转载自金汤智库,原文链接: https://www.janusec.com/articles/opensource/1585458493.html
一些企业内部管理网站,往往为了快速上线,没有做身份认证,这就给内部数据泄露带来了很大的风险。但是,要想修复这个问题,却不是那么容易,有可能开发这个网站的同事早就转岗或离职了。
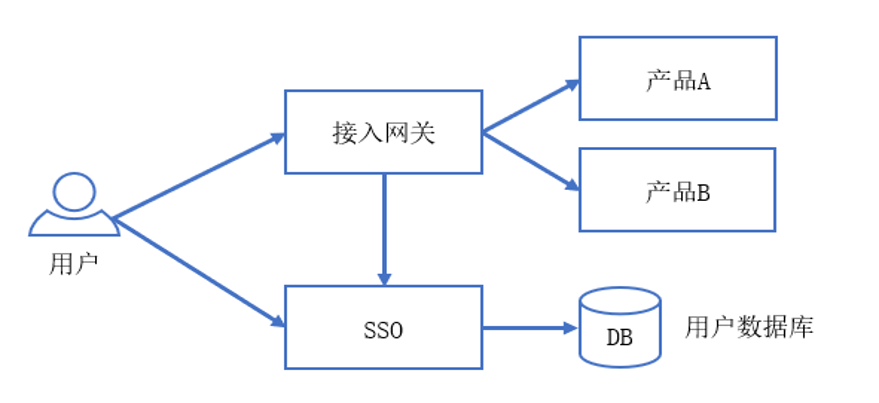
为了解决这个问题,《数据安全架构设计与实战》一书提出了在应用网关统一执行身份认证,并在后端限制访问来源,快速解决这些没有身份认证的问题。

在接入网关上执行身份认证
现在,这一理念已在Janusec Application Gateway中落地,支持员工使用企业微信、钉钉、飞书 扫码登录原来可任意访问的内部网站了。
1 配置OAuth2
在Janusec Application Gateway的应用配置界面,勾选启用OAuth2选项。
具体配置,参考:OAuth2身份认证
2 应用如何获取用户身份
Janusec认证通过后,会在HTTP请求的头部添加两行:
Authorization: Bearer Access-Token
X-Auth-User: UserID应用不需要修改即可使用,也可以通过X-Auth-User获取用户身份(企业微信/钉钉/飞书),或者借助Access-Token(企业微信/飞书)获取进一步的信息。
3 验证演示
以配置的某个PHP应用下,放一个http.php文件,内容为:
<?php
$headers = array();
foreach ($_SERVER as $key => $value) {
if ('HTTP_' == substr($key, 0, 5)) {
$headers[str_replace('_', '-', substr($key, 5))] = $value;
}
}
echo '<pre>';
print_r($headers);
?>在Janusec Application Gateway的应用管理中,勾选"Enable OAuth2",启用OAuth2 。
访问该http.php页面,浏览器自动跳转到扫码登录页面,扫码通过后,即可查看到该网页的输出:
Array
(
[HOST] => test.janusec.com
[USER-AGENT] => Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/80.0.3987.149 Safari/537.36
[ACCEPT] => text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9
[ACCEPT-ENCODING] => gzip, deflate, br
[ACCEPT-LANGUAGE] => zh-CN,zh;q=0.9
[AUTHORIZATION] => Bearer hmaEIdtA_EigLd0q6s1grFMuspVTCme8PEU4SkSeWJAv06Rg6u_PWUdU2g
[COOKIE] => uqcJ_2132_saltkey=r55x3tp5; uqcJ_2132_lastvisit=1582979664; janusec-token=MTU4NTQ1Nzc3NnxEdi1CQkFFQ180SUFBUkFCRUFBQV9_
[X-AUTH-USER] => U2
[X-FORWARDED-FOR] => 192.168.100.1
)可以看到,已添加HTTP头部:
Authorization: Bearer hmaEIdtA_EigLd0q6s1grFMuspVTCme8PEU4SkSeWJAv06Rg6u_PWUdU2g
X-Auth-User: U2后端的网站,可以不用任何修改,就获得了需要通过身份认证才能访问的效果。
同时,后端网站也可以直接使用HTTP头部传递过来的身份信息。
4 退出OAuth2登录
后端网站只需要添加一个退出链接 /oauth/logout ,即可实现退出效果。