环境准备
三台主机:
一台主机部署jenkins和作为ansible的管理主机
一台主机部署gitlab和ansible的节点1
一台主机为ansible的节点2
防火墙和apache服务关闭
第一步:gitlab的安装即配置
请参考我之前的博客《Gitlab的仓库搭建以及在linux/windows中免密使用》
第二步:创建项目
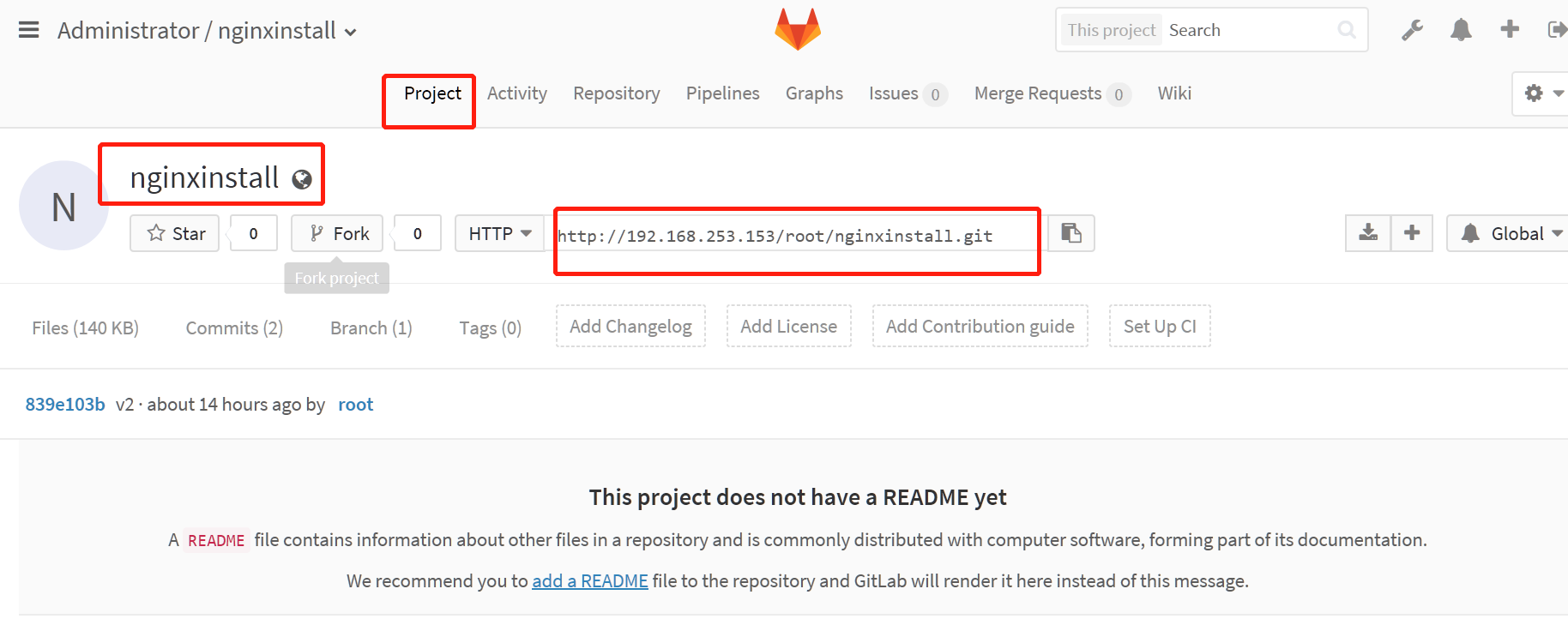
如下图,我创建了一个nginxinstall的项目

Git下载仓库
第一步:创建目录并下载仓库
[root@ken ~]# mkdir /ken [root@ken ~]# cd /ken [root@ken ken]# git clone http://192.168.253.153/root/nginxinstall.git Cloning into 'nginxinstall'... Username for 'http://192.168.253.153': root Password for 'http://root@192.168.253.153': remote: Counting objects: 3, done. remote: Total 3 (delta 0), reused 0 (delta 0) Unpacking objects: 100% (3/3), done.
