前言:element-ui 日历组件calendar 自定义使用,做一个显示当月考勤情况的功能。
官方文档:https://element.eleme.cn/#/zh-CN/component/calendar
效果图:

准备工作:
element-ui的版本最少是2.8.2,由于之前我安装的版本是2.4.2版本,我看的文档是最新的版本,拿日历插件测试了很久一直没有显示出来,然后我将element的版本升级,才发现vue项目打不开,页面卡死。找了很多资料,才发现vue版本最低也得2.5.16,所以又将vue升级,最后测试时,发现2.8.2日历插件是有问题的,时间对应不准确,又将element升级到2.9.2才解决(不敢将element版本升级太高,怕以前写的出现bug)
element-ui版本是2.9.2,vue版本是2.5.16
代码:
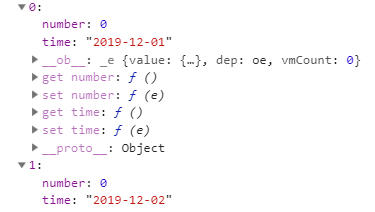
由于后台返回的参数是当前一个正月的参数,有多少天就返回多少条,看返回的参数:

number代表是一天打卡的次数,0表示当天打卡次数为零,1表示打卡一次,2表示打卡正常。
<el-calendar id="calendar">
<template
slot="dateCell"
slot-scope="{date, data}">
<div class="calendar-day">{{ data.day.split('-').slice(2).join('-') }}</div>
<div v-if="data.day.split('-').slice(1)[0] == value" > //判断显示当前页,value是显示当前月份
<p v-if="handleSelected(data.day) == 0 ">缺勤两次 </p>
<p v-if="handleSelected(data.day) == 1 ">缺勤一次 </p>
<p v-if="handleSelected(data.day) == 2 ">打卡正常 </p>
</div>
</template>
</el-calendar>
handleSelected(day) { let flag = 0; //默认显示为0 this.attendanceDetailsData.forEach(item => { //this.attendanceDetailsData是后台返回的数据
if (item.number== day) { //判断显示数据
flag = item.number;
return
}
})
return flag
}
由于后台返回给我的是整个月的,所以未到的时间是返回0次的,也就是缺勤两次。
1、日历的中的日期是字符串,所以数据格式里的月份和日也是字符串;也可以都转换成int型
2、可以根据自己数据格式判断显示式。这里我只是根据我的数据来判断的。
如有问题,欢迎交流~!