Android-Animation (1) 视图动画
学习自:
Keegan小钢 :http://keeganlee.me/post/android/20151003
Carson_Ho : https://www.jianshu.com/p/733532041f46
Android 框架提供了两种动画体系:
视图动画(View Animation):
应用于各种View,可以做一些位置、大小、旋转和透明度的简单转变。改变的只是View的绘制效果。 xml 文件存放在
res/anim/目录下。属性动画(Property Animation):
它是在 andorid3.0 引入的动画体系,提供了更多特性和灵活性,可以应用于任何对象。属性动画可以改变真正的属性。xml 文件存放在
res/animator/目录下。
1.alpha (透明度动画)
实现透明度渐变动画效果,淡入淡出效果。
| 属性 | 说明 |
|---|---|
| duration | 持续时间 |
| fromAlpha | 开始时透明度,0.0全透明,1.0不透明 |
| toAlpha | 结束时透明度,0.0全透明,1.0不透明 |
<?xml version="1.0" encoding="utf-8"?>
<alpha xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="1000"
android:fromAlpha="0.0"
android:toAlpha="1.0" />
效果图:

添加动画到 View 中:
iv_.startAnimation(AnimationUtils.loadAnimation(this, R.anim.test_anim_alpha))
获取 AlphaAnimation 对象,对动画进行重用
var animAlpha = AnimationUtils.loadAnimation(this, R.anim.test_anim_alpha) as AlphaAnimation
2.scale (缩放动画)
实现缩放的动画效果
| 属性 | 描述 |
|---|---|
| duration | 持续时间 |
| pivotX | 缩放轴点X, 用百分比表示,0%表示左边缘,100%表示右边缘 |
| pivotY | 缩放轴点Y,用百分比表示,0%表示顶边缘,100%表示底边缘 |
| fromXScale | 开始时X坐标缩放尺寸 |
| fromYScale | 开始时Y坐标缩放尺寸 |
| toXScale | 结束时X坐标缩放尺寸 |
| toYScale | 结束时Y坐标缩放尺寸 |
上边几个缩放尺寸,0.0表示缩放到没有,1.0正常大小,大于1.0 表示放大
<?xml version="1.0" encoding="utf-8"?>
<scale xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="1000"
android:pivotX="50%"
android:pivotY="50%"
android:fromXScale="0.5"
android:fromYScale="0.5"
android:toXScale="1.0"
android:toYScale="1.0"/>
效果图:

3. translate (平移动画)
实现位置移动的动画效果,可以是垂直方向或者水平方向的。
| 属性 | 说明 |
|---|---|
| fromXDelta | 起始位置X坐标的偏移量 |
| toXDelta | 结束位置X坐标的偏移量 |
| fromYDelta | 起始位置Y坐标的偏移量 |
| toYDelta | 结束位置Y坐标的偏移量 |
坐标值有三种格式:
以百分比 “%” 结束,表示相对于View 本身的百分比位置。
以 “%p” 结束,表示相对于View的父View的百分比位置。
没有后缀,相对于View本身具体的像素值。
从左到右移动:
代码:
<?xml version="1.0" encoding="utf-8"?>
<translate xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="2000"
android:fromXDelta="-100%"
android:fromYDelta="0"
android:toXDelta="100%"
android:toYDelta="0" />
效果图:

4.rotate (旋转动画)
实现旋转的动画效果
| 属性 | 说明 |
|---|---|
| fromDegrees | 旋转开始角度 |
| toDegrees | 旋转结束角度 |
| pivoX | 旋转中心点的X坐标 |
| pivoY | 旋转中心点的Y坐标 |
旋转180度:
<?xml version="1.0" encoding="utf-8"?>
<rotate xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="3000"
android:fromDegrees="0"
android:pivotX="50%"
android:pivotY="50%"
android:toDegrees="180" />
效果图:

5.set
set 标签可以将多个动画组合起来,变成一个动画集。
5.1 缩放的同时又移动
代码:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="3000">
<translate
android:fromXDelta="0"
android:fromYDelta="0"
android:toXDelta="100%"
android:toYDelta="0" />
<scale
android:fromXScale="1.0"
android:fromYScale="1.0"
android:pivotX="0%"
android:pivotY="100%"
android:toXScale="1.5"
android:toYScale="1.5" />
</set>
效果图:

5.2 缩放的同时又改变透明度
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" android:duration="3000">
<scale android:fromYScale="0%"
android:fromXScale="0%"
android:toXScale="100%"
android:toYScale="100%"
android:pivotY="50%"
android:pivotX="50%" />
<alpha
android:fromAlpha="0"
android:toAlpha="1"/>
</set>
效果图:

6. 通用属性
| 属性 | 说明 |
|---|---|
| duration | 动画从开始到结束持续的时长,单位为毫秒 |
| fillAfter | 动画执行完后,View是否会停留在动画的最后一帧;默认为false |
| fillBefore | 动画执行完后,View是否回到动画执行前的状态;默认为true |
| repeatCount | 动画重复执行的次数,默认0,即不重复;可设置为-1或infinite,表示无限重复 |
| repeatMode | 动画重复执行的模式: restart :动画重复执行时从起点开始,默认值 reverse :动画会反方向执行 |
| startOffset | 设置动画执行之前的等待时长,单位为毫秒。 |
| zAdjustment | 表示被设置动画的内容在动画运行时在 Z 轴上的位置,取值: normal:默认值,保持内容在 Z 轴上的位置不变 top :保持在 Z 轴最上层 bottom:保持在 Z轴最下层 |
| interpolator | 设置动画速率的变化。如加速、减速、匀速等。 |
7.interpolator 插值器
通过interpolator 可以定义动画速率变换的方式,比如加速、减速、匀速等。每种Interpolator的子类。
可以实现非线性运动效果。
系统提供的 9种Interpolator
| Interpolator class | Resource ID And Description |
|---|---|
| AccelerateDecelerateInterpolator | @android:anim/accelerate_decelerate_interpolator 在动画开始与结束时速率改变比较慢,在中间的时候加速 |
| AccelerateInterpolator | @android:anim/accelerate_interpolator 在动画开始时速率改变比较慢,然后开始加速 |
| AnticipateInterpolator | @android:anim/anticipate_interpolator 动画开始的时候向后然后往前抛 |
| AnticipateOvershootInterpolator | @android:anim/anticipate_overshoot_interpolator 动画开始的时候向后然后向前抛,会抛超过目标值后再返回到最后的值 |
| BounceInterpolator | @android:anim/bounce_interpolator 动画结束的时候会弹跳 |
| CycleInterpolator | @android:anim/bounce_interpolator 动画循环做周期运动,速率改变沿着正弦曲线 |
| DecelerateInterpolator | @android:anim/decelerate_interpolator 在动画开始时速率改变比较快,然后开始减速 |
| LinearInterpolator | @android:anim/decelerate_interpolator 动画匀速播放 |
| OvershootInterpolator | @android:anim/overshoot_interpolator 动画向前抛,会抛超过最后值,然后再返回 |
设置 Interpolator 的两种方式:
(1) 直接在动画 XML 资源文件种指定资源ID
android:interpolator="@android:anim/overshoot_interpolator"
(2) 代码设置
var animAlpha = AnimationUtils.loadAnimation(this, R.anim.test_anim_alpha) as AlphaAnimation //获取动画对象实例
var overshootInterpolator = OvershootInterpolator() //声明插值器
animAlpha.interpolator=overshootInterpolator //设置插值器
iv_temp3.startAnimation(animAlpha) //设置动画
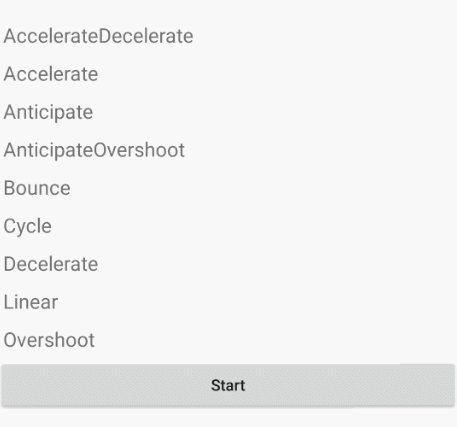
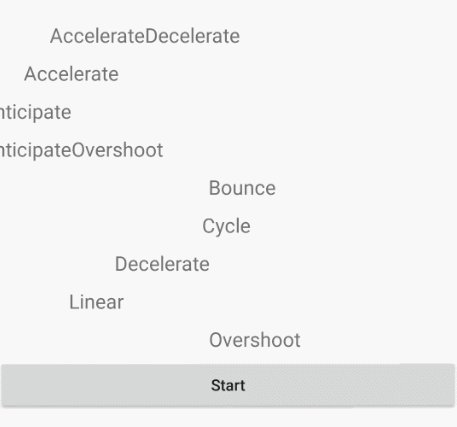
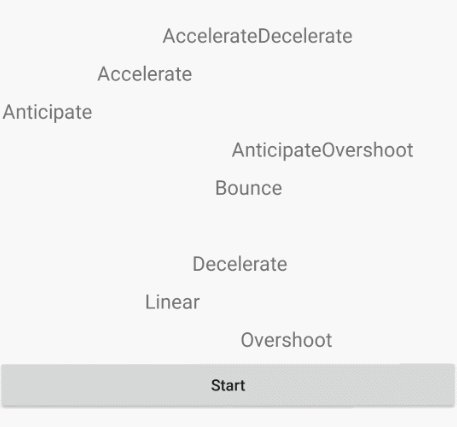
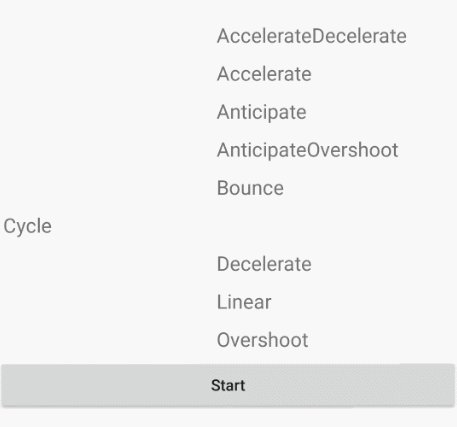
系统内置插入器效果图:

代码:
tv_1.startAnimation(TranslateAnimation(0f, 500f, 0f, 0f).
apply { fillAfter = true; duration = 4000;interpolator = AccelerateDecelerateInterpolator() })
tv_2.startAnimation(TranslateAnimation(0f, 500f, 0f, 0f).
apply { fillAfter = true; duration = 4000;interpolator = AccelerateInterpolator() })
tv_3.startAnimation(TranslateAnimation(0f, 500f, 0f, 0f).
apply { fillAfter = true; duration = 4000;interpolator = AnticipateInterpolator() })
tv_4.startAnimation(TranslateAnimation(0f, 500f, 0f, 0f).
apply { fillAfter = true; duration = 4000;interpolator = AnticipateOvershootInterpolator() })
tv_5.startAnimation(TranslateAnimation(0f, 500f, 0f, 0f).
apply { fillAfter = true; duration = 4000;interpolator = BounceInterpolator() })
tv_6.startAnimation(TranslateAnimation(0f, 500f, 0f, 0f).
apply { fillAfter = true; duration = 4000;interpolator = CycleInterpolator(1f) })
tv_7.startAnimation(TranslateAnimation(0f, 500f, 0f, 0f).
apply { fillAfter = true; duration = 4000;interpolator = DecelerateInterpolator() })
tv_8.startAnimation(TranslateAnimation(0f, 500f, 0f, 0f).
apply { fillAfter = true; duration = 4000;interpolator = LinearInterpolator() })
tv_9.startAnimation(TranslateAnimation(0f, 500f, 0f, 0f).
apply { fillAfter = true; duration = 4000;interpolator = OvershootInterpolator() })
8.监听动画
//获取动画对象实例
var animAlpha = AnimationUtils.loadAnimation(this, R.anim.test_anim_alpha) as AlphaAnimation
animAlpha.setAnimationListener(object: Animation.AnimationListener{
override fun onAnimationRepeat(animation: Animation?) {
//动画重复
}
override fun onAnimationEnd(animation: Animation?) {
//动画结束
}
override fun onAnimationStart(animation: Animation?) {
//动画开始
}
})
9. 应用场景
- 常用于视图View的一些标准动画效果:平移、旋转、缩放、透明度
- 其他应用场景:Activity 切换效果;Fragment 切换效果;视图组(ViewGroup)中子元素的出场效果。