jQuery介绍
- jQuery是一个轻量级的、兼容多浏览器的JavaScript库。
- jQuery使用户能够更方便地处理HTML Document、Events、实现动画效果、方便地进行Ajax交互,能够极大地简化JavaScript编程。它的宗旨就是:“Write less, do more.“
jQuery的优势
- 一款轻量级的JS框架。jQuery核心js文件才几十kb,不会影响页面加载速度。
- 丰富的DOM选择器,jQuery的选择器用起来很方便
- 链式表达式。jQuery的链式操作可以把多个操作写在一行代码里,更加简洁。
- 事件、样式、动画支持。jQuery还简化了js操作css的代码,并且代码的可读性也比js要强。
- Ajax操作支持。jQuery简化了AJAX操作,后端只需返回一个JSON格式的字符串就能完成与前端的通信。
- 跨浏览器兼容。jQuery基本兼容了现在主流的浏览器。
- 插件扩展开发。jQuery有着丰富的第三方的插件,例如:树形菜单、日期控件、图片切换插件、弹出窗口等等基本前端页面上的组件都有对应插件,并且用jQuery插件做出来的效果很炫,并且可以根据自己需要去改写和封装插件,简单实用。
jQuery内容:
- 选择器
- 筛选器
- 样式操作
- 文本操作
- 属性操作
- 文档处理
- 事件
- 动画效果
- 插件
- each、data、Ajax
jQuery对象:
通过jQuery包装DOM对象后产生独有的jQuery对象
虽然jQuery对象是包装 DOM对象后产生的,但是 jQuery对象无法使用 DOM对象的任何方法,同理 DOM对象也没不能使用 jQuery里的方法。
并且一个约定,我们在声明一个jQuery对象变量的时候在变量名前面加上$:
var $variable = jQuery对像 var variable = DOM对象 $variable[0]//jQuery对象转成DOM对象
$("#i1").html();//jQuery对象可以使用jQuery的方法
$("#i1")[0].innerHTML;// DOM对象使用DOM的方法
jQuery基础语法
查找标签
一、基本选择器
$("#id") //ID选择器
$('标签名') //标签选择器
$('.类名') //class选择器
$('div.cl') //配合使用(找含有cl类名的div标签)
$('*') //所有选择器
$("#id, .className, tagName") //组合选择器 (找某个id名, 某个类名,某个标签名的集合,中间用逗号隔开)
二、层级选择器
$("x y");// x的所有后代y(子子孙孙)
$("x > y");// x的所有儿子y(儿子)
$("x + y")// 找到所有紧挨在x后面的y
$("x ~ y")// x之后所有的兄弟y
三、基本筛选器
:first //eg:$('div:first') 所有div标签的第一个div :last //同理 最后一个 :eq(index) // eg:$('div:eg(3)') 根据索引值找元素 :even // 找索引值是偶数的元素 从0开始计数 :odd //找索引值是奇数的元素 从0开始计数 :gt(index) // 索引值最大的元素 :lt(index) //索引值最小的元素 :not(元素选择器) //找不含有某元素的元素 :has(元素选择器) // 找有含有某个元素的元素
例子:
$("div:has(h1)")// 找到所有后代中有h1标签的div标签
$("div:has(.c1)")// 找到所有后代中有c1样式类的div标签
$("li:not(.c1)")// 找到所有不包含c1样式类的li标签
$("li:not(:has(a))")// 找到所有后代中不含a标签的li标签
四、属性选择器:
[attribute] [attribute=value]// 属性等于 [attribute!=value]// 属性不等于
举例
$("input[type='checkbox']");// 取到checkbox类型的input标签
$("input[type!='text']");// 取到类型不是text的input标签
五、表单常用筛选
:text
:checkbox
:radio
:file
:password
:reset
:button
:submit
举例
$(":checkbox") // 找到所有的checkbox
l六、表单对象属性:
:enabled
:disabled
:checked
:selected
举例子1
<form> <input name="email" disabled="disabled" /> <input name="id" /> </form> $("input:enabled") // 找到可用的input标签
举例子2
<select id="s1"> <option value="beijing">北京市</option> <option value="shanghai">上海市</option> <option selected value="guangzhou">广州市</option> <option value="shenzhen">深圳市</option> </select> $(":selected") // 找到所有被选中的option
