一、鼠标事件
1、鼠标位置
可视区位置:clientX、clientY(鼠标的坐标)
这里我们注意,现在我们只知道它是鼠标的坐标,但是我们不知道它是鼠标的什么坐标,现在我们来看一个实例:
——例子1:跟随鼠标的Div
(1)onmousemove 事件会在鼠标指针移动时发生。
注释:每当用户把鼠标移动一个像素,就会发生一个 mousemove 事件。这会耗费系统资源去处理所有这些 mousemove 事件。因此请审慎地使用该事件.
<head>
<style type="text/css">
#div1 {100px; height:100px; background:red; position:absolute;}
</style>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script type="text/javascript">
document.onmousemove=function (ev)
{
var oEvent=ev||event;
var oDiv=document.getElementById('div1');
oDiv.style.left=oEvent.clientX+'px';
oDiv.style.top=oEvent.clientY+'px';
};
</script>
</head>
<body>
<div id="div1"></div>
</body>
这里又出现了其他的问题,代码如下所示;
<head>
<style type="text/css">
#div1 {100px; height:100px; background:red; position:absolute;}
</style>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script type="text/javascript">
document.onmousemove=function (ev)
{
var oEvent=ev||event;
var oDiv=document.getElementById('div1');
oDiv.style.left=oEvent.clientX+'px';
oDiv.style.top=oEvent.clientY+'px';
};
</script>
</head>
<body style="height:2000px;">
<div id="div1"></div>
</body>
当我们给body加一个高度之后我们就会发现这个div跟鼠标脱离了,那这是为什么呢,接下来我们来看一下问题出现在哪里?
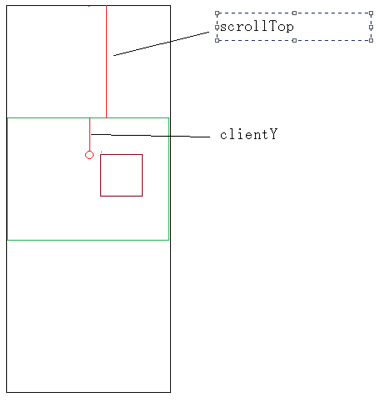
实际上这个clientX说的是可视区坐标,那什么是可视区呢?什么又是可视区坐标呢?

这里又出现了一个滚动距离(滚动条):scrollTop属性;
-消除滚动条的影响
-滚动条的意义——可视区与页面顶部的距离
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script>
document.onclick=function ()
{
//非Chrome
//alert(document.documentElement.scrollTop); //在Chrome下无论怎么滚动都是0;
//chrome
//alert(document.body.scrollTop); //都可以
var scrollTop=document.documentElement.scrollTop||document.body.scrollTop;
alert(scrollTop);
};
</script>
</head>
<body style="height:2000px;">
</body>
这样的代码就不仅处理了兼容性的问题还处理了滚动条的问题了;
接下来我们把它用到上面的代码中去就可以解决上面存在的问题;
<style type="text/css"> #div1 {100px; height:100px; background:red; position:absolute;} </style> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <script type="text/javascript"> document.onmousemove=function (ev) { var oEvent=ev||event; var oDiv=document.getElementById('div1'); var scrollTop=document.documentElement.scrollTop||document.body.scrollTop; var scrollLeft=document.documentElement.scrollLeft||document.body.scrollLeft; oDiv.style.left=oEvent.clientX+scrollLeft+'px'; oDiv.style.top=oEvent.clientY+scrollTop+'px'; }; </script> </head> <body style="height:2000px;"> <div id="div1"></div> </body>
这样的话div就会一直跟着鼠标走了,但是这里又有问题了,就是div会闪(因为它要不断的重新定位),那么这个问题要怎么处理呢?在后面学习运动的那一块会来好好解决这个问题,我们也可以运用固定定位,但是固定定位在IE6下不兼容。在BOM那一课有相关问题来处理。
注意:小小的经验:主要你用到了clientX,你就一定要加scrollLeft;只要用到了clientY,你就一定要加scrollTop。(不加的话会有潜在的问题。)
2、获取鼠标在页面的绝对位置
封装函数
例子2:一串跟随鼠标的Div
<head>
<style type="text/css">
div {10px; height:10px; background:red; position:absolute;}
</style>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script type="text/javascript">
window.onload=function ()
{
var aDiv=document.getElementsByTagName('div');
var i=0;
document.onmousemove=function (ev)
{
var oEvent=ev||event; //取鼠标的坐标
for(i=aDiv.length-1;i>0;i--)
{
aDiv[i].style.left=aDiv[i-1].style.left; //后一个div跟着前面一个div走,
aDiv[i].style.top=aDiv[i-1].style.top;
}
aDiv[0].style.left=oEvent.clientX+'px'; //第一个div跟着鼠标走;
