先到github 上下载一个插件:https://github.com/DeskConnect/SBShortcutMenuSimulator
然后打开电脑终端;执行以下命令
git clone https://github.com/DeskConnect/SBShortcutMenuSimulator.git 回车
cd SBShortcutMenuSimulator 回车
make 回车
xcrun simctl spawn booted launchctl debug system/com.apple.SpringBoard --environment DYLD_INSERT_LIBRARIES=$PWD/SBShortcutMenuSimulator.dylib xcrun simctl spawn booted launchctl stop com.apple.SpringBoard 回车
然后将你加好了3dtouch的工程运行,并将模拟器返回到主界面(command+shift+h)。
然后在终端运行命令:
echo 'com.apple.mobilecal' | nc 127.0.0.1 8000 回车,其中,com.apple.mobilecal是应用的Bundle ID ,如果要测试我们的应用,将其改为我们应用的BundleID即可
1、静态标签
静态标签是我们在项目的配置plist文件中配置的标签,在用户安装程序后就可以使用,并且排序会在动态标签的前面。
我们先来看静态标签的配置:
首先,在info.plist文件中添加如下键值(我在测试的时候,系统并没有提示,只能手打上去):
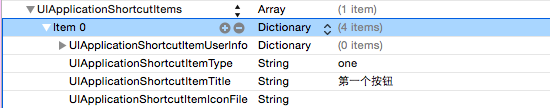
先添加了一个UIApplicationShortcutItems的数组,这个数组中添加的元素就是对应的静态标签,在每个标签中我们需要添加一些设置的键值:
必填项(下面两个键值是必须设置的):
UIApplicationShortcutItemType 这个键值设置一个快捷通道类型的字符串
UIApplicationShortcutItemTitle 这个键值设置标签的标题
选填项(下面这些键值不是必须设置的) :
UIApplicationShortcutItemSubtitle 设置标签的副标题
UIApplicationShortcutItemIconType 设置标签Icon类型
UIApplicationShortcutItemIconFile 设置标签的Icon文件
UIApplicationShortcutItemUserInfo 设置信息字典(用于传值)
我们如上截图设置后,运行程序,用我们前面的方法进行测试,效果如下:
2、动态标签
动态标签是我们在程序中,通过代码添加的,与之相关的类,主要有三个:
UIApplicationShortcutItem 创建3DTouch标签的类
UIMutableApplicationShortcutItem 创建可变的3DTouch标签的类
UIApplicationShortcutIcon 创建标签中图片Icon的类
因为这些类是iOS9中新增加的类,所以其api的复杂程度并不大,下面我们来对其中方法与属性进行简要讲解:
@interface UIApplicationShortcutItem : NSObject <NSCopying, NSMutableCopying>//下面是两个初始化方法 通过设置type,title等属性来创建一个标签,这里的icon是UIApplicationShortcutIcon对象,我们后面再说 - (instancetype)initWithType:(NSString *)type localizedTitle:(NSString *)localizedTitle localizedSubtitle:(nullable NSString *)localizedSubtitle icon:(nullable UIApplicationShortcutIcon *)icon userInfo:(nullable NSDictionary *)userInfo NS_DESIGNATED_INITIALIZER; - (instancetype)initWithType:(NSString *)type localizedTitle:(NSString *)localizedTitle;//下面这是一些只读的属性,获取相应的属性值@property (nonatomic, copy, readonly) NSString *type;@property (nonatomic, copy, readonly) NSString *localizedTitle;@property (nullable, nonatomic, copy, readonly) NSString *localizedSubtitle;@property (nullable, nonatomic, copy, readonly) UIApplicationShortcutIcon *icon;@property (nullable, nonatomic, copy, readonly) NSDictionary<NSString *, id <NSSecureCoding>> *userInfo;
//这个类继承于 UIApplicationShortcutItem,创建的标签可变@interface UIMutableApplicationShortcutItem : UIApplicationShortcutItem@property (nonatomic, copy) NSString *type;@property (nonatomic, copy) NSString *localizedTitle;@property (nullable, nonatomic, copy) NSString *localizedSubtitle;@property (nullable, nonatomic, copy) UIApplicationShortcutIcon *icon;@property (nullable, nonatomic, copy) NSDictionary<NSString *, id <NSSecureCoding>> *userInfo;@end
//这个类创建标签中的icon@interface UIApplicationShortcutIcon : NSObject <NSCopying>//创建系统风格的icon+ (instancetype)iconWithType:(UIApplicationShortcutIconType)type;//创建自定义的图片icon+ (instancetype)iconWithTemplateImageName:(NSString *)templateImageName;@end
创建好标签后,将其添加如application的hortcutItems数组中即可,示例如下:
- (void)viewDidLoad { [super viewDidLoad]; // Do any additional setup after loading the view, typically from a nib. //创建 UIApplicationShortcutItem * item = [[UIApplicationShortcutItem alloc]initWithType:@"two" localizedTitle:@"第二个标签" localizedSubtitle:@"看我哦" icon:[UIApplicationShortcutIcon iconWithType:UIApplicationShortcutIconTypePlay] userInfo:nil]; 添加 [UIApplication sharedApplication].shortcutItems = @[item];
}
效果如下:
这里,将系统风格icon的枚举列举如下:
typedef NS_ENUM(NSInteger, UIApplicationShortcutIconType) { UIApplicationShortcutIconTypeCompose,//编辑的图标 UIApplicationShortcutIconTypePlay,//播放图标 UIApplicationShortcutIconTypePause,//暂停图标 UIApplicationShortcutIconTypeAdd,//添加图标 UIApplicationShortcutIconTypeLocation,//定位图标 UIApplicationShortcutIconTypeSearch,//搜索图标 UIApplicationShortcutIconTypeShare//分享图标} NS_ENUM_AVAILABLE_IOS(9_0);
3、响应标签的行为
类似推送,当我们点击标签进入应用程序时,也可以进行一些操作,我们可以看到,在applocation中增加了这样一个方法:
- ( void )application:( UIApplication *)application performActionForShortcutItem:(UIApplicationShortcutItem *)shortcutItem completionHandler:( void (^)( BOOLsucceeded))completionHandler NS_AVAILABLE_IOS ( 9 _0);
当我们通过标签进入app时,就会在appdelegate中调用这样一个回调,我们可以获取shortcutItem的信息进行相关逻辑操作。
这里有一点需要注意:我们在app的入口函数:
- ( BOOL )application:( UIApplication *)application didFinishLaunchingWithOptions:( NSDictionary *)launchOptions;
也需要进行一下判断,在launchOptions中有UIApplicationLaunchOptionsShortcutItemKey这样一个键,通过它,我们可以区别是否是从标签进入的app,如果是则处理结束逻辑后,返回NO,防止处理逻辑被反复回调。
几点注意:
1、快捷标签最多可以创建四个,包括静态的和动态的。
2、每个标签的题目和icon最多两行,多出的会用...省略