())
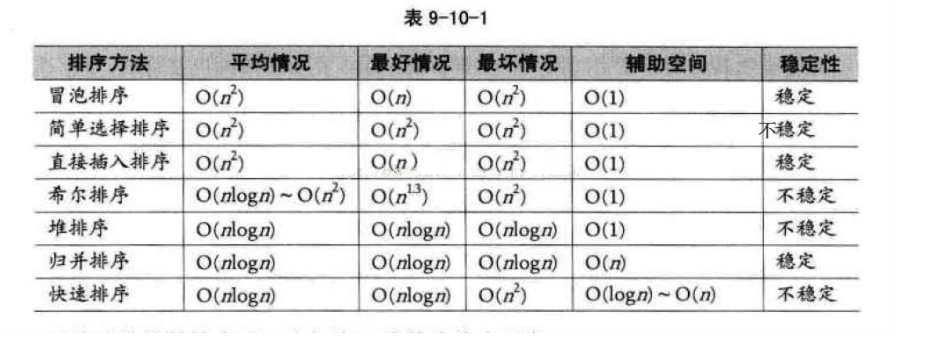
function CocktailSort(arr){
var left=0
var right=arr.length-1
while(left<right){
var change=false
for(var i=left;i<right;i++){
if(arr[i]>arr[i+1]){
[arr[i],arr[i+1]]=[arr[i+1],arr[i]]
change=true
}
}
right--
for(var i=right;i>left;i--){
if(arr[i-1]>arr[i]){
[arr[i-1],arr[i]]=[arr[i],arr[i-1]]
change=true
}
}
if(change==false) break
}
}
function bubbleSort(arr){
var n=arr.length
for(var i=0;i<n;i++){
var change=false
for(var j=0;j<n-i-1;j++){
if(arr[j]>arr[j+1]){
var temp=arr[j+1]
arr[j+1]=arr[j]
arr[j]=temp
change=true
}
}
if(change==false) break
}
}
function selectSort(arr){
var n=arr.length
for(var i=1;i<n-1;i++){
var maxIndex=0
for(var j=1;j<=n-i;j++){
if(arr[j]>arr[maxIndex]){
maxIndex=j
}
var temp=arr[maxIndex]
arr[maxIndex]=arr[n-i]
arr[n-i]=temp
}
}
}
function insertSort(arr){
var n=arr.length
for(var i=1;i<n;i++){
var val=arr[i]
for(var j=i-1;j>=0 && arr[j]>val;j--){
arr[j+1]=arr[j]
}
arr[j+1]=val
}
}
function quickSort(arr){
//如果数组<=1,则直接返回
if(arr.length<=1){return arr;}
var pivotIndex=Math.floor(arr.length/2);
//找基准,并把基准从原数组删除
var pivot=arr.splice(pivotIndex,1)[0];
//定义左右数组
var left=[];
var right=[];
//比基准小的放在left,比基准大的放在right
for(var i=0;i<arr.length;i++){
if(arr[i]<=pivot){
left.push(arr[i]);
}
else{
right.push(arr[i]);
}
}
//递归
return quickSort(left).concat([pivot],quickSort(right));
}
1.箭头函数中的this和一般函数中的this有什么区别
箭头函数没有this,内部this指向外部this
this是不可变的
this指向定义时的对象,而不是运行时的对象
2.同源策略
同协议 同源 同端口