筛选器
下一个
$('#id').next() //下一个同级标签
$('#id').nextAll() // 下面所有的同级标签
$('#id').nextUntil('#di') //找下面同级标签,直到找到指定id标签为止
前一个
用法意思与next同理 $('#id').prev() //找某个id前面的同级标签 $('#id').prevAll() $('#id').prevUntil('#di')
父辈元素
$('.cl').parent() //找有.cl类名的父级标签
$('#id'). parents //找某个id标签的所有父级标签
$('#id').parentsUntil() // 查找当前元素的所有的父辈元素,直到遇到匹配的那个元素为止。
儿子和兄弟元素
$('#id').children //找到某个id的所有儿子
$('#id').siblings //找到某个id的所有兄弟 也就是包括之前之后的所有同级标签
通用查找元素
$("#id").find()// 搜索所有与指定表达式匹配的元素。这个函数是找出正在处理的元素的后代元素的好方法。
补充
.last() // 获取匹配的最后一个元素 .first() // 获取匹配的第一个元素 .not() //从匹配元素的集合中删除与指定表达式匹配的元素 .has() //找到含有某个元素的元素,也就是保留包含特定后代的元素,去掉那些不含有指定后代的元素。
示例:左侧菜单

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jQurey</title>
<style>
/*通用样式*/
*{
margin: 0;
padding: 0;
color: white;
}
a{
text-decoration: none;
}
.hide{
display: none;
}
.menu{
background-color: rgb(47, 53, 61);
200px;
height: 500px;
}
.hide{
padding-left: 50%;
}
.menu-title{
margin: 20px 20px;
}
.menu-item li{
background-color:gray ;
margin: 50px 80px;
}
</style>
</head>
<body>
<!--左侧菜单栏-->
<div class="menu">
<div class="menu-title">菜单一
<div class="menu-item hide">
<ul type="none">
<li><a href="">111</a></li>
<li><a href="">222</a></li>
<li><a href="">333</a></li>
</ul>
</div>
</div>
<div class="menu-title">菜单二
<div class="menu-item hide">
<ul type="none">
<li><a href="">111</a></li>
<li><a href="">222</a></li>
<li><a href="">333</a></li>
</ul>
</div>
</div>
<div class="menu-title">菜单三
<div class="menu-item hide">
<ul type="none">
<li><a href="">111</a></li>
<li><a href="">222</a></li>
<li><a href="">333</a></li>
</ul>
</div>
</div>
</div>
// 需求分析
// 找到所有的.menu-title标签,绑定点击事件
// 点击事件具体要做的事儿
// 1. 找到当前点击菜单下面的.menu-items,把它显示出来(移除hide类)
// 2. 把其他的.menu-items隐藏,添加hide类
<script src="jquery-3.2.1.min.js"></script>
<script>
$('.menu-title').click(function () {
$(this).children().toggleClass('hide');
$('.menu-title').not(this).children().addClass('hide');
})
</script>
</body>
</html>
操作标签
样式操作
样式类
.addClass() //添加类名 .removeClass() //移除类名 .hasClass() //判断是否有某个类 .toggleClass() //有就删除,没有就添加
举例
//将所有的p标签 颜色改为红色 $('p').css('color','red')
