1.html结构:
<label for="searchShop" class="clear pos-a" style="top:17px;">
<input type="text" id="searchShop" placeholder="场所搜索">
<input type="button" value="搜索" class="searchIcon searchShopBtn">
</label>
/*查询结果放ul里面*/
<ul id="searchResult" class="searchResult">
</ul>
2.css样式:
#searchShop {
- line-height: 28px;
- text-indent: 5px;
- 180px;
- float:left
- height: 28px;
- border: none;
}
.searchShopBtn{
- font-size: 0;
- padding-left: 15px;
- padding-right: 15px;
- background-color: #eff3f6;
- background-repeat: no-repeat;
- background-position: 8px 5px;
}
.searchIcon {//小的搜索图标
}
/*查询结果对应的显示框css*/
.searchResult {
- position: absolute;
- top: 47px;
- right: 70px;
- 180px;
- border: 1px solid #e4e7ee;
- border-top: 0;
- border-bottom: 0;
- background: #fff;
- max-height: 279px;
- overflow-y: auto;
- overflow-x: hidden;
- z-index: 2;
}
/*列表都是li组成css*/
.searchResult li {
- border-bottom: 1px solid #e4e7ee;
- line-height: 30px;
- padding-left: 4px;
- 176px;
- list-style:none;
}
/*以上是样式,不合适请自行调整*/
静态效果是这样的:

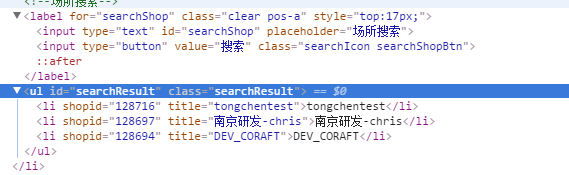
假如输入个c:那么结果是这样的

这个有搜索结果的对应的结构是这样的:里面的li是动态添加进去的,只需要把这个ul写好放着就行。

3.搜索功能实现的相关js, 依赖jquery.js
var isHasnextPage = false;//是否有下一页数据
var searchItem = '';//搜索框内容
var pageNum = 1;//默认page
//监听搜索框输入事件,有内容的话就进行查询
$('#searchShop').on('input', function () {
var _v = $.trim($(this).val());
$('#searchResult').empty();
pageNum = 1;
isHasnextPage = false;
if (_v != '') {
searchItem = _v;
searchShopFn(_v, pageNum);
}
});
/**
* 搜索结果的下拉加载更多,每页显示十条,如果搜索结果多余十条,下拉对应的列表,会自动把其他数据添加进来
* @method nextLoad()
* @param {nextLoad:false or ture,keyWord:keyWord,nextLoad:true or false}
* @return {data}
*/
function nextLoad(keyWord, isHasnextPage) {
if (!!isHasnextPage) {
searchShopFn(keyWord, pageNum += 1)
}
}
//滚动到底部加载数据
$('#searchResult').scroll(function () {
if ($(this).height() + $(this).scrollTop() >= $(this)[0].scrollHeight) {
nextLoad(searchItem, isHasnextPage);
}
});
//点击每条数据给搜索框赋值,同时需要重新设置对应的参数
$(document).on('click', '.searchResult li', function () {
var _v = $(this).text();
var _shopId = $(this).attr('shopId');
$('#searchShop').val(_v).attr('shopId', _shopId);
$('#searchResult').hide();
isHasnextPage = false;
return false;
});
//模糊查询ajax请求数据 keyWord就是关键词,pageNum是对应的页码
function searchShopFn(keyWord, pageNum) {
$.ajax({
url: $web_url + "xxxxr",//请求数据的地址,
dataType: "json",
data: {
keyword: keyWord,
brandid: '',
province: '',
city: '',
area: '',
page: pageNum || 1,
size: 10
},
success: function (res) {
var liAry = res.data.list;
var liAryTotal = res.data.total;
isHasnextPage = (pageNum * 10 < liAryTotal) ? true : false;
var m = '';
$.each(liAry, function (i, v) {
m += '<li shopId="' + v.id + '" title="' + v.name + '">' + v.name + '</li>';
});
$('#searchResult').append(m);
}, error: function (res) {
}
})
}
4.这样就可以实现对应的模糊搜索,以下是输入一个s之后,返回的结果展示:
