<div id="app">
{{name}}
</div>
Vue把整个生命周期划分为创建、挂载、更新、销毁等阶段,每一个阶段都会给一些“钩子”让我们来做一些想实现的动作。学习实例的生命周期,能帮助我们理解Vue实例的运行机制,更好地合理利用各个钩子来完成我们的业务代码。
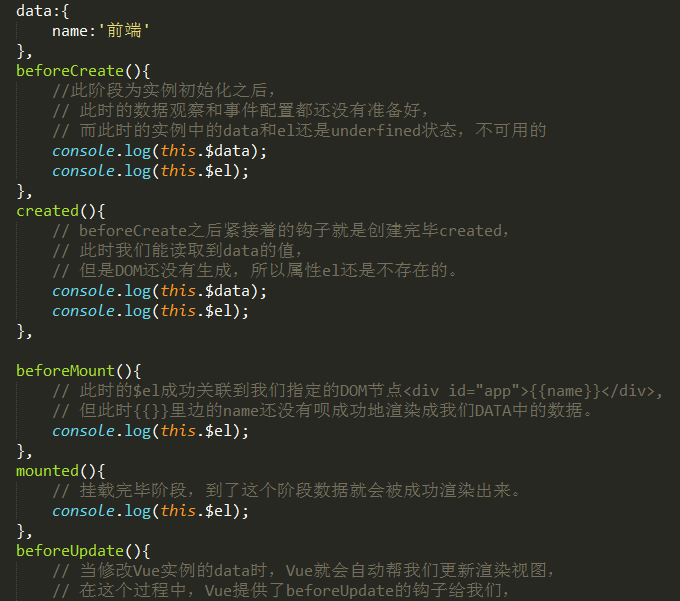
1、beforeCreate:此阶段为实例初始化之后,此时的数据观察和事件配置都还没有准备好,而此时的实例中的data和el还是underfined状态,不可用的
2、createD:beforeCreate之后紧接着的钩子就是创建完毕created,此时我们能读取到data的值,但是DOM还没有生成,所有属性el还是不存在的
3、beforeMount:此时的$el成功关联到我们指定的DOM节点<div id="app">{{name}}</div>,但此时{{}}里边的name还没有被成功滴渲染成我们DATA中的数据
4、mounted:挂载完毕阶段,到了这个阶段数据就会被成功渲染出来
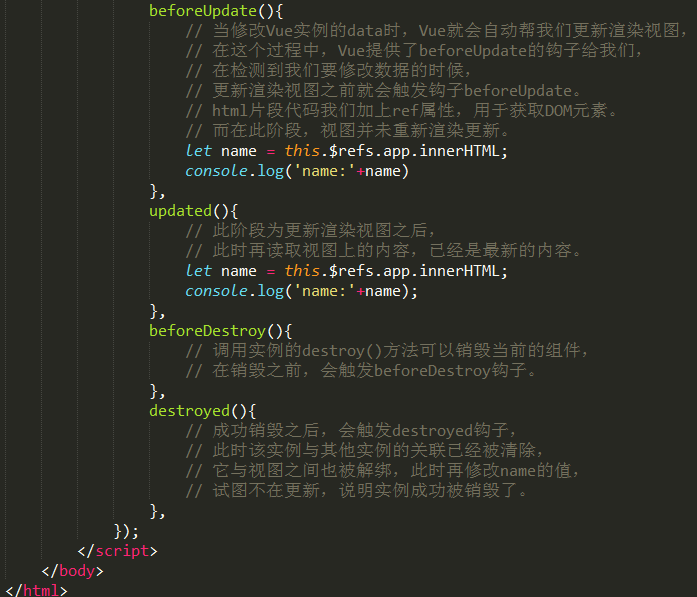
5、beforeUpdate:当修改Vue实例的data时,Vue就会自动帮我们更新渲染视图,,在这个过程中,Vue提供了beforeUpdate的钩子给我们,在检测到我们要修改数据的时候,
更新渲染视图之前就会触发钩子beforeUpdate。html片段代码我们加上ref属性,用于获取DOM元素
beforeUpdate(){
let name=this.$refs.app.innerHTML;
}
而在此阶段,视图并未重新渲染更新
6、updated:此阶段为更新渲染视图之后,此时再读取视图上的内容,已经是最新的内容
updated(){
let name=this.$refs.app.innerHTML;
},
7、beforeDestroy:调用实例的destroy()方法可以销毁当前的组件,在销毁之前,会触发beforeDestroy钩子
8、destroyed:成功销毁之后,会触发destroyed钩子,此时该实例与其他实例的关联已经被清除,它与视图之间也被解绑,此时再修改name的值,试图不在更新,说明实例成功
被销毁了。