相同部分
林世杰 031602421 博客链接
github
李翔 031602418 博客链接
github
思路概述
这一次的作业要求是将第三次的代码进行语言上的拓展,使它能够支持五种语言的界面。但要求不同的是,上一次只要求了英汉两种语言,要想实现语言的选择只要增加几条选择语句就可以实现,所以不会有多少困难。但是这次的作业要求中明确的给出了要通过不修改源代码和编译方式就可以增加对其他语言的支持。通过网上搜索找到了类似的问题的解决方法,比如说用纯文件DLL,API等方式进行对文件的拓展。作业要求中也给出了提示用资源管理。但是最后想来想去,结合其他同学的实现方法,最后就用比较简单的方法实现了。通过利用函数对语言文件的调用就可以实现增加语言效果的目的
以下是添加的代码
void Choose(char c,int a)//语言选择
{
string s;
int sb;
ifstream inf; //读取文件
if(c=='C')
inf.open("e://CAL//Chinese.txt");//语言资源路径
if(c=='E')
inf.open("e://CAL//English.txt");
if(c=='J')
inf.open("e://CAL//Japanese.txt");
if(c=='F')
inf.open("e://CAL//French.txt");
if(c=='G')
inf.open("e://CAL//German.txt");
switch(a)//判断需输出的文本行
{
case 1: getline(inf,s,'
');
cout <<s<<endl;
getline(inf,s,'
');
cout <<s<<endl;
getline(inf,s,'
');
cout <<s;
break;
case 2: for(sb=0;sb<4;sb++)
getline(inf,s,'
');
cout <<s;
break;
case 3: for(sb=0;sb<5;sb++)
getline(inf,s,'
');
cout <<s<<endl;
break;
case 4: for(sb=0;sb<6;sb++)
getline(inf,s,'
');
cout <<s;
break;
}
inf.close();//关闭文件
}
利用这个函数,用ifstream定义一个读取文件的变量,string定义一个字符串变量,getline有几个说明要读取第几行,可以用循环getline来判段要读取哪一行。只要在相应的文件位置中增加语言文件就可以实现目的。
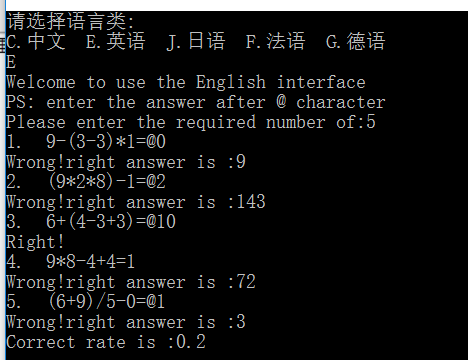
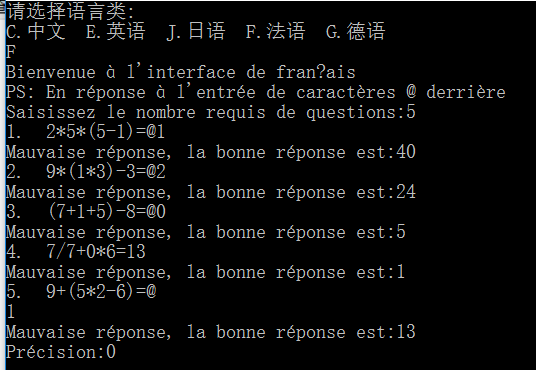
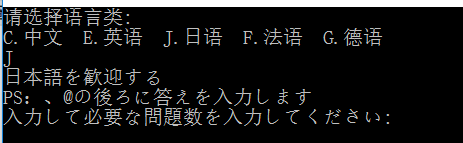
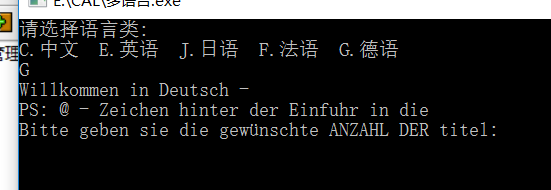
程序实现和测试结果截图
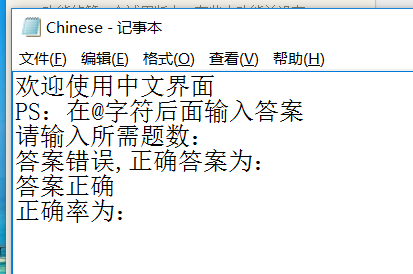
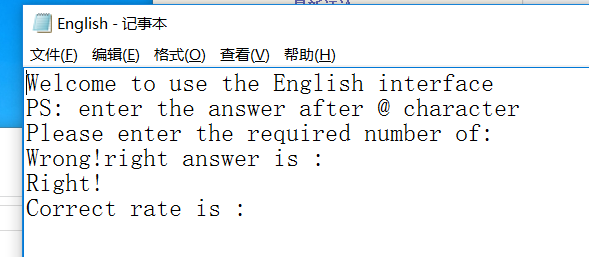
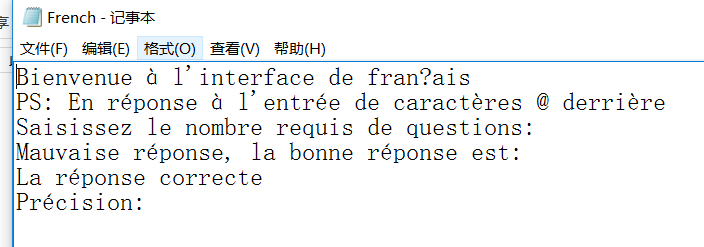
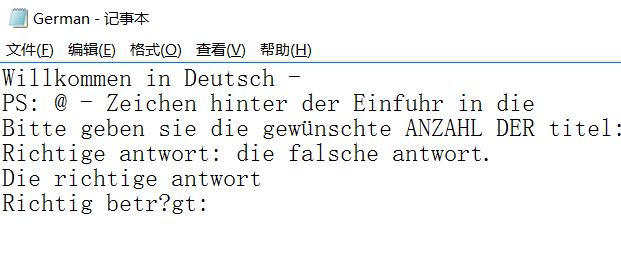
先是txt内容:





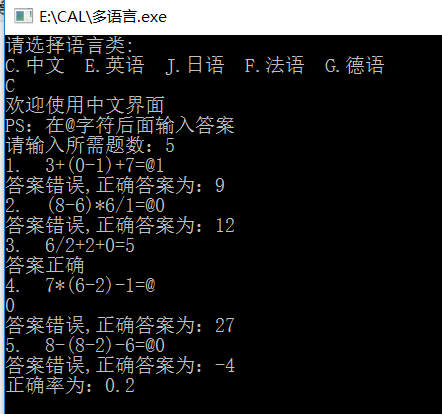
运行图片:





文件夹:

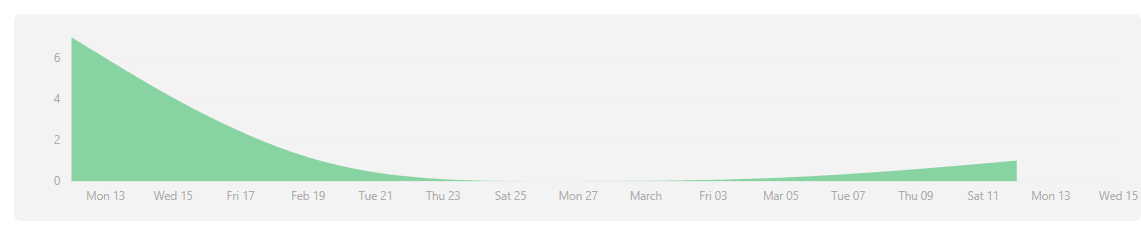
github链接我提交日志

协作截图