作用:保证数据安全
3.iframe和frame
iframe嵌套在h5中,用于连接另外一个页面。frame将整个页面分为多个布局,同时取得多个url。
iframe相比较于frame更加灵活。
iframe可以单独使用,不必嵌套在frame中。
iframe能嵌套在body中,而frameset不行。
iframe可以自己控制高度,可以放在表格中,
4.Retina屏幕:将更多的像素点显示在同一块屏幕中,从而达到高的分辨率,让画面看起来更加细腻。
5.移动端布局
6.移动端点透事件
点透发生的条件:两个div处于相同的地位,兄弟节点;点击A divA消失,B绑定click事件;A位于B的前面(A的z-index大于bB)
点透发生的理由:移动端执行touch事件之后过200ms-300ms才会执行click事件,当系统发生click事件的时候,此时离用户最近的元素为B,即发生了B的点击事件。
处理:在A的touch事件中e.preventDefault()
7.异步编程的方式
(1)回调函数
(2)事件监听
(3)发布/订阅
(4)Promise
8.优化轮播图
9.css布局属性
(1)浮动:行内元素浮动,块元素浮动
(2)清除浮动:clear:both(父元素末尾::after或者添加一个空div>;overflow:hidden,
(3)溢出属性:overflow
(4)可见属性
visibility:hidden,visible;visible是在视觉上不可见,但仍占据一定的位置。display:none
10.图片与下面元素之间存在一定的空隙(3px),display:block;
11.Vue,React,Jquery的优缺点:
React适合大型项目,Vue适合小型项目。
12.Promise
Promise是异步编程的一种方式,promise有三种状态,pending(等待),fulfiled,rejected。只能由pending转化为fulfiled或者rejected,状态一旦改变不可回转。
两个参数resolved,rejected
13.如何保持登录状态
cookie:每次请求都向服务器端发送cookie,增加请求量
token:将token添加到url中。
14.http和https
http为超文本传输协议,客户端和服务端请求和应答的标准,用于服务器端传输超文本到本地浏览器。https是建立安全隧道的超文本传输协议。
http+身份认证+加密+完整性保护=https
端口不同:http为80,https为443
http是无状态的
工作原理:
优点:安全(三个方面)
缺点:传输慢,费用高
15 get和post的区别
get用于请求资源,post用于传输实体。get是安全的,请求之后服务器端不会发生改变,也是幂等的(请求一次或者多次,服务器端的状态是不会变得)。
16.状态码
1xx:信息正在发送。
2xx:成功。200发送成功,
3xx:信息重定向。
4xx:客户端错误。400bad requests 语法错误;401 需要进行身份认证;403 forbidden 未经授权,不允许访问那个资源;404 not found 服务器没有请求的资源。
5xx:服务器端错误。500 internal server error,服务器在请求资源是发生错误。503 服务器暂时无法处理请求
17.前端性能优化:(1)减少HTTP请求,尽量合并图片,css和js;
