当前端页面与后台运行在不同的服务器时,就必定会出现跨域这一问题。
1,proxy代理
这个就很好理解啦,所谓的同源政策不是浏览器发出的咩。
就像我的手只能在我自己的屋子里伸,只可以通过这个窗户口出去,烟囱什么其他地方我都伸不出去。
那么我找一个站在我窗口的人,借助他的手把我的请求丢给隔壁屋子的人,然后再借用他的手把我要的东西还给我。
常用的工具有ngnix、webpack。
先说webpack吧,你看vue脚手架里面,配置代理十分的简单,只需要在config目录找到index.js,dev里添加proxyTable就好啦。
proxyTable: {
'/api': {
target: 'http://aa.bb.com:8989', // 你接口的域名 http://aa.bb.com:8989
//secure: false, // 如果是https接口,需要配置这个参数
changeOrigin: true, // 如果接口跨域,需要进行这个参数配置
pathRewrite: {
'^/api': ''//这里理解成用‘/api'代替target里面的地址,后面组件中我们掉接口时直接用api代替
//比如我要调用'http://aa.bb.com:8989/hahahah',直接写‘/api/hahah'即可
}
}
},
然后ngnix的配置是这样的,修改nginx.conf里面的server里面的location里面的proxy_pass。
嘿嘿嘿嘿看不懂没关系,我写个例子。
server {
listen 80;
server_name 0.0.0.1; // 你自己页面里面写的请求地址
#默认请求
location / {
proxy_pass http://aa.bb.com/; // 帮你转到你真正要请求的地址
}
}大致是这样的,其余的要去看文档哦,看文档的宝宝是最棒的。
2,cors(Cross-origin resource sharing)
哇塞这个就碉堡了,几乎所有浏览器都支持,但是ie必须10以上。
这是啥呢,其自己翻译英文去。 _
这里丢上阮大神的文章
链接描述
嗯嗯如果想详细了解的话,可以去看看。
我这里大致借用阮老师的话总结一下。
跟JSONP比较:
JSONP只支持GET请求,CORS支持所有类型的HTTP请求。JSONP的优势在于支持老式浏览器,以及可以向不支持CORS的网站请求数据。
请求方式:
要在服务器端的response header里面加一个 Access-Control-Allow-Origin: 指定域名|| ( 表示所有域名都可以跨域), 浏览器端便可以发起post的跨域请求。
说实话我对这个也不是特别的了解,所以以后了解到还是会补充哒~
3,JSONP
终于到你了,这个让我悲喜交加的朋友。
我之前面试也问过这个问题,我的回答大都是……
静态文件不受同源政策影响,我可以返回一个script里面有一个回调函数,函数的里面是我要的东西。
一般这么说普通面试官都能被我忽悠过去了,但是!!!!
但是总有忽悠不过去的!!!
这里还是简单介绍一下吧,原理可以简单说明,可是基础知识不能,还是要补的。
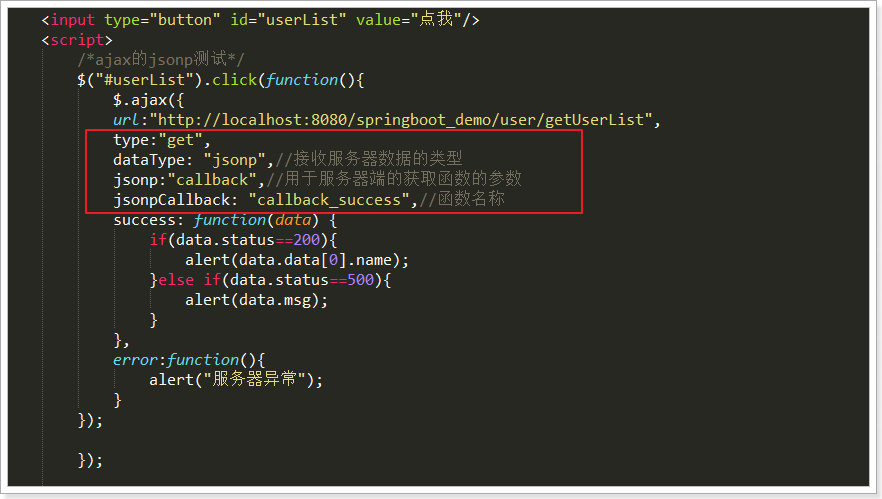
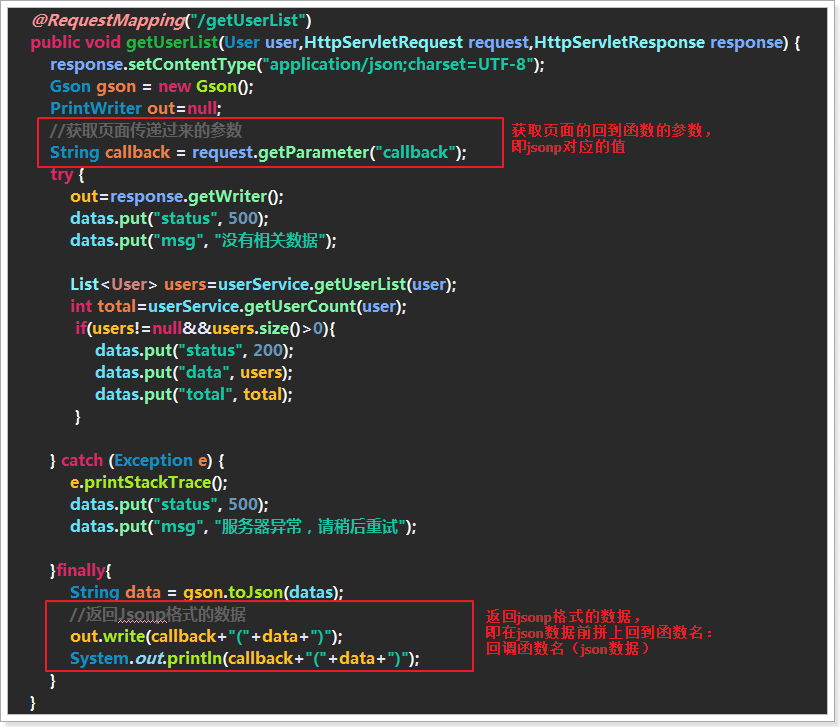
先丢上我朋友发我的一张图
首先:我们从基础的说起。
我现在有两个js
a.js
var name = '啊西吧~'b.js
console.log(name)先运行a,再运行b,我们的name就出来了。
jsonp本身也就是这样的。
jsonp的原理就是手动创建script,然后script.src = 'b.js'。
可以简单的说,我们的步骤是这样的:
创建a.js => 请求数据、创建b.js => 运行b.js然后调用a.js
其中跨域的地方,就藏在第二点这里。
a.js
function a(data) {
alert(`我是从${data.url}网站来的,我叫${data.name}`)
}b.js(通过设置这个script的src
a({url: '尼叩', name: '大吉祥'})嗯嗯结束了。
其实并没有,关于这个我查了不少资料,有的对有的错,但是至少使用上来看这么理解比较简单一点……
具体各位宝宝还是要多看看基础哒。