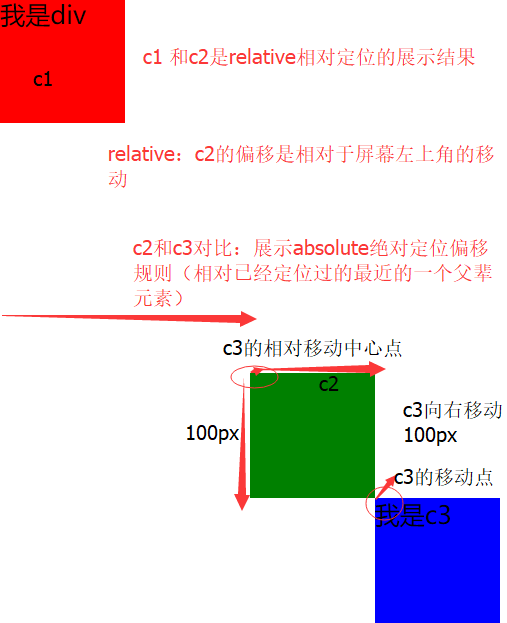
位置
.offset()// 获取匹配元素在当前窗口的相对偏移或设置元素位置 .position()// 获取匹配元素相对父元素的偏移 .scrollTop()// 获取匹配元素相对滚动条顶部的偏移 .scrollLeft()// 获取匹配元素相对滚动条左侧的偏移
注:.offset() 和 .pasition()
.offset()获取的是相对于电脑屏幕左上角的偏移位置
.pasition()获取的是匹配相对于父元素的偏移位置

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>位置相关方法</title>
<style>
* {
margin: 0;
padding: 0;
}
.c1,
.c2,
.c3{
height: 100px;
100px;
background-color: red;
}
.c2 {
position: relative;
left: 200px;
top: 200px;
background-color: green;
}
.c3 {
position: absolute;
left: 100px;
top: 100px;
background-color: blue;
}
</style>
</head>
<body>
<div class="c1">我是div</div>
<div class="c2">
<div class="c3">我是c3</div>
</div>
<script src="jquery-3.2.1.min.js"></script>
</body>
</html>

尺寸:
height() width() innerHeight() //获取盒子模型:content+padding innerWidth() //content的宽+padding 大的宽 outerHeight() //content+padding的高 +bordder的高 outerWidth() //content+padding +bordder
文本操作
HTML代码:
.html() //获取第一个匹配元素的html内容 .html(val) //括号里有值的话,意味着设置匹配元素的内容 .
Text文本
.text() // 取得所有匹配元素的内容 .text(val) // 设置所有匹配元素的内容
值
.val() //获取匹配元素的值 .val(val) //设置所有匹配元素 的值 .val([val1,val2]) //设置select checkbox 的值
获取被选中的checkbox或radio的值:
$("input[name='gender']':checked").val
设置checkbox被选中值例题

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>jQuery val示例</title> </head> <body> <label for="s1">城市</label> <select id="s1"> <option value="beijing">北京市</option> <option value="shanghai">上海市</option> <option selected value="guangzhou">广州市</option> <option value="shenzhen">深圳市</option> </select> <hr> <label for="s2">爱好</label> <select id="s2" multiple="multiple"> <option value="basketball" selected>篮球</option> <option value="football">足球</option> <option value="doublecolorball" selected>双色球</option> </select> <script src="jquery-3.2.1.min.js"></script> <script> // 单选下拉框 $("#s1").val("shanghai"); // 多选下拉框 $("#s2").val(["basketball", "football"]); </script> </body> </html>

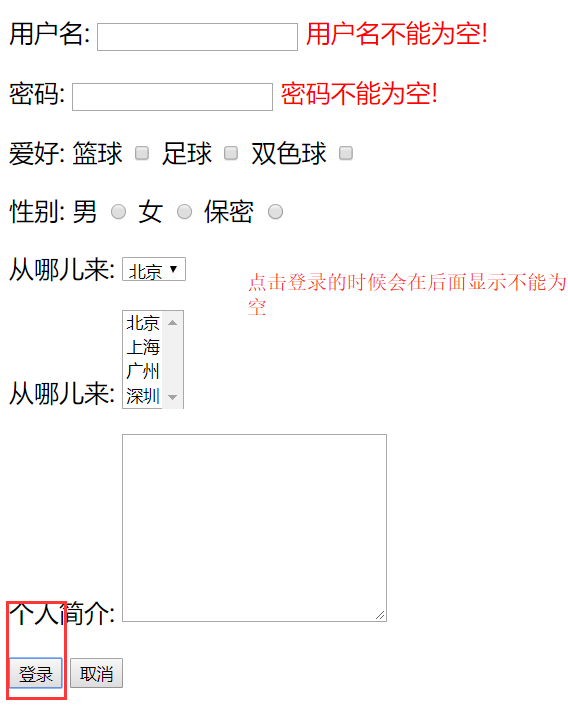
