1.什么是vuex?
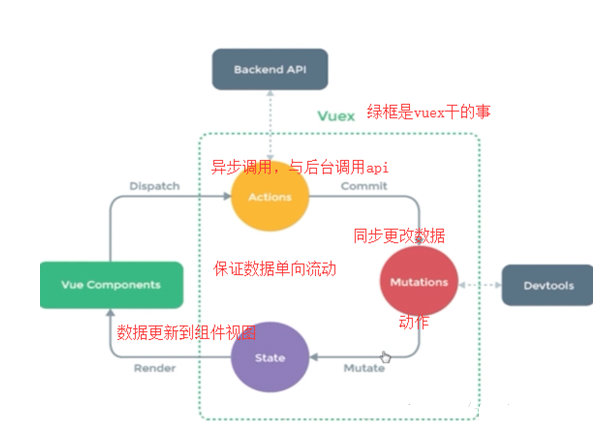
官方的解释:Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
2.为什么需要用到状态管理?
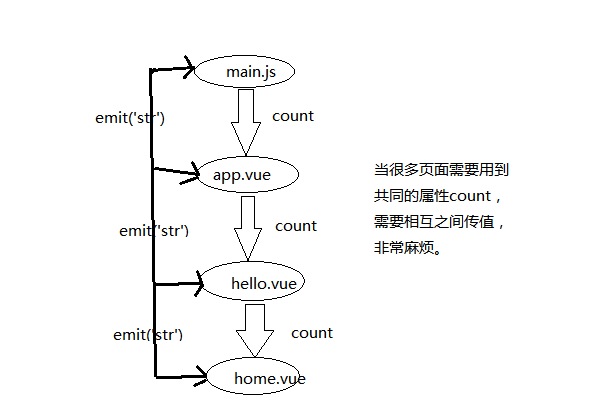
在开发中,我们经常会遇到多个组件试图依赖同一个状态,如果没有用到vuex,则需要组件之间来回传递修改值,这样会非常的麻烦,给大家看一个图就明白了。

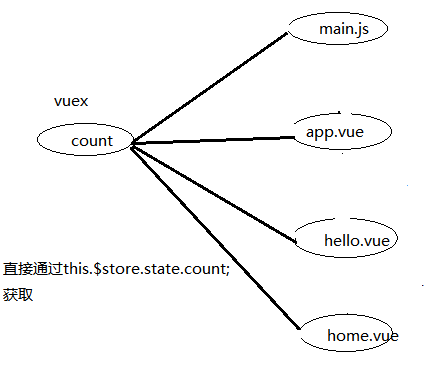
这里根组件main.js,以及后代组件app.vue,hello.vue,home.vue需要共享状态count。当状态count更新时,所有依赖count的组件都必须响应更新,为了实现根组件及后代组件能响应count,需要组件间来回接受传递,会非常的复杂,这个时候就需要要用vuex状态管理,使用了vuex状态管理就方便许多了,看下图:

3.store选项:
- state
Vuex 使用单一状态树,用一个对象就包含了全部的应用层级状态。作为一个“唯一数据源”而存在,存放组件中的状态。
-
getter
getter 的返回值会根据它的依赖被缓存起来,且只有当它的依赖值发生了改变才会被重新计算(可以认为是 store 的计算属性)。- 接受 state 作为第一个参数
- 接受其他 getter 作为第二个参数
- mutation
更改 Vuex 的 store 中的状态的唯一方法是提交 mutation。每个 mutation都有一个字符串的 事件类型 (type) 和 一个 回调函数 (handler) 。
-
- mutation 必须是同步函数
- 接受 state 作为第一个参数
- mutation handler,需要以相应的 type 调用 store.commit 方法
- 在组件中使用 this.$store.commit('xxx'[, args1, args2...]) 提交 mutation
-
action
- 通过 store.dispatch 方法触发。
- action 提交的是 mutation,而不是直接变更状态。
- action 可以包含任意异步操作。
- 接受一个与 store 实例具有相同方法和属性的 context 对象,因此可以调用 context.commit 提交一个 mutation,或者通过 context.state 和 context.getters 来获取 state 和 getters。
- module
- 当应用变得非常复杂时,store对象就有可能变得相当臃肿。为了解决以上问题,Vuex允许我们将store分割成模块(module)。每个模块拥有自己的state、mutation、action、getter、甚至是嵌套子模块——从上至下进行同样方式的分割
-
- module.mutation
- 接收的第一个参数是模块的局部状态对象
- module.getter
- 模块内部的 getter,第一个参数是模块的局部状态对象,第二个参数是模块的局部geeter,第三个参数是根节点状态
- module.action
-
对于模块内部的 action,第一个参数contextstore 实例具有相同方法和属性的 context 对象,state局部状态通过 context.state 暴露出来,根节点状态则为 context.rootState
-
- module.mutation
4.vuex辅助函数:
-
- mapState
- mapGetters
- mapMutations
- mapActions
import {mapState,mapGetters,mapActions,mapMutations} from 'vuex'
export default {
computed: {
...mapGetters({ num2: 'filterCount' }),
...mapState(['count']),
},
methods: {
...mapActions({ addHandle: 'addAction' }),
...mapMutations({ deHandle:'deIncrement' })
}
}
最后附上一张图方便理解: