基本图形
椭圆:ellipse,椭圆是两个同心圆.半径不一样
两个基本属性
圆心:cx,cy
两个圆的半径:rx,ry。
<ellipse cx="100" cy="200" rx="10" ry="20"/>
折线:polyline,多个点的坐标依次连接。
多边形:polygon,多个点的坐标一次连接,并把头尾连接。
高级图形
<path d="M0,0L10,20C30-10,4,20,100,100" stroke="red"/>
path命令:
| M/m(x,y)+ | 移动到当前位置 |
| L/l(x,y)+ | 从当前位置绘制线段到指定位置 |
| H/h(x)+ | 从当前位置绘制水平线到指定x坐标 |
| V/v(y)+ | 从当前位置绘制竖直线到指定y坐标 |
| Z/z | 闭合当前路径 |
| C/c(x1,y1,x2,y2,x,y) | 从当前位置绘制三次贝塞尔曲线到指定位置 |
| S/s(x2,y2,x,y) | 从当前位置光滑绘制三次贝塞尔曲线到指定位置 |
| Q/q(x1,y1,x,y) | 从当前位置绘制二次贝塞尔曲线到指定位置 |
| T/t(x,y) | 从当前位置光滑绘制二次贝塞尔曲线到指定位置 |
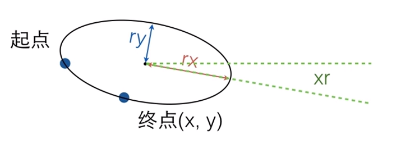
| A/a(rx,ry,xr,laf,sf,xy) | 从当前位置绘制弧线到指定位置 |
弧线:
A(rx,ry,xr,laf,sf,x,y)
| rx | radius-x | 弧线所在椭圆的x半轴长 |
| ry | radius-y | 弧线所在椭圆的y半轴长 |
| xr | xAxis-rotation | 弧线所在椭圆的长轴角度 |
| laf | large-arc-flag | 是否选择弧长较长的那一段 |
| sf | sweep-flag | 是否选择逆时针方向的那一段 |
| x,y | 弧线的终点位置 |


贝塞尔曲线:
二次贝塞尔

三次贝塞尔

path参数属性:
- 区分大小写,大写表示坐标参数的绝对位置,小写表示相对位置。
- 最后的参数表示最终要到达的 位置
- 上一个命令结束的位置就是下一个命令开始的位置。
- 命令可以重复,参数表示重复执行同一条命令
svg视野和视界和视窗
<svg></svg>
在svg中世界是无穷大的。
视窗:浏览器开辟出的一个渲染区域。浏览器中的svg的窗口大小。width和height控制视窗大小
视野:viewbox,控制svg内容显示多大。当svg内容显示与浏览器渲染区域大小不一致时,要用preserveAspectRatio控制渲染的方式。是缩放,还是平铺,还是上对齐还是下对齐等等。
坐标系统
笛卡尔坐标系.在浏览器中。Y轴是朝下的,X轴朝右。
圆点在浏览器左上角。
transform="translate(50,50)"
四个坐标系
用户坐标系User Coordinate:世界的坐标系。原始坐标系。
自身坐标系Current Coordinate:本元素或者分组独立与生俱来的的。比如宽高。就是基于左上角数。或者圆是基于圆点。
前驱坐标系User Coordinate: 父容器的坐标系。基于父容器内的x40,y250.用transform="translate(40,250)"。相当于本坐标是在父坐标的基础上进行了transform后的坐标。
<svg>
</svg>
参考坐标系: 使用其他坐标系来考究自身的情况时的坐标。比如,相对某个元素的左边50,下边150.用于对齐等操作。
坐标变换
用transform属性可以做前驱坐标系到自身坐标系的线性变换。
变换方法有:
平移:translate
缩放:scala,scale(<x> [<y>])。
旋转:rotate,旋转N度,rotate(<a> [<x> <y>])
向X斜切:skewX(<a>)
向Y斜切skewY(<a>)
矩阵变换(线性变换):matrix(<a> <b> <c> <d> <e> <f>)。对坐标系进行线性代数计算。
技巧
设置viewbox坐标系时,坐标设置为.5小数点,浏览器渲染会比较锐利。
分组与引用
<g id="xxx"></g>
把多个元素打包成一个组,方便进行重复操作,对分组设置的属性会对组内所有元素生效
<use xlink:href="#xxx" x="10" y="10"></use>
<defs></defs>相当于模板,在里面定义的元素需要被use才能使用,浏览器不会直接渲染。
<symbol></symbol>
<image></image>
颜色渐变与笔刷
颜色,渐变,笔刷,都是用来填充的。使用时先定义一个渐变,然后在要应用的地方用fill="url(#id)"来引用。
颜色
HSL:颜色,饱和度,亮度。
格式:hsl(h,s%,l%)
取值范围
h:[0,359],色环图里面的位置
s,l:[0,100]
hsla与rgba,多了一个透明度参数。
渐变
线性渐变:从一个端点向另外一个端点渐变。linearGradient和stop,有两个坐标x1,y2起点,x2,y2终点。stop用来定义哪个点的颜色等于stop-color的颜色。
<defs>
笔刷
剪切与蒙版
clipPath可以定义一个剪切板。形状由里面定义的元素形状来决定。
然后在要进行剪切的元素上用clip-path="url(#light-clip)"引用。就会从原来的图形上留下clipPath定义的形状
蒙版:
蒙版是用于显示或隐藏用的。