aDiv[0].style.top=oEvent.clientY+'px';
};
};
</script>
</head>
<body>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</body>
二、键盘事件
onclick=onmousedown+onmouseup;(鼠标点击)
onpress=onkeydown+onkeyup;(键盘按下)
1、keyCode(键码)
<script> document.onkeydown=function (ev) { var oEvent=ev||event; alert(oEvent.keyCode); }; </script>
获取用户按下键盘的哪个按键
——例子:键盘控制Div移动
这里我们来学一个属性为做准备:offset
(1)offsetWidth:就是div的宽度+border+padding;
(2)offsetHeight:就是div的高度+border+padding; //两个都不包括margin的值;
<head>
<style type="text/css">
#div1 {100px; height:100px; background:red;border:1px solid black; padding:10px; margin:20px; position:absolute;}
</style>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script type="text/javascript">
window.onload=function ()
{
var oDiv=document.getElementById('div1');
alert(oDiv.offsetHeight); //弹出122,(100+1+1+10+10)
//alert(oDiv.offsetWidth); //弹出122,(100+1+1+10+10)
};
</script>
</head>
<body>
<div id="div1"></div>
</body>
(3)offsetLeft:
(4)offsetTop:
<head>
<style type="text/css">
#div1 {100px; height:100px; background:red; border:1px solid black; padding:10px; margin:20px; position:absolute; left:100px; top:100px;}
</style>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script type="text/javascript">
window.onload=function ()
{
var oDiv=document.getElementById('div1');
alert(oDiv.offsetTop); //这里弹出来的是120(具体细节后面再讨论)
};
</script>
</head>
<body>
<div id="div1"></div>
</body>
现在我们来看一下这个键盘控制div的代码:
<head>
<style type="text/css">
#div1 {100px; height:100px; background:red; position:absolute;}
</style>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script type="text/javascript">
document.onkeydown=function (ev)
{
var oEvent=ev||event;
var oDiv=document.getElementById('div1');
//← 37
//右 39
if(oEvent.keyCode==37)
{
oDiv.style.left=oDiv.offsetLeft-10+'px';
}
else if(oEvent.keyCode==39)
{
oDiv.style.left=oDiv.offsetLeft+10+'px';
}
};
</script>
</head>
<body>
<div id="div1"></div>
</body>
2、其他属性
现在我们来看一个例子:
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script type="text/javascript">
window.onload=function ()
{
var oBtn=document.getElementById('btn1');
var oTxt1=document.getElementById('txt1');
var oTxt2=document.getElementById('txt2');
oBtn.onclick=function ()
{
oTxt1.value+=oTxt2.value+'
';
oTxt2.value=''; //清空留言框里面的内容
};
};
</script>
</head>
<body>
<textarea id="txt1" rows="10" cols="40"></textarea><br />
<input id="txt2" type="text" />
<input id="btn1" type="button" value="留言" />
</body>
点击回车无法提交留言,那么现在我们应该怎么样才能实现呢?
<script> window.onload=function () { var oBtn=document.getElementById('btn1'); var oTxt1=document.getElementById('txt1'); var oTxt2=document.getElementById('txt2'); oBtn.onclick=function () { oTxt1.value+=oTxt2.value+' '; oTxt2.value=''; }; oTxt2.onkeydown=function (ev) { var oEvent=ev||event; if(oEvent.keyCode==13) { oTxt1.value+=oTxt2.value+' '; oTxt2.value=''; } }; }; </script> </head> <body> <textarea id="txt1" rows="10" cols="40"></textarea><br /> <input id="txt2" type="text" /> <input id="btn1" type="button" value="留言" /> </body>
添加上述红色代码之后按回车就可以提交代码。
ctrlKey、shiftKey、altKey
——例子:提交留言
-回车 提交