1.页面首先引入jquery,版本不要低于1.6
<script src="../js/jquery.min.js"></script>
2.其次页面引入对应的这个五个js,按顺序放置
<script src="../js/jquery.ui.widget.js"></script>
<script src="../js/jquery.iframe-transport.js"></script>
<script src="../js/jquery.fileupload.js"></script>
<script src="../js/jquery.fileupload-process.js"></script>
<script src="../js/jquery.fileupload-ui.js"></script>
3.html结构如下:
<div class="control-group"><label>上传头像:</label>
<div class="controls upload-bg"><!---->
<input class="upload" id="file" type="file" name="file">
<img src="" style="display:none;100%;height:100%" id="target" alt="[Jcrop Example]"/>
<input type="hidden" value="" id="url">
</div>
<p class="reupload">重新上传
<input class="imgEditor" id="uploadNext" type="file" name="file" value=""/>
</p>
</div>
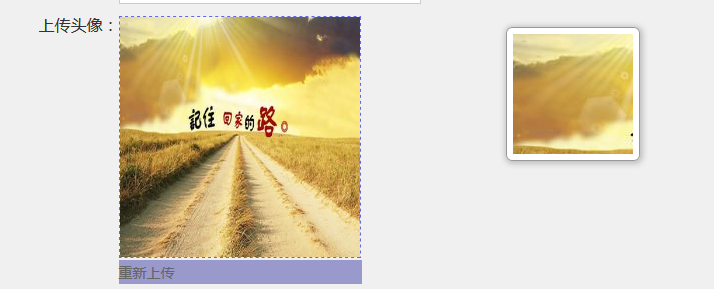
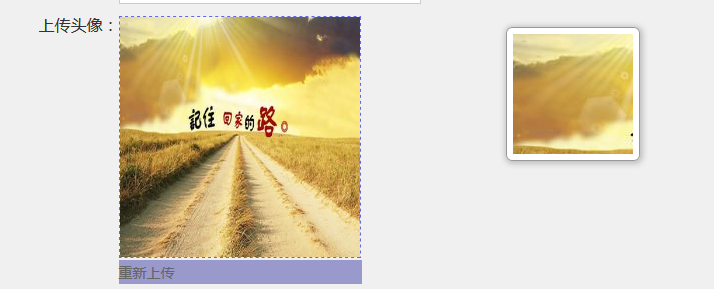
这个样式是这样的:
4.css样式如下:如有些结构和样式不一致的,希望自己调整一下
/*上传图片*/
.control-group .upload {
100%;
height: 100%;
opacity: 0;
cursor: pointer;
}
.control-group .upload-bg {
240px;
height: 240px;
position: relative;
border: 1px solid #ccc;
background: url("../images/upload.png") center no-repeat;
margin-left: 200px;
margin-top: -25px;
}
.control-group .upload-bg:hover {
border: 1px dashed #0000FF;
transition: border 1s;
}
.control-group .upload-bg p, .imgEditor {
position: absolute;
bottom: 0;
display: none;
text-align: center;
100%;
margin: 0;
background: #210606;
opacity: 0.6;
color: #ccc;
cursor: pointer;
}
.control-group .upload-bg:hover {
border: 1px dashed #0000FF;
transition: border 1s;
}
.fm .reupload{margin-bottom:0 !important;}
.control-group .upload-bg p, .imgEditor {
position: absolute;
bottom: 0;
display: none;
text-align: center;
100%;
margin: 0;
background: #210606;
opacity: 0.6;
color: #ccc;
cursor: pointer;
}
.imgEditor {
opacity: 0;
z-index: 2;
left: 0;
height: 100% !important;
display: block;
}
.reupload{
margin-top:2px;
position: relative;
height: 24px !important;
243px !important;
margin-left: 200px;
line-height: 24px;
background: #9999CC;
display: none;
}
5.上传的js部分:
function imgUpLoad(eleId) {
$('#' + eleId).fileupload({
autoUpload: true,//自动上传
url: "http://xxxxx.url",//ַ上传图片对应的地址
dataType: 'json',
done: function (e, data) {
var oimage = data, _this = $('#' + eleId);
if (eleId == 'file') {
_this.hide();
_this.siblings('img').attr('src', oimage.result.url).show();
$('.reupload').show();//第一次上传完成,显示重新上传
} else {//重新上传
_this.closest('.control-group').find('#target').attr('src', oimage.result.url);
}
}
})
}
6.最后上传完成之后是这样的(其实还有裁剪的功能,下一篇介绍)