安装 vue-i18n
在main文件同级新增一个文件夹 il8n
建文件夹langs 和 i18n.js文件
langs文件夹中新建:
- 新建
cn.js
- 新建
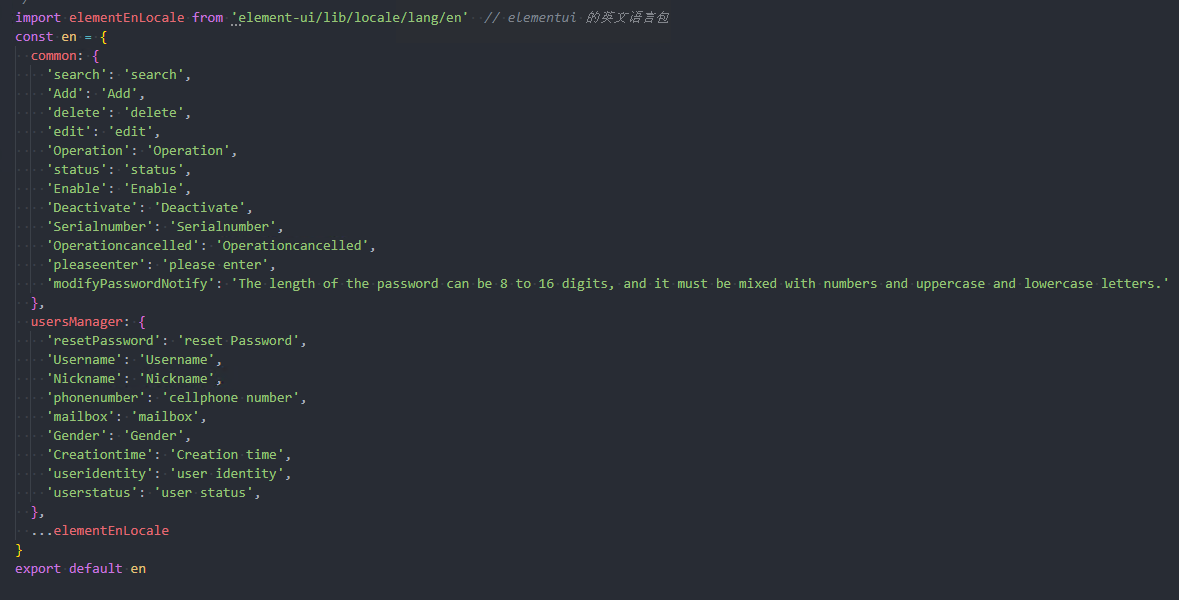
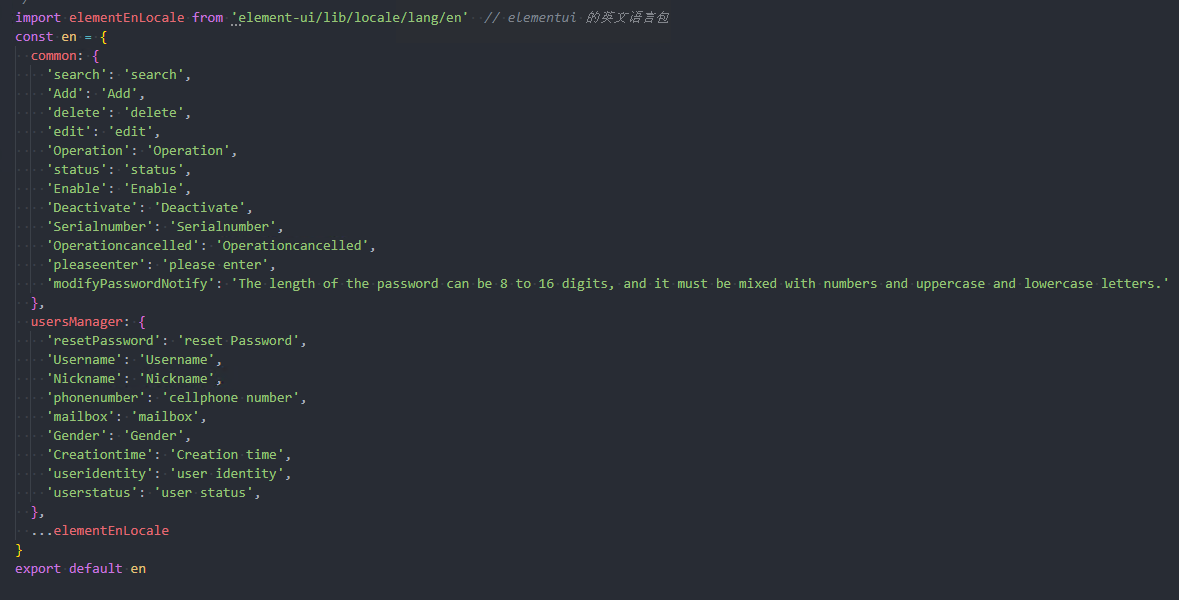
en.js
- 新建
en.js
- 新建
index.js
cn.js文件夹

en.js文件夹

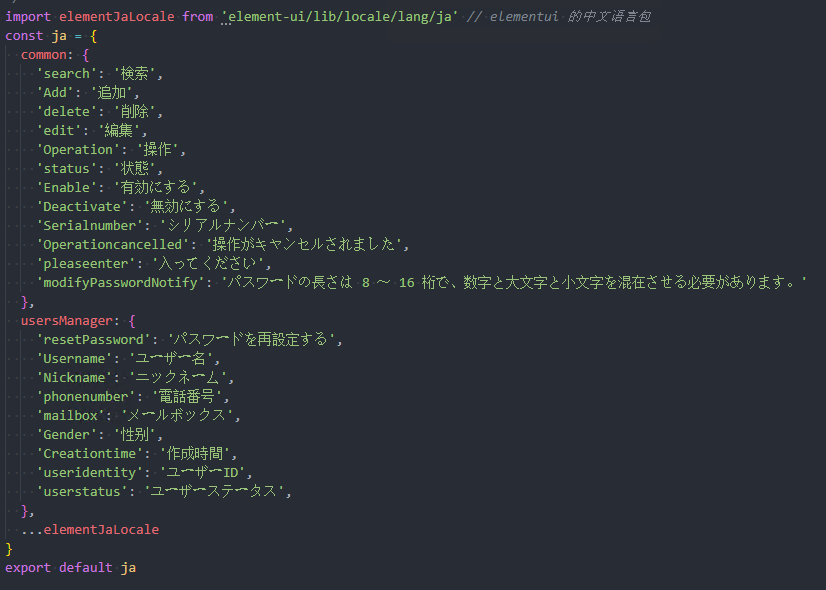
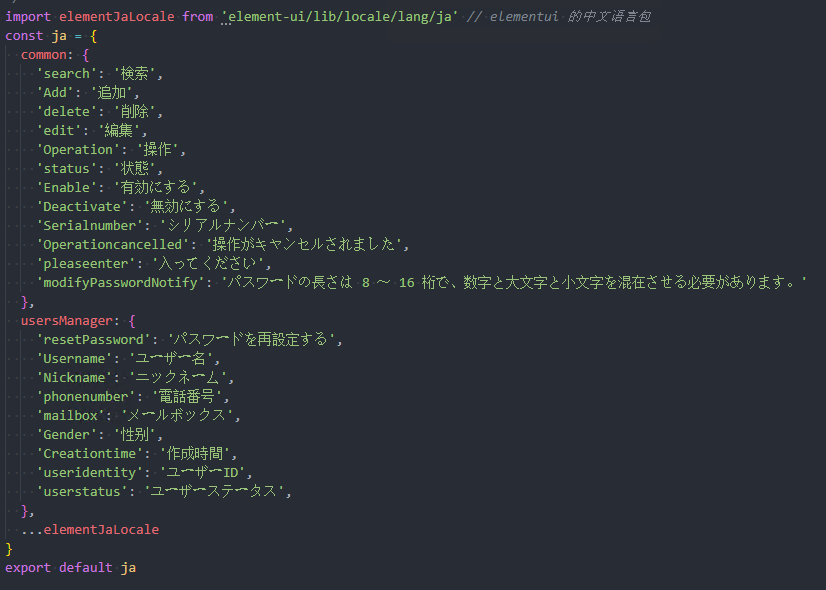
ja.js文件夹

index.js文件夹
import en from './en'
import cn from './cn'
import ja from './ja'
export default {
en,
cn,
ja
}
i18n.js文件
import Vue from 'vue'
import locale from 'element-ui/lib/locale'
import VueI18n from 'vue-i18n'
import messages from './langs'
import { getLang } from "@/utils/auth"
Vue.use(VueI18n)
const i18n = new VueI18n({
locale: getLang() || 'cn',
messages,
silentTranslationWarn: true
})
locale.i18n((key, value) => i18n.t(key, value)) //重点:为了实现element插件的多语言切换
export default i18n
在main文件
import i18n from '@/il8n/i18n
const vue = new Vue({
el: '#app',
router,
store,
i18n,
render: h => h(App)
})