汇报进度:利用 js 进行表单的校验和表格隔行换色。先看效果:
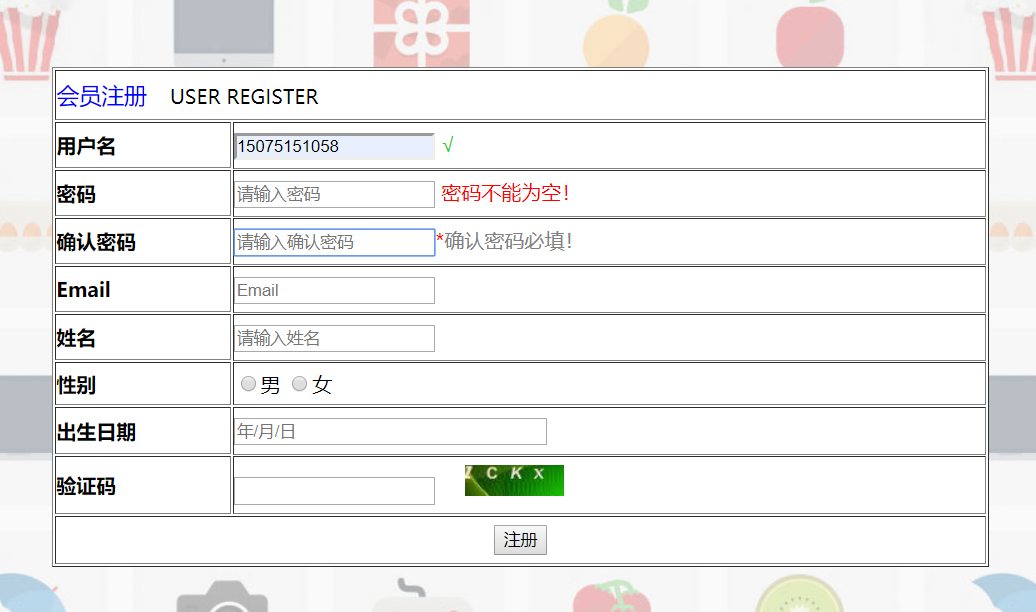
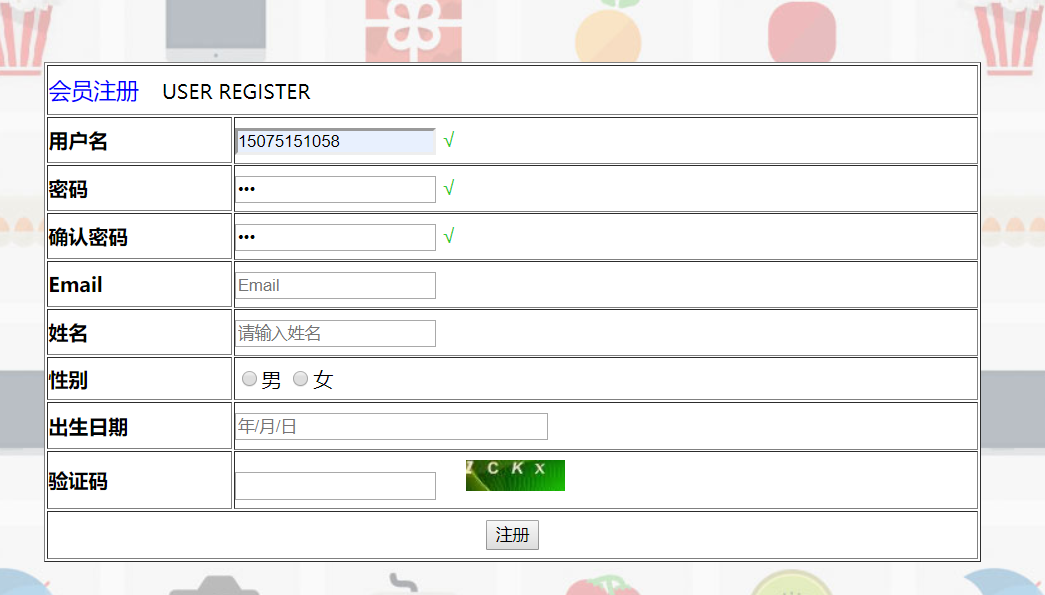
表单校验:


表格隔行换色:

1、表单校验 用到了两种方式
(1) 当格式不正确时,弹出窗口,但是影响耐心,毕竟出了个小错误,就弹出窗口,不能立即操作,必须要关闭才行
这个上次已经写了,就不在说了
(2)在输入框后面直接显示校验信息。
先贴代码:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <script type="text/javascript"> function showTips(id,info) { document.getElementById(id+"span").innerHTML = "<font color='gray'><font color='red'>*</font>"+info+"</font>"; //获取指定位置 } function check(id,info) { var uValue = document.getElementById(id).value; if (uValue == "") { document.getElementById(id+"span").innerHTML = "<font color='red'> "+info+"</font>"; } else { document.getElementById(id+"span").innerHTML = "<font color='limegreen' size='3'> √</font>"; } } function checkrepwd(id,info){ var rpValue = document.getElementById("repwd").value; var pValue = document.getElementById("pwd").value; if(rpValue!=pValue){ document.getElementById(id+"span").innerHTML = "<font color='red'> "+info+"</font>"; }else{ document.getElementById(id+"span").innerHTML = "<font color='limegreen' size='3'> √</font>"; } } </script> </head> <body> <table border="1px" align="center" width="1300px" cellpadding="0px"> <!--logo--> <tr> <td> <table width="100%"> <tr height="50px"> <td width="33.3%"> <img src="../img/logo2.png" height="47px" alt="" /> </td> <td width="33.3%"> <img src="../img/header.png" height="47px" /> </td> <td width="33.3%"> <a href="https://www.baidu.com/?tn=06074089_11_dg">登录</a> <a href="#">注册</a> <a href="#">购物车</a> </td> </tr> </table> </td> </tr> <!--daohao--> <tr height="50px"> <td bgcolor="black"> <a href="#"> <font size="4" color="white">首页</font> </a> <a href="#"> <font color="white">手机数码</font> </a> <a href="#"> <font color="white">电脑办公</font> </a> <a href="#"> <font color="white">鞋靴箱包</font> </a> <a href="#"> <font color="white">电用家器</font> </a> </td> </tr> <!