现在部分浏览器已支持自定义滚动条,成了设计师和完美主义者的救星。
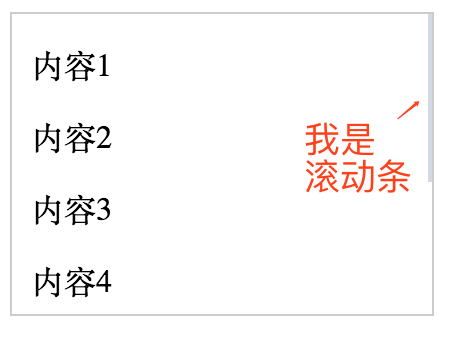
新版上线后,设计师又提了个新需求:把导航栏右侧的滚动条,在不滚动时隐藏掉(同时还发了个小视频表示效果)。就是下图中右侧的粗线:

在mac系统下测试了Chrome/Safari/Firefox浏览器,发现这些系统在默认情况下,不滚动时滚动条是隐藏的。如下图

原来是自定义滚动条屏蔽了系统的这一特性。
解决方案:
将外包裹层默认设置为overflow-y: hidden; 同时设置hover效果时overflow: auto;
如下:
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <style> .content{ width: 200px; height: 150px; padding-left: 10px; border: 1px solid #ccc; overflow-y: hidden; } .content:hover{ overflow-y: auto; } .scrollbar::-webkit-scrollbar { width: 2px; } .scrollbar::-webkit-scrollbar-track-piece { background-color: #fff; } /* 滚动条的内层滑轨背景颜色 */ .scrollbar::-webkit-scrollbar-track { background-color: #fff; } /* 滚动条的外层滑轨背景颜色 */ .scrollbar::-webkit-scrollbar-thumb { background-color: #d4d8e2; } /* 滚动条的内层滑块颜色 */ .scrollbar::-webkit-scrollbar-button { background-color: #fff; display: none; } /* 滑轨两头的监听按钮颜色 */ </style> </head> <body> <div class="content scrollbar"> <p>内容1</p> <p>内容2</p> <p>内容3</p> <p>内容4</p> <p>内容5</p> <p>内容6</p> <p>内容7</p> </div> </body> </html>