//需求是登录的时候用户名和密码不能为空,如果为空就提示不能为空 <!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>文档操作</title> <style> .error { color: red; } </style> </head> <body> <div id="d1"> <p><span>span</span></p> <div>div</div> </div> <form id="f1"> <p> <label>用户名: <input class="need" name="username" type="text"> <span class="error"></span> </label> </p> <p> <label>密码: <input class="need" name="password" type="password"> <span class="error"></span> </label> </p> <p>爱好: <label>篮球 <input name="hobby" value="basketball" type="checkbox"> </label> <label>足球 <input name="hobby" value="football" type="checkbox"> </label> <label>双色球 <input name="hobby" value="doublecolorball" type="checkbox"> </label> </p> <p>性别: <label>男 <input name="gender" value="1" type="radio"> </label> <label>女 <input name="gender" value="0" type="radio"> </label> <label>保密 <input name="gender" value="2" type="radio"> </label> </p> <p> <label for="s1">从哪儿来:</label> <select name="from" id="s1"> <option value="010">北京</option> <option value="021">上海</option> <option value="020">广州</option> </select> </p> <p> <label for="s2">从哪儿来:</label> <select name="from" id="s2" multiple> <option value="010">北京</option> <option value="021">上海</option> <option value="020">广州</option> <option value="0755">深圳</option> </select> </p> <p> <label for="t1">个人简介:</label> <textarea name="memo" id="t1" cols="30" rows="10"> </textarea> </p> <p> <input id="b1" type="submit" value="登录"> <input id="cancel" type="button" value="取消"> </p> </form> <script src="jquery-3.2.1.min.js"></script> <script> // 点击登录按钮验证用户名和密码为不为空 // 为空就在对应的input标签下面显示一个错误提示信息 // 1. 给登录按钮绑定点击事件 // 2. 点击事件要做的事儿 // 2.1 找到input标签--> 取值 --> 判断为不为空 --> .length为不为0 // 2.2 如果不为空,则什么都不做 // 2.2 如果为空,要做几件事儿 // 2.2.1 在当前这个input标签的下面 添加一个新的标签,内容为xx不能为空 $("#b1").click(function () { var $needEles = $(".need"); for (var i=0;i<$needEles.length;i++){ if ($($needEles[i]).val().trim().length === 0) { var labelName = $($needEles[i]).parent().text().trim().slice(0,-1); $($needEles[i]).next().text( labelName +"不能为空!"); } } return false; }) </script> </body> </html>

属性操作
用于ID等或自定义属性:
attr(attrName)// 返回第一个匹配元素的属性值 attr(attrName, attrValue)// 为所有匹配元素设置一个属性值 attr({k1: v1, k2:v2})// 为所有匹配元素设置多个属性值 removeAttr()// 从每一个匹配的元素中删除一个属性
用于checkbox和radio
prop() // 获取属性 removeProp() // 移除属性
常用
<input type="checkbox" value="1"> <input type="radio" value="2"> <script> $(":checkbox[value='1']").prop("checked", true); $(":radio[value='2']").prop("checked", true); </script>
