阅读全文:http://www.cckan.net/forum.php?mod=viewthread&tid=57
Mxml文档
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" horizontalAlign="center" layout="absolute" width="450" height="500" creationComplete="initApp()" backgroundColor="#FFFFFF" fontSize="12">
<mx:Script>
<![CDATA[
private function initApp():void{
words.dataProvider=['Water','水','Car','汽车','House','房屋','Book','书籍','Music','音乐','Sandwich','三明治'];
english.dataProvider=[];
chinese.dataProvider=[];
}
]]>
</mx:Script>
<mx:Panel x="0" y="-9" horizontalAlign="center" width="450" height="500" layout="absolute" title="神奇的效果" borderColor="0x3380DD" >
<mx:Label x="26" y="3" text="第一个箱子"/>
<mx:Label x="225" y="6" text="第二个箱子"/>
<mx:List x="223" y="25" id="english" width="197" height="120" dropEnabled="true" dragEnabled="true"></mx:List>
<mx:Label x="223" y="150" text="第三个箱子"/>
<mx:List x="223" y="177" id="chinese" width="197" height="120" dropEnabled="true" dragEnabled="true" ></mx:List>
<!-- dragEnabled="true"启用托出 dropEnabled="true"用户托放-->
<mx:List x="24" id="words" y="25" height="272" width="200" dropEnabled="true" dragEnabled="true"></mx:List>
<mx:DataGrid dropEnabled="true" dragEnabled="true" height="133" alternatingItemColors="[#F7F7F7, #FFFFFF]" themeColor="#009DFF" alpha="1.0" borderThickness="1" textAlign="left" left="24" right="10" verticalCenter="138">
<mx:columns>
<mx:DataGridColumn headerText="名称" dataField="col1"/>
<mx:DataGridColumn headerText="名称" dataField="col2"/>
</mx:columns>
</mx:DataGrid>
</mx:Panel>
</mx:Application>
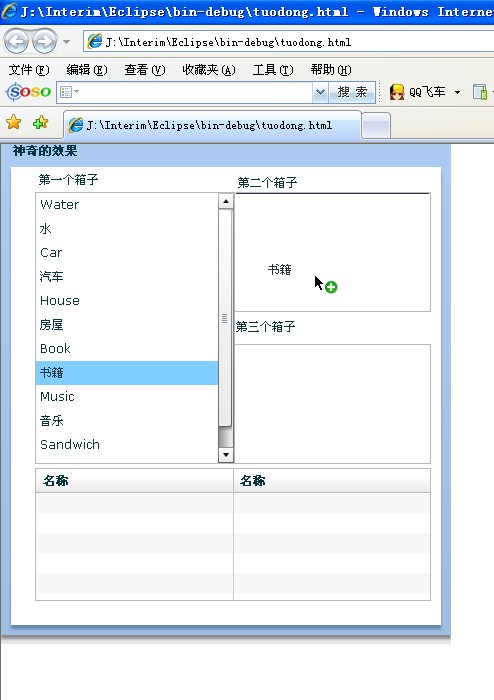
界面效果