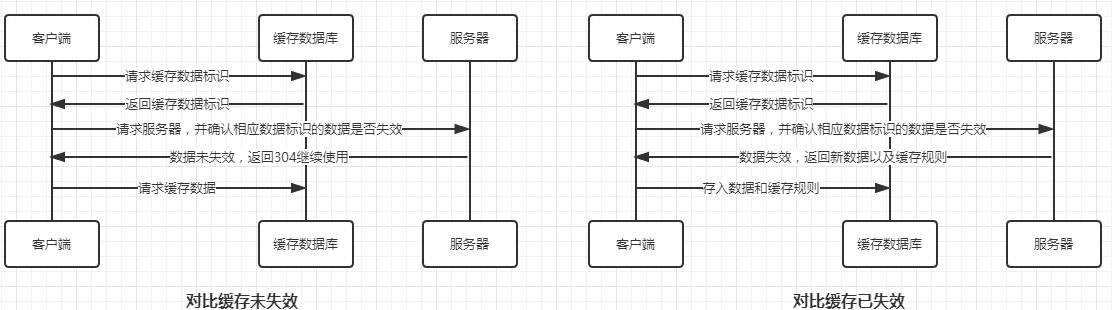
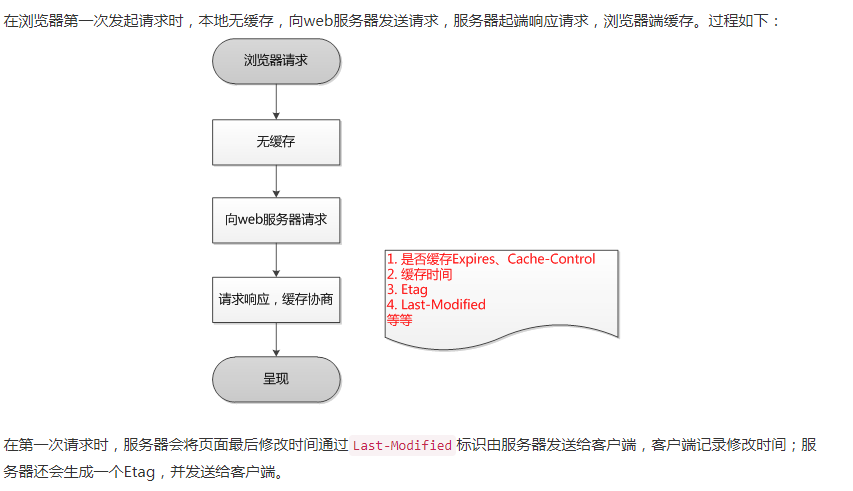
(2)使用缓存减少HTTP请求和响应,使得web页面加载更快,Eprise或者Cache-control(HTTP1.1)[缓冲包括强制缓存和对比缓存,强制缓存:客户端请求之后,服务器端将数据和缓存规则一并返回,缓存没有过期,就不需要向服务器端进行再次缓存。对比缓存:

(3)使用json格式进行数据交换
(4)精简js代码,css,html。
18.强缓存和协商缓存(强制缓存和对比缓存)


19.什么是xss攻击,如何防止xss攻击
20.事件机制
事件流:处于事件捕获阶段,处于目标阶段,处于事件冒泡阶段(IE中的事件流:处于目标状态,处于事件处理阶段)
事件执行顺序:时间捕获--目标阶段--事件冒泡--执行默认行为
注册事件event.addEventListener,撤销事件:event.removeEventListener(IE事件:attachEvent,撤销时间:detachEvent)
Dom事件:每个元素都有自己的事件处理程序属性,Dom0:元素只能注册一个事件,多次注册时,已最后一次注册的事件为准。
Dom1:元素可以注册多次事件,执行顺序和注册顺序一致。
21.事件绑定,事件代理,事件冒泡,事件捕获
addEventListener和attachEvent
22.cookie和session有什么区别
(1)cookie是存在客户端的,session是存在服务器端的。
(2)cookie是有大小限制的,session是没有限制的但是和服务器的内存有关
(3)cookie是有安全隐患的,
(4)session会在服务器上存在一段时间才会销毁。
23.position属性
默认static:没有定位;relative:生成相对定位,相对于正常元素定位;absolute:生成绝对定位,相对于除static之外的第一个父元素进行定位;fixed:生成固定定位,相对于浏览器窗口进行定位。
24.BFC结构
(1)float的值不为none(2)position的值不为static或者relative(3)display的值为inline-block,flex,table,inline-flex(4)overflow的值不为visible
解决的问题:
(1)外边距折叠的问题(2)文字环绕图片的问题(3)横向排列最后一个元素被挤到下一列的情况(4)浮动问题
25.图片太大,怎么优化
(1)图片懒加载(2)图片压缩,随html或者css一起下载到浏览器,减少网络请求
26.TypeScript
是微软发布的一门编程语言,扩展了javaScript的语法,现在存在的JavaScript语言可以不加改变的在TypeScript环境下运行。
27.浏览器内核的理解
浏览器内核以及缩写:
谷歌:webKit ,-webkit;IE:Trident,-ms-;firfox:Geoko,-moz-;欧朋:Presto,-o-
渲染引擎:不同的浏览器内核,对于网页的语法解释也会有区别,渲染的效果也会有不同
js引擎:负责执行js代码,动态的执行效果。
28.基本类型和引用类型
基本类型:string,number,null,undefined,boolean
