1、flex布局是什么?
Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。
任何一个容器都可以指定为 Flex 布局。
// 块级元素 .box{ display: flex; } // 行内元素 .box{ display: inline-flex; }
注意:设置为flex布局以后, 子元素的float、clear、vertical-align属性将失效。
2、容器的属性(父元素)
容器的属性有6个,分别是:flex-direction、flex-wrap、flex-flow、justify-content、align-items、align-content。
(1)flex-direction(主轴的方向)
.box { flex-direction: row | row-reverse | column | column-reverse; }
属性值有4个值:
- row(默认值):主轴为水平方向,起点在左侧。
- row-reverse:主轴为水平方向,起点在右侧。
- column:主轴为垂直方向,起点在上沿。
- column-reverse:主轴为垂直方向,起点在下沿。
(2)flex-wrap(一条轴线排不下,如何换行)
.box{ flex-wrap: nowrap | wrap | wrap-reverse; }
属性值有3个:
- nowrap(默认值):不换行。
- wrap:换行到下一行。
- wrap-reverse:换行到上一行。
(3)flex-flow(flex-direction和flex-wrap的简写形式)默认值是row nowrap
.box { flex-flow: <flex-direction> || <flex-wrap>; }
(4)justify-content(子元素在主轴上的对齐方式)
.box { justify-content: flex-start | flex-end | center | space-between | space-around; }
属性值有5个:
- flex-start(默认值):左对齐。
- flex-end:右对齐。
- center:居中。
- space-between:两端对齐,项目之间的间隔相等。
- space-around:每个项目两侧的间隔都相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
(5)align-items(子元素在交叉轴上的对齐方式)
.box { align-items: flex-start | flex-end | center | baseline | stretch; }
属性值有5个:
- flex-start:交叉轴的起点对齐。
- flex-end:交叉轴的终点对齐。
- center:交叉轴的中点对齐。
- baseline:项目的第一行文字的基线对齐。
- stretch(默认值):如果项目未设高度或设置为auto,将沾满整个容器的高度。
(6)align-content(多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用)
.box { align-content: flex-start | flex-end | center | space-between | space-around | stretch; }
- flex-start:与交叉轴的起点对齐。
- flex-end:与交叉轴的终点对齐。
- center:与交叉轴的中点对齐。
- space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
- space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
- stretch(默认值):轴线占满整个交叉轴。
3、项目的属性(子元素)
这6个属性是设置在项目上的:order、flex-grow、flex-shrink、flex-basis、flex、align-self
(1)order(定义项目的排列顺序,数值越小越靠前,默认是0)
.item { order: <integer>; }
(2)flex-grow(定义项目的放大比例,默认0,即如果存在剩余空间的话也不放大)
.item { flex-grow: <number>; /* default 0 */ }
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
(3)flex-shrink(定义项目的缩小法比例,默认1,即如果空间不足,该项目将缩小)
.item { flex-shrink: <number>; /* default 1 */ }
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
(4)flex-basis(定义项目在分配多余空间之前,项目占据主轴的空间)
.item { flex-basis: <length> | auto; /* default auto */ }
它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间
(5)flex(flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto)
.item { flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ] }
(6)align-self(允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性)
.item { align-self: auto | flex-start | flex-end | center | baseline | stretch; }
该属性可能取6个值,除了auto,其他都与align-items属性完全一致。
学习上面flex基本语法,我们来看看flex在实际中的应运吧!
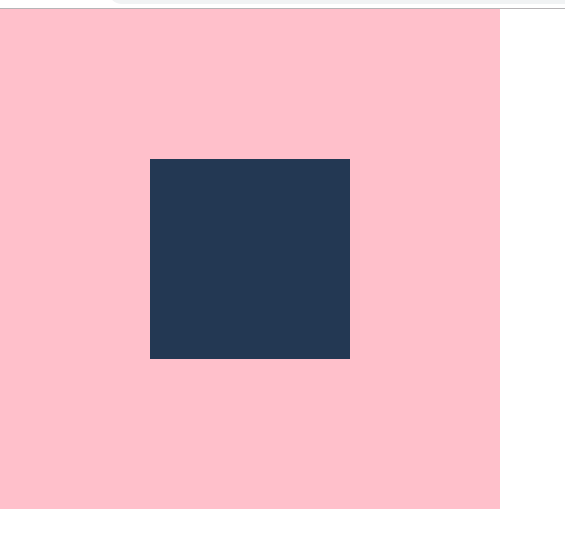
1、元素水平垂直居中
这种方式,子元素无论宽高固定与否都能实现水平垂直居中。
// html部分
<div class="body">
<div class="item"></div> </div> // css部分 .body{ 500px; height: 500px; background-color: pink; display: flex; // 设置容器为flex布局 justify-content: center; // 主轴居中对齐 align-items: center; // 交叉轴居中对齐 .item{ 200px; height: 200px; background-color: rgb(35, 56, 83); } }

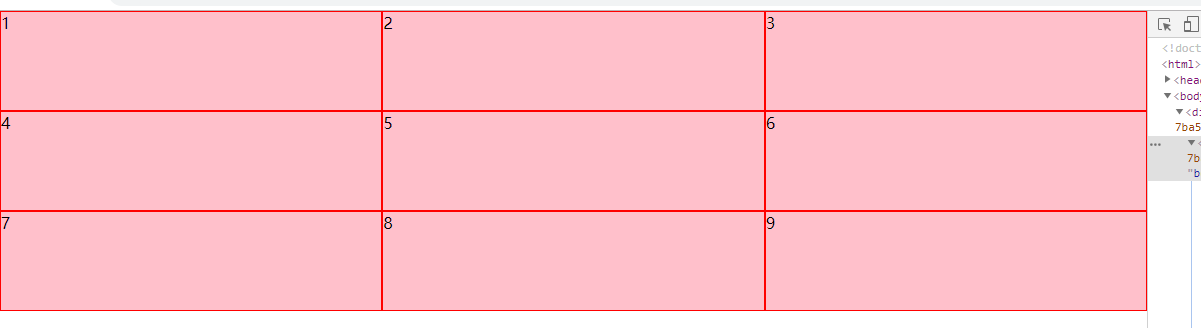
2、flex实现九宫格布局
// html部分
<div class="body">
<div class="item">1</div> <div class="item">2</div> <div class="item">3</div> <div class="item">4</div> <div class="item">5</div> <div class="item">6</div> <div class="item">7</div> <div class="item">8</div> <div class="item">9</div> </div>
// css部分
.body{ 100%; height: 100vh; display: flex; flex-wrap: wrap; align-content: flex-start; .item{ flex: 0 0 33.3333%; height: 100px; box-sizing: border-box; background-color: pink; border: 1px solid red; } }