搭建好环境后
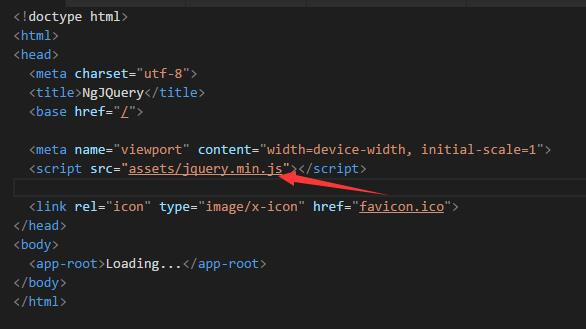
一:首先在index.html中引用jquery,就像我们以前做的那样

二:然后我们编写我们的app.component.ts
import { Component,OnInit} from '@angular/core';
declare var $:any;
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent implements OnInit{
ngOnInit()
{
$("#title").html("<p>this is a string from jQuery html setting</p>");
}
}
首先需要使用declare生命我们的jQuery,使之成为一个可用的变量,然后,我们需要导入OnInit模块并实现,我们编写的jquery代码就在这里,文中展示了我们向id为title的标签替换内容,HTML页面是这样的
<div id="title" class="title"> </div>
这就意味着我们可以在Angular2中正常使用jQuery了
jquery插件引用:
接下来做个简单的jQuery插件使用的例子,首先找一个我们要使用的jQuery插件,我用的是这个,3D视觉图片
一:首先在index.html 中引用

二:然后在我们刚才的app.component.ts中的ngOnInit中写入以下初始化插件代码
ngOnInit() { $(".card").faceCursor({}); $("#title").html("<p>this is a string from jQuery html setting</p>"); }
然后我们编写html,css,运行就可以了