HTML代码
<div class="input-group date form_datetime form-date" data-link-field="dtp_input1" >
<input class="form-control" size="16" type="text" readonly>
<span class="input-group-addon"><span class="glyphicon glyphicon-th"></span></span>
</div>
JS代码
$('.form_datetime').datetimepicker({
language: 'zh-CN',
format: 'yyyy-mm-dd',//yyyy-mm-dd hh:ii p div的显示时间
todayBtn: true,//今天按钮
autoclose: true,//选中关闭
minView: "month",//设置选择时 只显示到月份 ----day, year --不设置默认带时间 秒 日历的显示时间
startView: "2"
}).on("changeDate", function (ev) { // -changeDate 选中日期后函数,click 选中日期前函数
alert(123);
});
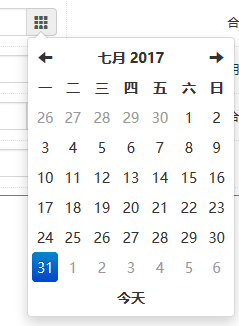
效果图

我之前用到了bootstrap的datepicker
然后我使用了jquery的datepicker的调用方法,把两者混淆了。
$('#job-calendar').datepicker({
dateFormat: "yyyy-mm-dd",
language: "zh-CN",
onSelect: gotoDate
});
function gotoDate(ev){
window.location.href = "XXXX.html" + "?Date=" + ev.date.getFullYear().toString() + "-"+ (ev.date.getMonth()+1).toString()+ "-"+ ev.date.getDate().toString();
}
得不到我要的选择日期,页面跳转的效果。以为是版本的问题,更换最新版本后还是不行。后来才发现有两款datepicker插件。
以下是bootstrap的datepicker的api调用方法。
$('#job-calendar').datepicker({
dateFormat: "yyyy-mm-dd",
language: "zh-CN",
onSelect: gotoDate
}).on('changeDate',gotoDate);
主要是想让大家注意的是,看清楚自己用的是哪个插件,去找对应的api,一些细微的差别真够折腾好久的!
上述使用转自:http://blog.csdn.net/huanghanqian/article/details/53082469 感谢博主