使用vue-cli工具创建一个项目myproject
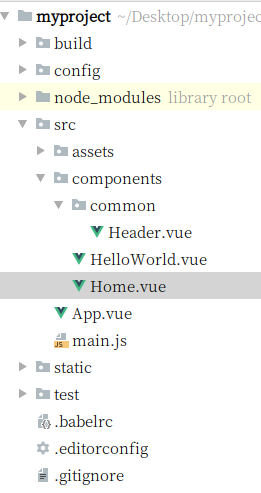
项目目录结构

- src 主开发目录,要开发的单文件组件全部在这个目录下的components目录下
- static 静态资源目录,所有的css,js文件放在这个文件夹
- dist 项目打包发布文件夹,最后要上线单文件项目文件都在这个文件夹中[后面打包项目,让项目中的vue组件经过编译变成js 代码以后,dist就出现了]
- node_modules目录是node的包目录,
- config是配置目录,
- build是项目打包时依赖的目录
- src/router 路由,后面需要我们在使用Router路由的时候,自己声明.
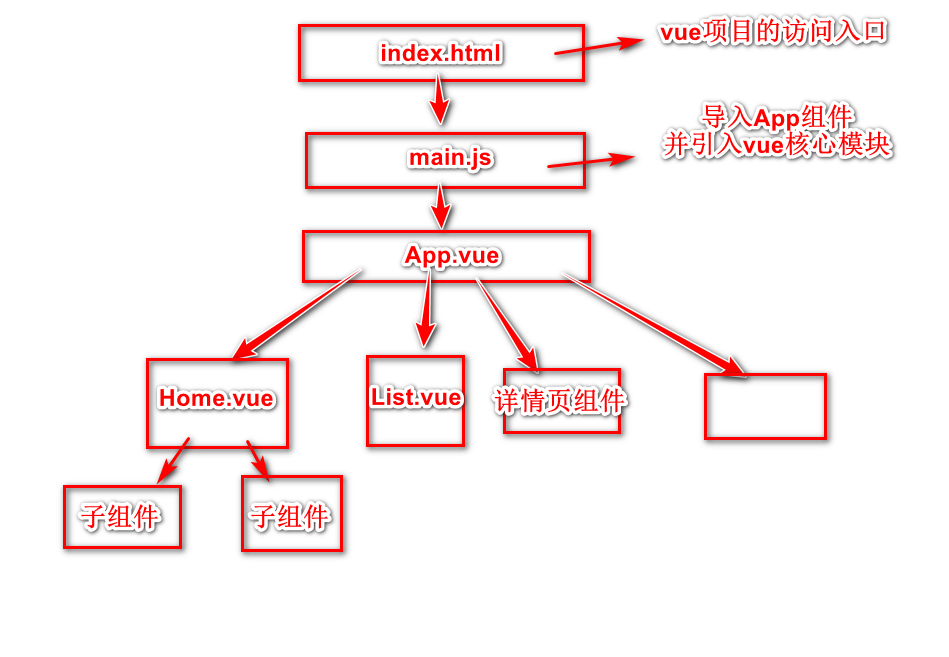
项目执行流程图

### index.html
项目有一个访问入口文件index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>myproject</title>
</head>
<body>
<div id="app"></div>
<!-- built files will be auto injected -->
<!-- 入口页面 -->
<!-- 如果在这里定义一个变量或者引入文件,那么在所有文件里都可以引用到 -->
</body>
</html>
main.js
index.html中会引入src文件夹中的main.js
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import axios from 'axios'; //从node_models导包,直接用字符串格式就行
Vue.config.productionTip = false;
//把对象挂载在vue中,以后就可以使用this.$http调用
Vue.prototype.$http = axios; //自定义一个变量http,一般都以$开头
/* eslint-disable no-new */
new Vue({
el: '#app',
components: { App }, //表示在index.html访问入口页面中引入App.vue组件
template: '<App/>'
});
App.vue
main.js中会导入顶级单文件组件App.vue,App.vue相当于所有组件的父级组件
<template>
<div id="app">
<!-- 使用自定义的Home组件,也可以使用单标签<Home/> -->
<Home></Home>
</div>
</template>
<script>
//导入Home组件,组件路径用字符串形式
import Home from './components/Home'
//export导出时设置的参数
export default {
//组件名称,用于以后路由跳转
name: 'App',
//注册组件
components: {
Home
}
}
</script>
<style>
/* 编写整个项目的公告了公共代码,例如重置项目等 */
body {
margin:0
}
</style>
## 自定义子组件 App.vue中会通过组件嵌套或者路由来引用components文件夹中的其他单文件组件
在components目录里面新建一个Home.vue组件
Home.vue
<template>
<!-- 所有template的内容必须包含在一个标签里-->
<div id="home">
<!-- 3. 使用组件,注意首字母大写!!!-->
<Header :num="num" name="sophia"/>
<div id="main">
<p>-------页面主体内容------</p>
<p>加减数字的功能</p>
<div class="box">
<!-- 这里的num是Home.vue组件中的num -->
<button @click="num++">+</button>
<input type="text" v-model="num">
<button @click="num--">-</button>
</div>
</div>
<div id="foot">
<p>-------页面底部内容---------</p>
</div>
</div>
</template>
<script>
//1.导入组件
import Header from "./common/Header"
export default {
name:"Home", //组件名称,用于以后路由跳转,一般使用大写
data(){ //当前组件中使用的数据
return {
num:0
}
},
//2. 注册组件
components:{
Header
}
}
</script>
//scoped表示style的样式只适用于当前组件
<style scoped>
</style>
在components目录下新建一个common目录,在common目录里新建一个Header.vue
Header.vue
<template>
<div id="header" class="header">
{{message}}
<p>num: <input type="text" v-model="num"></p>
<p>深圳的天气情况:{{weather_info}}</p>
<p>{{name}}</p>
</div>
</template>
<script>
export default {
name:"Header", //组件名称,用于以后路由跳转
props:["num","name"], //接收从父组件传过来的数据
data(){ //当前组件使用的数据
return {
message:"-----页面顶部内容-------",
weather_info:"",
}
},
//在页面vue挂载在data数据之后执行
created() {
this.$http.get("http://wthrcdn.etouch.cn/weather_mini?city=深圳").then(response=>{
console.log(response.data);
console.log(response.data.data.ganmao);
this.weather_info = response.data.data.ganmao;
}).catch(error=>{
console.log(error.response)
});
}
}
</script>
//scoped表示style的样式只适用于当前组件
<style scoped>
</style>
## 小结 使用组件三部曲 ### 1. 导入组件 在父组件中导入子组件 ```javascript import Header from "./common/Header"
### 2. 注册组件
在export default{}里面注册组件
```Vue
components:{
Header
}
3. 使用组件
将组件放置在合适的地方,在Home.vue里面的template写入如下代码
<div id="home">
<Header/>
</div>
组件之间传递数据
1. 在父组件中,调用子组件的组名处,使用属性值的方式往下传递数据
在Home.vue里面
//number是传递给子组件的变量名,在子组件中使用这个名字
//num是本组件中的变量名
<Header :number="num" name="sophia"/>
2. 在子组件里面用props接收数据
在Header.vue里面
export default {
name:"Header", //组件名称,用于以后路由跳转
props:["number","name"], //接收从父组件传过来的数据
}
这里有几点需要注意:
1)传递常量(如字符串)时前面不需要加冒号,传递变量时需要
2)传递过去的数据一定要用props接收