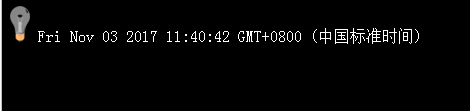
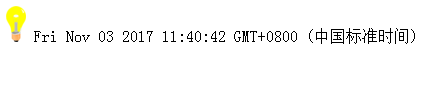
1.夜间模式的开启与关闭
a.放置点击的按钮或图片。
b.定义开关切换函数。
c.onclick函数调用
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>夜晚模式</title> <script> function mySwitch(){ var oBody=document.getElementById("myBody"); var oOnoff=document.getElementById("myOnOff"); if(oOnoff.src.match("bulbon")){ oOnoff.src="https://www.runoob.com/images/pic_bulboff.gif"; oBody.style.background="black"; oBody.style.color="white"; }else{ oOnoff.src="https://www.runoob.com/images/pic_bulbon.gif"; oBody.style.background="white"; oBody.style.color="black"; } } </script> </head> <body id="myBody"> <img id="myOnOff" onclick="mySwitch()" src="https://www.runoob.com/images/pic_bulbon.gif" height="20" width="20px">
<script> document.write(Date()) </script></body></html>


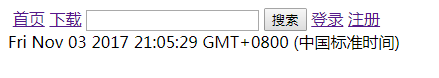
2.父模板的制作
- 制作网站网页共有元素的父模板html,包括顶部导航,中间区块划分,底部导航,底部说明等。
- 汇总相关的样式形成独立的css文件。
- 汇总相关的js代码形成独立的js文件。
- 形成完整的base.html+css+js
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>父模板</title> <link href="../static/css/ll.css" rel="stylesheet" type="text/css"> <script src="../static/js/hl.js"></script> </head> <body > <nav> <img src="w_02_08_00.png"> <a href="">首页</a> <a href="">下载</a> <input type="text"name="search"> <button type="submit">搜索</button> <a href="">登录</a> <a href="">注册</a> </nav> <script> document.write(Date()) document.getElementById("2015").innerHTML="????"; </script> </div> </body> </html>