--注册表单--> <tr height="600px" background="../img/regist_bg.jpg"> <td> <form action="regist 校验.html" name="regForm" method="post" onsubmit="return checkForm()"> <table border="1px" width="750px" height="400px" align="center" cellpadding="0px" bgcolor="white"> <tr height="40px"> <td colspan="2"> <font size="4" color="blue">会员注册</font> USER REGISTER </td> </tr> <tr> <td> <b>用户名</b> </td> <td> <input type="text" name="username" placeholder="请输入用户名" id="username" onfocus="showTips('username','用户名必填!')" onblur="check('username','用户名不能为空!')" /><span id="usernamespan"></span> </td> </tr> <tr> <td> <b>密码</b> </td> <td> <input type="password" name="pwd" placeholder="请输入密码" id="pwd" onfocus="showTips('pwd','密码必填')" onblur="check('pwd','密码不能为空!')" /><span id="pwdspan"></span> </td> </tr> <tr> <td> <b>确认密码</b> </td> <td> <input type="password" name="repwd" placeholder="请输入确认密码" id="repwd" onfocus="showTips('repwd','确认密码必填!')" onblur="checkrepwd('repwd','两次输入的密码不一致!')" /><span id="repwdspan"></span> </td> </tr> <tr> <td> <b>Email</b> </td> <td> <input type="text" name="email" placeholder="Email" id="email" /> <!-- 这里的id 校验用到 --> </td> </tr> <tr> <td> <b>姓名</b> </td> <td> <input type="text" name="name" placeholder="请输入姓名" id="name" /> </td> </tr> <tr> <td> <b>性别</b> </td> <td> <input type="radio" name="sex" value="男" />男 <input type="radio" name="sex" value="女" />女<br /> </td> </tr> <tr> <td> <b>出生日期</b> </td> <td> <input type="text" name="birth" placeholder="年/月/日" size="34px" id="birth" /> </td> </tr> <tr> <td> <b>验证码</b> </td> <td> <input type="text" name="yz" /> <img src="../img/yanzhengma.png" alt="验证码" /> </td> </tr> <tr> <td colspan="2" align="center"> <input type="submit" value="注册" /> </td> </tr> </table> </form> </td> </tr> <!--广告--> <tr> <td><img src="../img/footer.jpg" width="100%" alt="" /></td> </tr> <!--版权--> <tr> <td align="center"> <font> <a href="#">关于我们</a> <a href="#">联系我们</a> <a href="#">招贤纳士</a> <a href="#">法律声明</a> <a href="#">友情链接</a> <a href="#">支付方式</a> <a href="#">配送方式</a> <a href="#">服务声明</a> <a href="#">广告声明</a> <br /><br /> Copyright ©2005-2016传智商城 版权所有 </font> </td> </tr> </table> </body> </html>
