一,表格table
1,创建表格
语法:三步走
(1)table用于定义一个表格标签
(2)tr标签用于定义表格中的行
(3)td用于定义表格中的单元格,必须嵌套在< t r >< / t r>中
举例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<table>
<tr>
<td>学号</td>
<td>性别</td>
<td>年龄</td>
</tr>
<tr>
<td> 201831061218</td>
<td>男</td>
<td>20 </td>
</tr>
<tr>
<td>201831061219</td>
<td>男</td>
<td>19</td>
</tr>
</table>
</body>
</html>
运行结果:

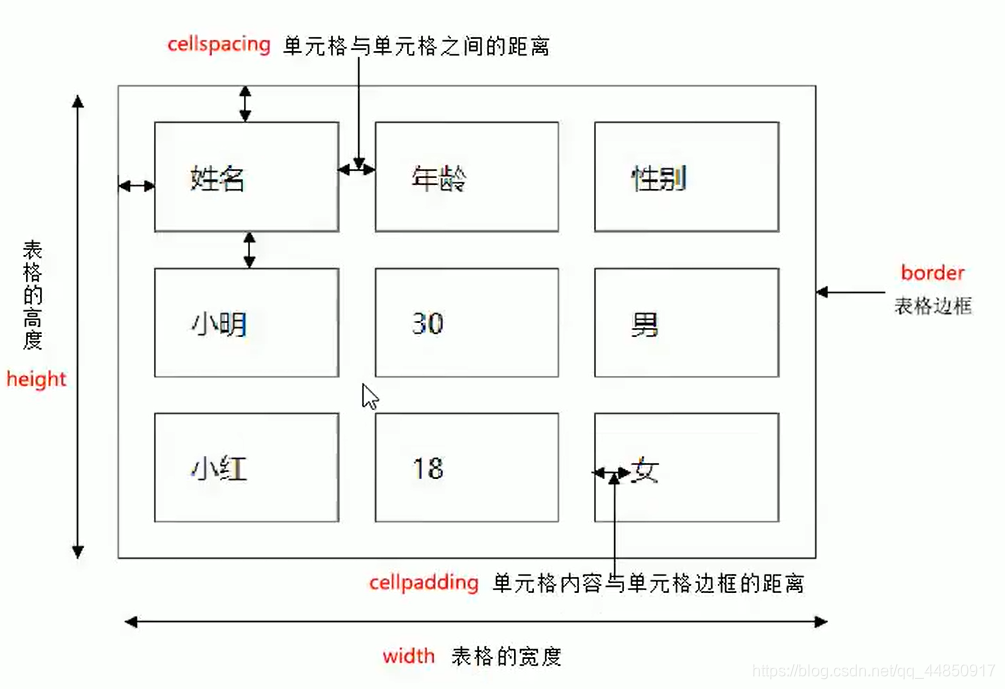
2,表格属性:
| 属性名 | 含义 | 常用属性值 |
| border | 设置表格的边框(默认border=“0”无边框) | 像素值 |
| cellspacing | 设置单元格与单元格之间的空白间距 | 像素值默认为1像素 |
| cellpadding | 设置单元格内容与单元格边框之间的空白间距 | |
| width | 设置表格的宽度 | 像素值 |
| height | 设置表格的高度 | 像素值 |
| align | 设置表格在网页中的水平对齐方式 | left.ceter,right |
示意图:
 举例:
举例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<!-- 练习使用:width,height,cellspacing,cellpadding,align,border<br />
-->
<table border="1" width="300" height="300" cellspacing ="0" cellpadding="40" align="center">
<tr>
<td>学号</td>
<td>性别</td>
<td>年龄</td>
</tr>
<tr>
<td> 201831061218</td>
<td>男</td>
<td>20 </td>
</tr>
<tr>
<td>201831061219</td>
<td>男</td>
<td>19</td>
</tr>
</table>
</body>
</html>
运行结果:

3,表头单元格标签th
(1)作用:和td作用差不多,只是可以使文本加粗并且居中
(2)语法:和td一样的用法
(3)举例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<!-- 练习使用:width,height,cellspacing,cellpadding,align,border<br />
-->
<table border="1" width="300" height="300" cellspacing ="0" cellpadding="40" align="center">
<tr>
<th>学号</th>
<th>性别</th>
<th>年龄</th>
</tr>
<tr>
<td> 201831061218</td>
<td>男</td>
<td>20 </td>
</tr>
<tr>
<td>201831061219</td>
<td>男</td>
<td>19</td>
</tr>
</table>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<!-- 练习使用:width,height,cellspacing,cellpadding,align,border<br />
-->
<table border="1" width="300" height="300" cellspacing ="0" cellpadding="40" align="center">
<tr>
<th>学号</th>
<th>性别</th>
<th>年龄</th>
</tr>
<tr>
<td> 201831061218</td>
<td>男</td>
<td>20 </td>
</tr>
<tr>
<td>201831061219</td>
<td>男</td>
<td>19</td>
</tr>
</table>
</body>
</html>
运行结果:

4,表格标题caption
1,定义及用法:
< table >
< caption >我是表头标题< /caption >
< / table>
2,注意:
(1)定义表格标题时,标题会居中显示于表格之上
(2)这个标签存在于表格中才有意义,并且随着表格的移动而移动
举例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<!-- 练习使用:width,height,cellspacing,cellpadding,align,border<br />
-->
<table border="1" width="300" height="300" cellspacing ="0" cellpadding="40" align="left">
<caption>个人信息表</caption>
<tr>
<th>学号</th>
<th>性别</th>
<th>年龄</th>
</tr>
<tr>
<td> 201831061218</td>
<td>男</td>
<td>20 </td>
</tr>
<tr>
<td>201831061219</td>
<td>男</td>
<td>19</td>
</tr>
</table>
</body>
</html>

5,合并单元格
(1)合并单元格三部曲:1)先确定是跨行还是跨列合并
2)根据先上后下先左后右的原则找到目标单元格,然后写上合并的方式还有要合并的单元格数量 比如:< td colspan="3">
3)删除多余的单元格
6,总结表格
| 标签名 | 定义 | 说明 |
|---|---|---|
| < table> < / table> | 表格标签 | 就是一个四方的盒子 |
| < tr>< /tr> | 表格行标签 | 行标签要再table标签内部才有意义 |
| < td>< /td> | 单元格标签 | 单元格标签是个容器级元素,可以放任何东西 |
| < th>< /th> | 表头单元格标签 | 它还是一个单元格,但是里面的文字会居中且加粗 |
| < caption>< /caption> | 表格标题标签 | 表格的标题,跟着表格一起走,和表格居中对齐 |
| clospan和rowspan | 合并属性 | 用来合并单元格的 |
7,拓展
(1)表格划分结构(了解)
1)< thead>< /head>用来定义表格头部,< thead>内部必须拥有< tr>标签
2)< tbody>< /body>用于定义表格的主体,放数据本体
3)< tfoot>< /tfoot>放表格脚注之类 以上标签都是放在table标签内
例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>啦啦啦</title>
</head>
<body>
<table border="1" cellspacing="0" width="300" height="300">
<caption>个人信息</caption>
<thead>
<tr>
<th>姓名</th>
<th>姓别</th>
<th>年龄</th>
<th>照片</th>
</tr>
</thead>
<tbody>
<tr>
<td>姓名</td>
<td>姓别</td>
<td>年龄</td>
<td>照片</td>
</tr>
<tr>
<td>姓名</td>
<td>姓别</td>
<td>年龄</td>
<td>照片</td>
</tr>
<tr>
<td>姓名</td>
<td>姓别</td>
<td>年龄</td>
<td>照片</td>
</tr>
</tbody>
</table>
</html>