1、标准输入框
semantic-ui中定义输入框需要将input标签包含于另外一个标签内,外层标签的class为ui input,注意外层标签可以是div,span、p、i。
<div class="ui input"> <input type="text" placeholder="please input_div"> </div> <span class="ui input"> <input type="text" placeholder="please input_span"> </span> <i class="ui input"> <input type="text" placeholder="please input_i"> </i> <p class="ui input"> <input type="text" placeholder="please input_p"> </p>

2、改变输入框的状态
focus表示选中(活跃),disabled表示禁用,error表示出错。
<div class="ui input"> <input type="text" placeholder="please input_div"> </div> <span class="ui input focus"> <input type="text" placeholder="please input_span"> </span> <i class="ui input disabled"> <input type="text" placeholder="please input_i"> </i> <p class="ui input error"> <input type="text" placeholder="please input_p"> </p>

3、图标与输入框配合使用
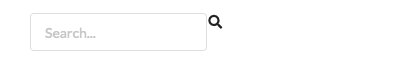
先看一个错误的用法:
<div class="ui input"> <input type="text" placeholder="Search..."> <i class="search icon"></i> </div>

可以看到,搜索图标并没有和输入框融合在一起。如果要他们融合在一起,即输入框内部有图标,必须在外层的class增加icon,表示这是一个拥有图标的输入框。
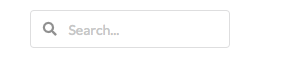
<div class="ui icon input"> <input type="text" placeholder="Search..."> <i class="search icon"></i> </div>

4、指定图标在输入框中的位置
只需要在外层的class中加一个表示位置的词就行了,比如left,right。不要尝试在图标的标签上加left或者right,会失败。
<div class="ui left icon input"> <input type="text" placeholder="Search..."> <i class="search icon"></i> </div>

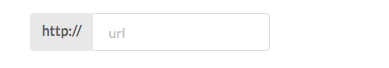
5、输入框与标签结合
和上面的与图表使用是一样的
<div class="ui labeled input"> <div class="ui label"> http:// </div> <input type="text" placeholder="url"> </div>

6、设置大小
没什么可说的,直接在外层标签的class中加一个表示大小的词即可。
<div class="ui big labeled input"> <div class="ui label"> http:// </div> <input type="text" placeholder="url"> </div>

7、配合Jquery获取输入框的值
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<link href="../dist/semantic.css" rel="stylesheet" />
<script src="../jquery.js"></script>
</head>
<body>
<div class="ui labeled input">
<div class="ui label">http://</div>
<input type="text" placeholder="url" id="url" name="url">
</div>
<button class="ui button primary" id="btn">提交</button>
</body>
<script>
$("#btn").on("click",function(){
alert($("#url").val());
})
</script>
</html>