思路:
使用事件(聚焦事件onfocus和离焦事件onblur),之前使用onsubmit也需要!
使用<span></span>
向页面指定位置写入内容:innerHTML属性(该属性的值存在覆盖现象)
第一步:确定事件(onfocus 聚焦事件)并为其绑定一个函数
第二步:书写绑定函数(在输入框的后面给出提示信息)
第三步:确定事件(onblur 离焦事件)并为其绑定一个函数
第四步:书写函数(对数据进行校验,分别给出提示)
问题:
怎样能够在页面上指定位置进行显示,我在网上查阅看视频后找到是利用了window.innerHTML=""; 进行显示的
要想在输入框后边显示,就要利用标签span 在同一行上的一块内容。
怎样能够实现点击输入框后就会触发事件,进行显示指定的信息,然后怎样离开输入框后,若输入不正确会显示其他信息,而正确后不显示。
用到了onfocus 和 onblur事件。
2、表格隔行换色
贴代码:为了找东西是清晰
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <script type="text/javascript"> window.onload = function(){ var tblEle = document.getElementById("tbl"); var len = tblEle.tBodies[0].rows.length; for(var i=0;i<len;i++){ if(i%2==0){ tblEle.tBodies[0].rows[i].style.backgroundColor="dodgerblue"; }else if(i%2==1){ tblEle.tBodies[0].rows[i].style.backgroundColor="lawngreen"; } } } </script> </head> <body> <table border="1px" width="500px" height="50px" align="center" id="tbl"> <thead> <tr> <th>编号</th> <th>姓名</th> <th>年龄</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>张三</td> <td>22</td> </tr> <tr> <td>2</td> <td>李四</td> <td>25</td> </tr> <tr> <td>3</td> <td>王五</td> <td>27</td> </tr> <tr> <td>4</td> <td>赵六</td> <td>29</td> </tr> <tr> <td>5</td> <td>田七</td> <td>30</td> </tr> <tr> <td>6</td> <td>汾九</td> <td>31</td> </tr> </tbody> </table> <!--调整代码缩进 选中代码 Tab键 或 Tab+Shift键--> </body> </html>
思路:
确定事件(页面加载事件onload)
获取元素:获取表格(document.getElementById()),最终是为了获取表格中tbody里面的行数(长度)。
Tbody里面的行数(rows.length)
JS的遍历(for循环)
获取奇数行和偶数行(对遍历中角标对2取余)
设置背景颜色(.style.backgroundColor)
第一步:确定事件(onload)并为其绑定一个函数
第二步:书写函数(获取表格)
第三步:获取tbody里面的行数
第四步:对tbody里面的行进行遍历
第五步:获取奇数行和偶数行(角标对2取余)
第六步:分别对奇数行和偶数行设置背景颜色