如果想要免密操作的化就执行:
ssh-kengen 和
ssh-copy-id 192.168.253.154
ssh-copy-id 192.168.253.155
或者添加密钥到gitlab的ssh_key里
Ansible剧本编写
第一步:进入到创建的项目nginxinstall目录中
然后在此目录下编写ansible剧本**
[root@ken ken]# ls nginxinstall [root@ken ken]# cd nginxinstall/ [root@ken nginxinstall]# ls -a . .. .git README
第二步:使用roles来编写剧本
首先需要创建相关的目录,在nginxinstall的目录下
mkdir -pv roles/nginx/{files,vars,tasks,templates}
第三步: 编写tasks任务
- name: yum install nginx
yum: name=nginx state=present
- name: copy test to nginx templates: src=roles/nginx/templates/nginx.conf.j2 dest=/etc/nginx/nginx.conf - name: start nginx service: name=nginx state=restarted
- name: copy file to nginx copy: src=roles/nginx/files/index.html dest=/var/www/html
这里使用templates模块和jinja2模块,更改配置文件的信息为变量。
第四步:编写vars任务
port: 83 #自定义端口号.用户目录等 host_user: root conn: 2048 dir: /var/www/html
此任务编写后通过查看节点的配置文件更改与否就可以知道templates模块和vars任务是否成功。
第五步:
第五步:编写主机清单
[root@ken nginxinstall]# cat inventory/test [test] 192.168.253.153
192.168.253.152
第六步:编写剧本文件
[root@ken nginxinstall]# vim test.yml
[root@ken nginxinstall]# cat test.yml
- hosts: test
remote_user: root
roles:
- nginx #这里一定得是roles的下一级目录
第七步:执行剧本
注意:在执剧本的时候需要使用 -i 指定你创建的主机列表清单,否则会找不到需要执行的节点
ansible-playbook -i inventory/test test.yml (如果需要模拟执行,则需要在-i前面加一个 -C)
第八步:网页浏览
现在就可以登录该节点进行访问了,查看files目录里面的文件内容是否显示。
文件提交至gitlab
经过上面的步骤之后,已经部署完成了一个静态页面
现在把这些文件提交至gitlab
第一步:文件提交至仓库
[root@ken nginxinstall]# git add . [root@ken nginxinstall]# git commit -m "v1"
第二步:报错
提交如果报了这个错,则是因为需要身份验证
*** Please tell me who you are. Run git config --global user.email "you@example.com" git config --global user.name "Your Name" to set your account's default identity. Omit --global to set the identity only in this repository. fatal: unable to auto-detect email address (got 'root@ken.(none)')
直接执行命令
[root@ken nginxinstall]# git config --global user.email "you@example.com" [root@ken nginxinstall]# git config --global user.name "Your Name"
这就是一个身份验证。
第三步:推送至gitlab
[root@ken nginxinstall]# git push -u origin master warning: push.default is unset; its implicit value is changing in Git 2.0 from 'matching' to 'simple'. To squelch this message and maintain the current behavior after the default changes, use: git config --global push.default matching To squelch this message and adopt the new behavior now, use: git config --global push.default simple See 'git help config' and search for 'push.default' for further information. (the 'simple' mode was introduced in Git 1.7.11. Use the similar mode 'current' instead of 'simple' if you sometimes use older versions of Git) Username for 'http://192.168.253.153': root #输入连接你的gitlab的用户名 Password for 'http://root@192.168.253.153': #输入该用户密码 Counting objects: 12, done. Compressing objects: 100% (5/5), done. Writing objects: 100% (11/11), 815 bytes | 0 bytes/s, done. Total 11 (delta 0), reused 0 (delta 0) To http://10.220.5.137/webg1/static_web.git c47e814..e2ac703 master -> master
第四步:进入gitlab网页里面查看是否推送成功
jenkins 实现持续集成
经过上面的一些操作之后,我们已经完成了静态网站的部署,以及代码的上传
但是发现还是每次执行需要输入命令等
现在我们就使用jenkins来实现持续化部署
第一步:jenkins中创建任务
创建了一个自由风格的软件项目
项目名称为item7
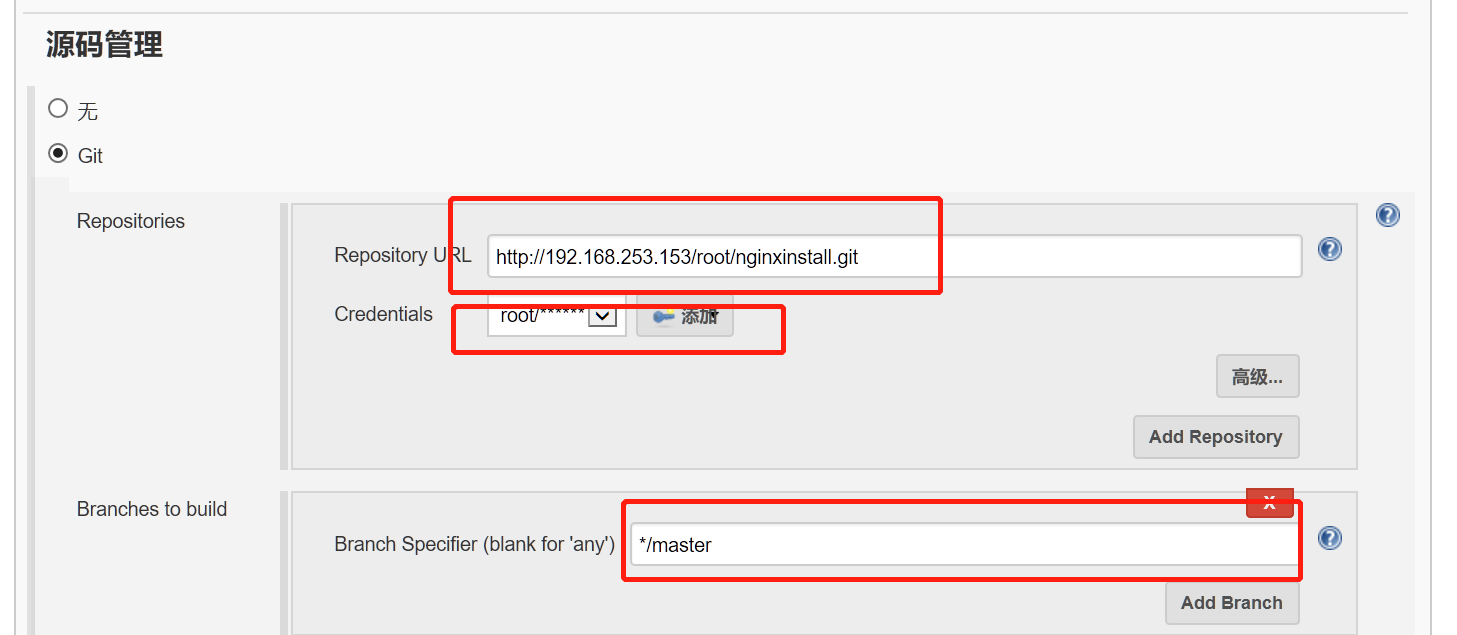
第二步:添加源码管理信息
这里的url就是你的项目的地址(即gitlab的仓库链接地址)
下面的凭证输入之前添加的全局凭据的账号和密码。

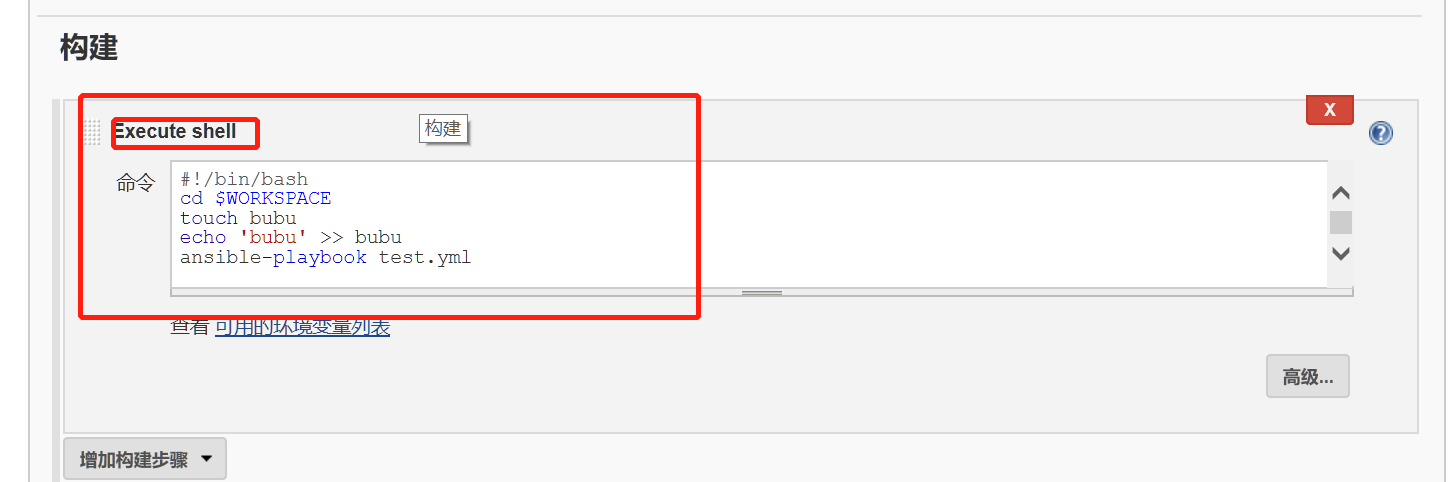
用脚本构建,cd到workspace下。
创建的bubu文件以及此次的任务名目录(任务名是一个worksapce下的目录)都会在workspace目录下。
可以看到我的任务脚本内执行ansible时并没有指定清单inventory/test 这是因为我选择了在/etc/ansible/hosts里面配置主机信息,这也是一种方法。
三:选择立即构建执行任务。
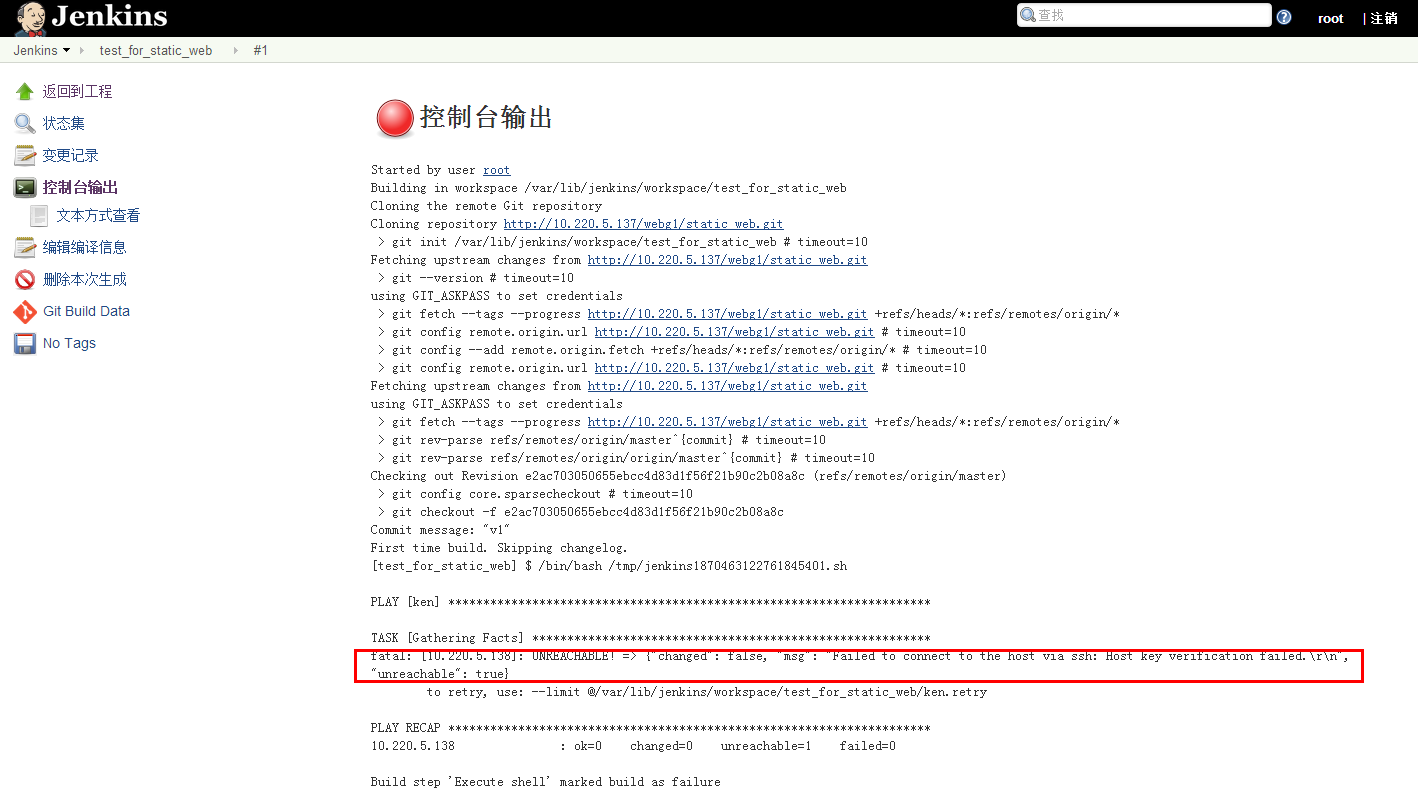
可能会碰到以下报错:

1)这里的失败原因是因为运行jenkins程序的是jenkins用户,我们连接节点的秘钥是root的,所以现在连接不上
打开配置文件/var/lib/jenkins 将jenkins用户改为root用户即可。
2)有时候报错时因为各主机之间的时间不同步,使用ntpdate同步时间后再次尝试。
3)有时候部署gitlab的节点无法启动nginx服务这是因为gitlab会自动启动nginx,使用gitlab-ctl stop nginx,然后再启动即可。
4)更有时候部署gitlab的ip换了,但是仓库的链接地址还是没变,这在gitlab网页上不好修改,我们在做git clone克隆的时候以及用gitlab做持续集成的时候就需要自己手动修改。
5)如果做jenkin持续集成构建时报错 playbook xxx not found (找不到剧本)
或者其中一台节点无法重启nginx服务
在部署jenkins服务的主机上提交推送文件给gitlab仓库
然后试试关闭防火墙和重启jenkins服务。
6)如果报错找不到repository或者master分支,这是因为gitlab创建新项目的时候没有创建搭建本地仓库。
四:如果构建成功的话,可以去linux下的/var/lib/jenkins/workspace/下去查看是否含有bubu文件。
来证明gitlab+ansible+jenkins的持续集成实验成功。
