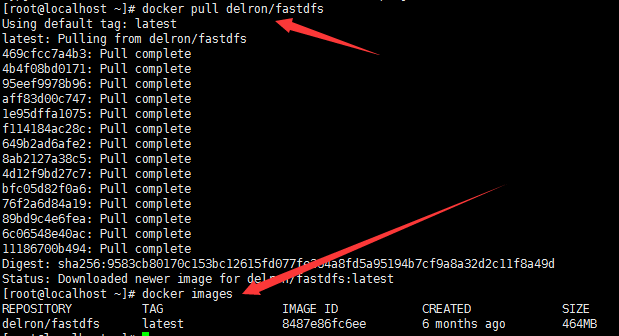
1.首先下载FastDFS文件系统的docker镜像
docker search fastdfs


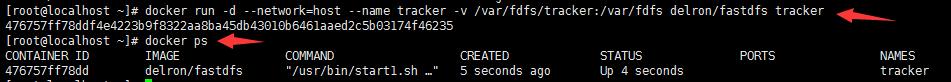
2.使用docker镜像构建tracker容器(跟踪服务器,起到调度的作用):
docker run -d --network=host --name tracker -v /var/fdfs/tracker:/var/fdfs delron/fastdfs tracker

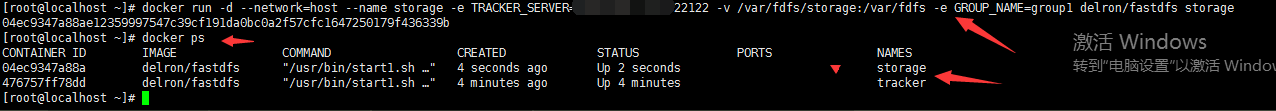
3.使用docker镜像构建storage容器(存储服务器,提供容量和备份服务):
docker run -d --network=host --name storage -e TRACKER_SERVER=ip:22122 -v /var/fdfs/storage:/var/fdfs -e GROUP_NAME=group1 delron/fastdfs storage
上面需要填写你的tracker服务的ip地址,端口默认是22122。

4.此时两个服务都以启动,进行服务的配置。
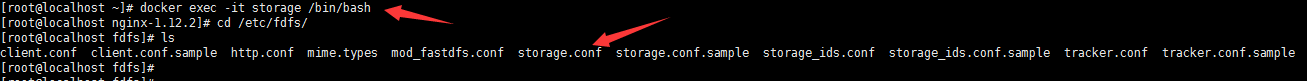
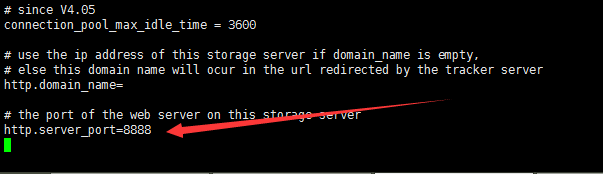
进入storage容器,到storage的配置文件中配置http访问的端口,配置文件在/etc/fdfs目录下的storage.conf。

默认端口是8888,也可以不进行更改。

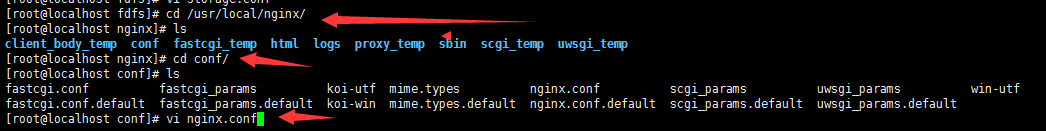
5.配置nginx,在/usr/local/nginx目录下,修改nginx.conf文件

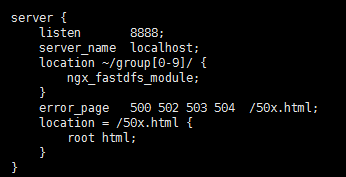
默认配置如下:

也可以更改为如下所示:
location /group1/M00 {
alias /var/fdfs;
}
6.此时文件系统以搭建完毕,使用web模块进行文件的上传,将文件上传至FastDFS文件系统,此处不详细解释,可以问度娘,Python中有相应的扩展包,可直接使用。此处我往文件系统的目录中放置一张照片进去,然后通过url地址进行访问。

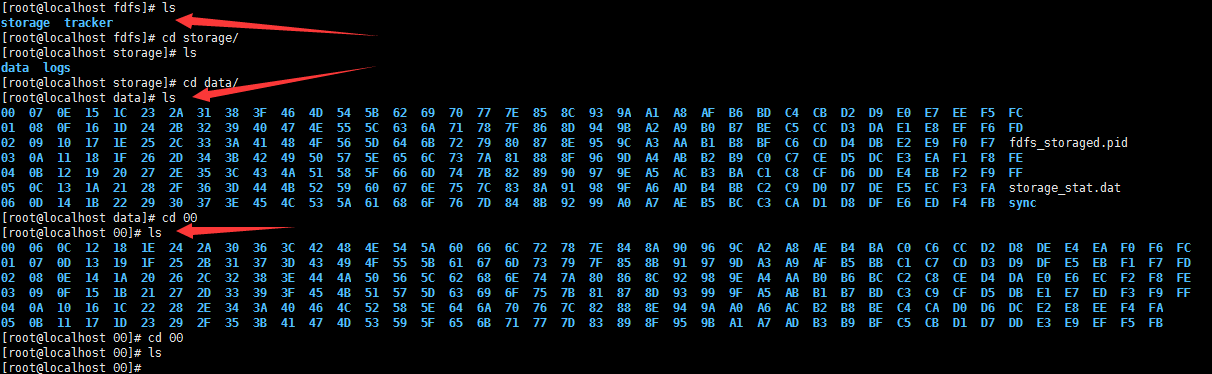
此处展示了FastDFS文件系统的存储结构,在服务器中storage目录下的data中创建了这么多的文件夹进行文件的存储。
将一张照片(cumt.png)放置在/var/fdfs/storage目录下,进入storage容器,进入/var/fdfs目录,运行下面命令:
/usr/bin/fdfs_upload_file /etc/fdfs/client.conf cumt.png
此时将该图片已上传至文件系统,并在执行该语句后返回图片存储的uri:

通过url访问http://ip:8888/group1/M00/00/00/wKgBcFvTv86AOwckAAFbd_uukFc519.png,即可查看到图片(图片为透明背景,所以如此显示)。

FastDFS文件系统差不多就整理到这了。