基本类型是不可变的,是可以比较的,存在在栈中,基本类型的复制是深拷贝(在内存中开辟一段新的区域,新旧对象互不影响)
引用类型:对象(是属性的集合)
引用类型的值是可变的,比较的是引用的比较,引用类型栈中存放的是地址,真实数据存放在堆中。引用类型的复制为浅拷贝(复制的为内存地址)
29.基本类型是没有对象和属性的,为什么string有那么多方法
30.http和websocket的区别,原理
http是一个非持久化的连接,一个request接受一个response,只能有客户端发起请求,服务器端接受请求。
websocket是一个持久化连接,需要在请求头中加入(Upgrade:websocket,Connection:Upgrade)
31.apply和call
apply和call都是Function.prototype的方法,调用一个对象的一个方法,以另外一个对象替换当前对象。
32.通过document.domain修改子域,通过window.name进行跨域
33.escape(),eval()
网络通信和页面渲染
解析iHTML以构建DOM树 –> 构建渲染树 –> 布局渲染树 –> 绘制渲染树。
页面渲染(1)解析HTML文件,构建Dom树(2)解析css文件(3)将css和dom树合并,构建渲染树(4)布局和绘制,也有可能会包含重绘和重排
35.this的典型应用
this永远指向的是最后调用它的对象,也就是看它执行的时候是谁调用的
this的指向只有在函数执行的时候确定。作用域在函数执行过程中就已经确定。函数每执行一次就会产生一个执行上下文。
(1)作为构造函数调用,this 指代new 出的对象;
(2)apply 调用 ,apply方法作用是改变函数的调用对象,此方法的第一个参数为改变后调用这个函数的对象,this指代第一个参数;将新的对象添加到哪个环境中,this就指向那个对象。
(3)作为对象方法调用,this 指代上级对象;
(4)一般函数:this指向全局变量,window
作用域和作用域链:
36.typeof和instanceof的区别
typeof 判断一个变量的类型,返回值string,boolean,number,undefinded,function,object
instanceof判断一个变量是否属于某个对象
37.ajax的优缺点和原理
ajax是一种创建快速动态网页的技术,能够实现页面的局部刷新。
优点:局部刷新,减少了 服务器的负担,有更好的用户体验,被广泛的支持,不需要插件。
缺点:局部刷新没有后退功能,需要考虑浏览器的兼容性问题。对于移动设备的支持不太好。
原理:通过创建XMLHttpRequest对象,实现于服务器的请求和响应,然后将响应的数据渲染到页面的方式。
38.document.load和document.ready的区别
相同点:都是页面文档加载时触发。
不同点:document.load是页面包括图片等内容被全部加载完成
document.ready是文档结构被加载完成,不包括非文字等媒体属性
39.前端监控错误的方式
代码错误:try...catch;window.onerror
资源加载错误:object.onerror;performance.getEntries()
跨域错误:在script标签中添加crossorign属性;Access-Origin-Allow-Origin:*
40.Restful API:用url定位资源,用http描述操作
41.ajax如何解析json数据
使用JSON.parse()
42.客户端存储数据
cookie存储的数据,无论客户端需要,每次http请求都会把这些数据传输到服务器。
localStorage,sessionStroage的区别:存储的有效期和作用域不同:数据可以存储的事件以及谁拥有数据的访问权
(localStroage:存储的数据是永久有效的,除非人工清除,否则永不过期。同源的文档拥有访问权,可以相互读取对方的数据,甚至可以覆盖之前的数据。
sessionStroage:存储的数据在关闭浏览器之后失效,【现代浏览器具备了重新打开最近关闭的浏览页随后恢复上一次浏览的会话功能】。标签页之间信息不互享。
43.页面刷新:
window.location.reload() 页面重新加载,
44.html5语义化的好处
更好的理解网页结构,当没有css的时候也可以呈现很好的内容结构;更利于爬虫;给标签不同的权重,提高搜索的准确性。
45.this的指向
(1)普通情况下,this指向window;当被上一级对象调用时,指向上一级对象;当有多个对象时,即使被最外层对象所调用,也是指向上一层对象;构造函数中this指向创建的对象;当构造函数中含有return时,如果return的是一个对象,this指向这个对象,若不是,this指向函数的实例;call,apply,bind中this指向的是替换之后的对象;
46.作用域链,原型链
47.继承
构造函数继承(只继承原型中的对象,不能继承原型的原型中的对象)
prototype继承(无法在子对象中修改属性)
深拷贝继承(在子对象中修改属性,不会影响到父对象)
42.框架Vue
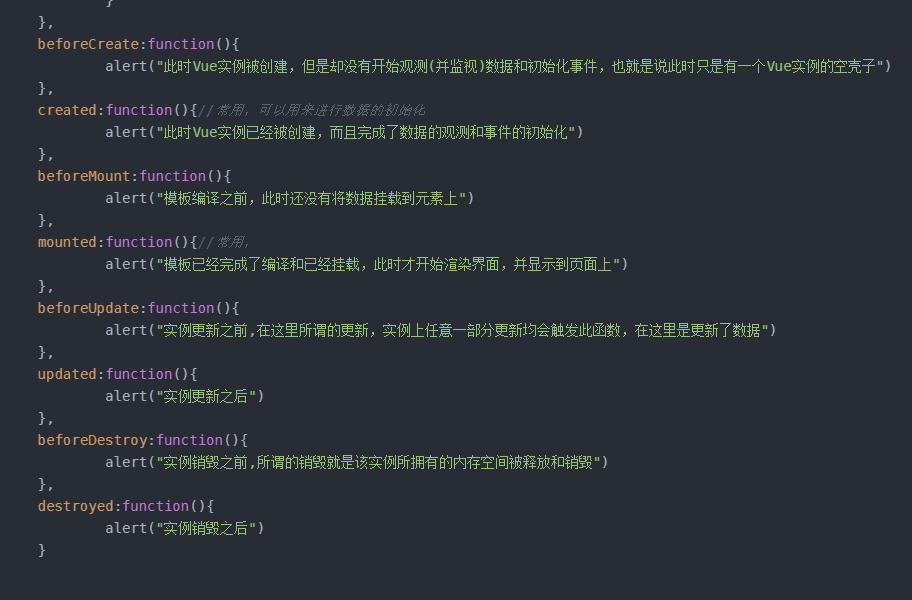
vue的生命周期:

创建前/后: 在beforeCreated阶段,vue实例的挂载元素$el和**数据对象**data都为undefined,还未初始化。在created阶段,vue实例的数据对象data有了,$el还没有。
载入前/后:在beforeMount阶段,vue实例的$el和data都初始化了,但还是挂载之前为虚拟的dom节点,data.message还未替换。在mounted阶段,vue实例挂载完成,data.message成功渲染。
更新前/后:当data变化时,会触发beforeUpdate和updated方法。
销毁前/后:在执行destroy方法后,对data的改变不会再触发周期函数,说明此时vue实例已经解除了事件监听以及和dom的绑定,但是dom结构依然存在
mvvm具体实现过程
数据双向绑定的原理
vue常用的属性,方法和钩子函数,事件修饰符
封装组件的过程
- 封装组件的好处:易于维护,效率高,复用性高
- 使用vue.extend创建一个组件,然后使用vue.component注册组件
- 子组件使用props取值,子组件使用$emit向父组件传值
- 非父组件间的传值:需要借助vue充当中间乔梁,发送数据的组件使用$emit,接受数据的组件使用$on
如何合理的抽离出组件,公用方法mixin处理,全局状态该如何存储(这又可以牵扯到vuex),如何自定义组件的指令,内置组件等
vue-cli脚手架,webpack
v-bind,v-click:v-bind绑定的是class或者style,简写‘:’;v-click绑定的是事件,方法,简写‘@’
vue组件: