弹性盒子
CSS3的弹性盒子(flexbox),是一种当页面需要适应不同的屏幕大小以及设备类型时,确保元素拥有恰当的行为的布局方式,它会对一个容器中的子元素进行更有效地排列、对齐和分配空白。
将display属性的值设置为flex即可定义一个弹性容器,如果是行内元素,则使用inline-flex。一个弹性容器的内部包含一个或多个弹性子元素,又称为项目(item),这些子元素的内部是正常渲染的,不受当前弹性布局的影响。
对于webkt内核浏览器,需要使用-webkit-flex。
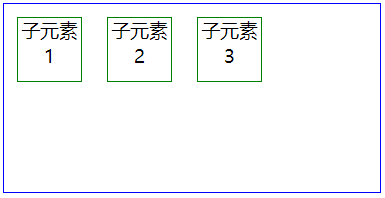
简单的示例:
<!DOCTYPE html>
<html>
<head>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
300px;
height: 150px;
border: 1px solid blue;
}
.flex-item {
50px;
height: 50px;
margin: 10px;
border: 1px solid green;
text-align: center;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">子元素1</div>
<div class="flex-item">子元素2</div>
<div class="flex-item">子元素3</div>
</div>
</body>
</html>

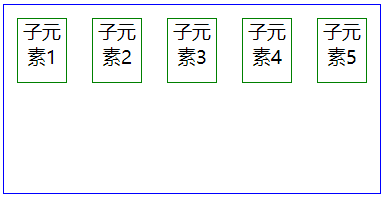
默认情况下,一个容器只有一行,增加子元素,仍是在同一行,不过宽度会自动缩小;若宽度已是可接受的最小值,则子元素会溢出容器:
<div class="flex-container">
<div class="flex-item">子元素1</div>
<div class="flex-item">子元素2</div>
<div class="flex-item">子元素3</div>
<div class="flex-item">子元素4</div>
<div class="flex-item">子元素5</div>
</div>
<!-- 增加了两个子元素,其余不变 -->

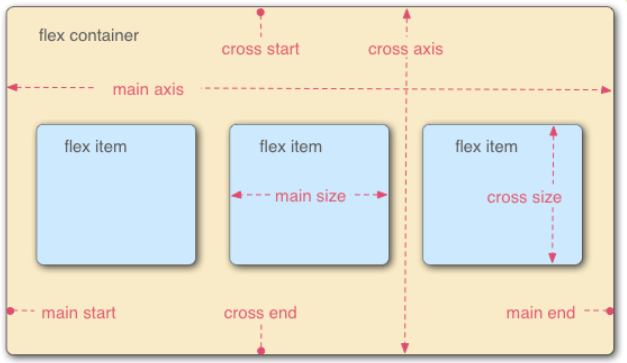
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做 main start,结束位置叫做 main end;交叉轴的开始位置叫做 cross start,结束位置叫做 cross end。
项目默认沿主轴排列,单个子元素占据的主轴空间叫做 main size,占据的交叉轴空间叫做 cross size:

(图片来自阮一峰老师)
关于排列问题,通过flex-direction属性,我们可以设置主轴的方向,也就是项目的排列方向:
row:元素将水平显示(默认)row-reverse:水平显示,但是方向相反column:元素将垂直显示column-reverse:垂直显示,但方向相反
注意,如果元素不是弹性容器,则
flex-direction属性不起作用
关于溢出问题,通过flex-wrap属性可以设置项目超出容器时是否换行:
nowrap:单行,可能会溢出(默认)wrap:多行,项目的溢出部分会放到新行,项目内部会发生断行wrap-reverse:性质与wrap相同,但第一行在下方
justify-content用于设置项目在主轴(横轴)方向上的对齐方式:
flex-start:左对齐(默认)flex-end:右对齐center:居中space-between:两端对齐,项目之间的间隔相等space-around:每个项目两侧的间隔相等
flex-flow是flex-direction和flex-wrap的简写:
.container {
flex-flow: <flex-direction> || <flex-wrap;
/* 默认值是`row nowrap` */
}
关于对齐问题,通过align-items可以设置项目在交叉轴上如何对齐:
flex-start:交叉轴的起点对齐flex-end:交叉轴的终点对齐center:交叉轴的中点对齐baseline:项目的第一行文字的基线对齐stretch:如果项目未设置高度或设为auto,将占满整个容器的高度(默认)

关于多根轴线的对齐,通过align-content属性进行定义;如果项目只有一根轴线,该属性无效:

上面是容器的属性;也还可以针对项目进行设置:
order:定义项目的排列顺序,数值越小,排列越靠前,默认为0flex-grow:定义项目的放大比例,默认为0flex-shrink:缩小比例,默认为1flex-basis:定义了在分配多余空间之前,项目占据的主轴空间(main size),浏览器根据这个属性,计算主轴是否有多余空间,默认为autoflex:是以上3个属性的简写
.item {
flex: none | [<flex-grow> <flex-shrink>? || <flex-basis>]
/*
有两个快捷值:
`auto` 等价于 `1 1 auto`
`none` 等价于 `0 0 auto`
*/
}
align-self:允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性,默认为auto,即不进行覆盖
详细可参考:Flex布局教程:语法篇,阮一峰
转换
transform属性允许我们改变某个元素的形状、大小、位置,根据效果的不同,可以分为 2D 转换和 3D 转换。
2D 转换方法有:
translate():移动,包含两个参数,代表 x 轴和 y 轴位置
div {
transform: translate(100px, 100px);
-ms-transform: translate(100px, 100px); /* 支持 IE 9 */
-webkit-transform: translate(50px,100px); /* 支持 Safari 和 Chrome */
}
rotate():旋转,给定一个度数(负值方向相反)
transform: rotate(10deg);
-ms-transform: rotate(10deg);
-webkit-transform: rotate(10deg);
scale():在宽、高两个维度上缩放尺寸,实际大小没有改变
/* 宽度视觉上变为原来的2倍,高度视觉上变为原来的3倍 */
transform: scale(2,3);
-ms-transform: scale(2,3);
-webkit-transform: scale(2,3);
skew():倾斜,包含两个参数,代表 x 轴和 y 轴倾斜角度;省略第二个参数,则默认为0
transform: skew(30deg,20deg);
-ms-transform: skew(30deg,20deg);
-webkit-transform: skew(30deg,20deg);
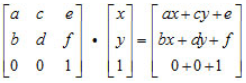
matrix():包含旋转、缩放、移动和倾斜,有六个参数,代表了一个3*3的矩阵,transform: matrix(a, b, c, d, e, f)代表的矩阵是:

经由该矩阵和元素坐标向量相乘,产生的对应关系是:

也就是说新的 x = ax+cy+e;新的 y = bx+dy+f。
来看看一个缩放的例子,假如现在要将一个元素的宽高都(视觉上)放大为原来的两倍,用数学语言表达是x' = 2x,y' = 2y,所以需要将第1(即a)和第4(即b)个参数设置为2。
<head>
<style>
div {
30px;
height:20px;
background-color:#5e9fe1;
margin:20px;
}
.div1 {
transform: scale(2,2);
-ms-transform: scale(2,2);
-webkit-transform: scale(2,2);
}
.div2 {
transform: matrix(2,0,0,2,0,0);
-ms-transform: matrix(2,0,0,2,0,0);
-webkit-transform: matrix(2,0,0,2,0,0);
}
</style>
</head>
<body>
<div class="div1"></div>
<div></div>
<div class="div2"></div>
</body>

关于其他操作,详见:CSS matrix() 方法,星辰_大海,CSDN
下面是3D转换,只是简要概括(最重要的就是增加了对 z 轴的控制,z 轴垂直电脑屏幕指向使用者,对平面图形进行 z 轴的移动和缩放是看不出效果的):
translate3d(x,y,z):x代表横轴的移动距离,y代表纵轴的移动距离,z代表向内或向外的移动距离(离观察者更近或更远);可以只对一个轴进行转化,使用translateX(x),translateY(y),translateZ(z)scale3d(x,y,z):x代表横轴的缩放,y代表纵轴的缩放,z代表远近的缩放;可以只对一个轴进行转化,使用scaleX(x),scaleY(y),scaleZ(z)rotate3d(x,y,z):x代表围绕横轴的旋转,y代表围绕纵轴的旋转,z代表围绕中心旋转;可以只对一个轴进行转化,使用rotateX(x),rotateY(y),rotateZ(z)matrix():矩阵变换,包含 12 个参数,对应一个4*4的矩阵
另外还有一些重要属性,如表示“视距”的perspective,详见:深入理解CSS变形transform(3d),小火柴的蓝色理想,博客园