实验场景
 服务器h2 h3上各自有不同的服务,h1是客户端。实现一个负载均衡的北向程序,当h2和h3向h1传输数据时,北向应用根据链路的使用状况动态的调整路由规则。
例如:当h2向h1使用s1-s2链路达到满负荷状态下,h3向h1的传输路径应该动态的调整为s3所在路径,而当h2停止向h1传输数据时,h3应调整回s1-s2路径。
##**实验代码**
[拓扑代码](https://github.com/huarangmeng/sdn/blob/master/topo.txt)
[负载均衡代码](https://github.com/huarangmeng/sdn/blob/master/sdn.txt)
##**实验视频**
[视频](https://pan.baidu.com/s/1O4tPpqqiwHmEKvW5nIEzIQ)
##**实验设计**
####实验思路:
让h2发给h1的数据包固定走s2->s1的路径,而h3发到h1的数据包则根据s2的1端口的流量绑定该端口是否空闲,如果空闲,则和h2的包走一条路,即s2的1端口出;如果不空闲,则和h2的包分开走,从s2的2端口出。
####实验关键:
1.先通过ODL DLUX 界面下发初始流表项。
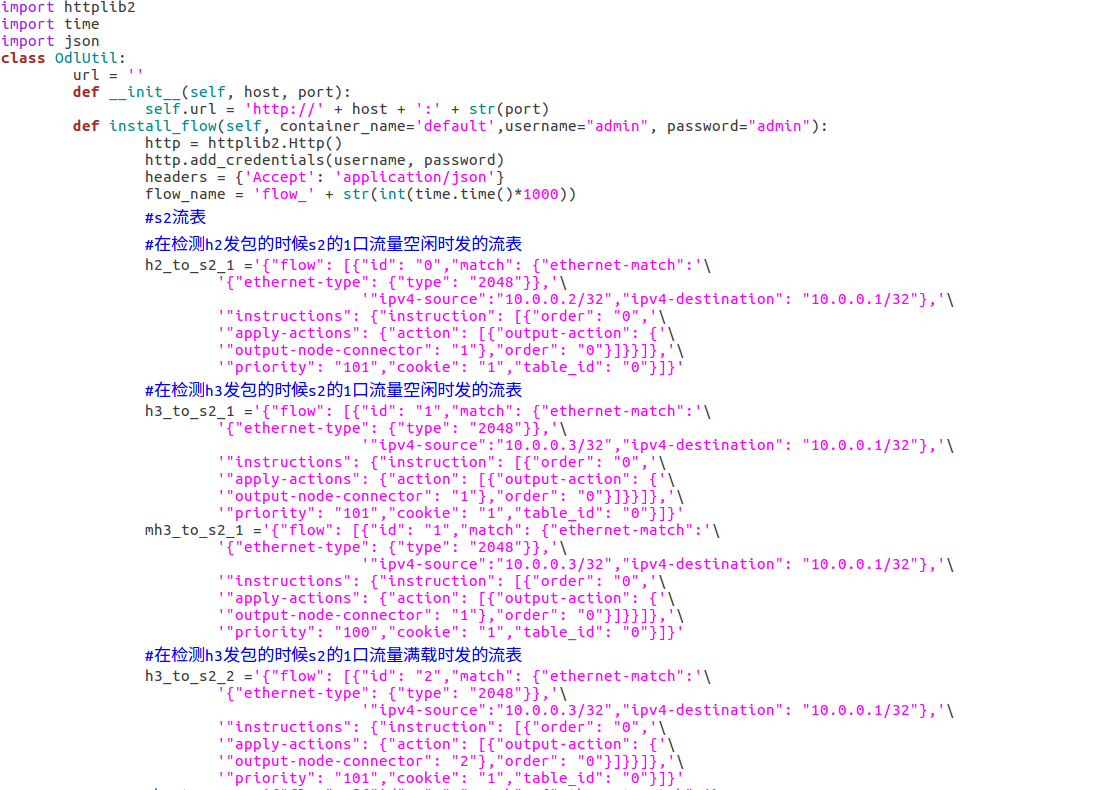
2.用Python程序调用北向API接口下发和更改流表项。并实现每隔一段时间更改流表项优先级。
3.用Iperf进行流量产生和测试。
服务器h2 h3上各自有不同的服务,h1是客户端。实现一个负载均衡的北向程序,当h2和h3向h1传输数据时,北向应用根据链路的使用状况动态的调整路由规则。
例如:当h2向h1使用s1-s2链路达到满负荷状态下,h3向h1的传输路径应该动态的调整为s3所在路径,而当h2停止向h1传输数据时,h3应调整回s1-s2路径。
##**实验代码**
[拓扑代码](https://github.com/huarangmeng/sdn/blob/master/topo.txt)
[负载均衡代码](https://github.com/huarangmeng/sdn/blob/master/sdn.txt)
##**实验视频**
[视频](https://pan.baidu.com/s/1O4tPpqqiwHmEKvW5nIEzIQ)
##**实验设计**
####实验思路:
让h2发给h1的数据包固定走s2->s1的路径,而h3发到h1的数据包则根据s2的1端口的流量绑定该端口是否空闲,如果空闲,则和h2的包走一条路,即s2的1端口出;如果不空闲,则和h2的包分开走,从s2的2端口出。
####实验关键:
1.先通过ODL DLUX 界面下发初始流表项。
2.用Python程序调用北向API接口下发和更改流表项。并实现每隔一段时间更改流表项优先级。
3.用Iperf进行流量产生和测试。
具体过程记录:
- python脚本建立拓扑


- 打开opendaylight查看拓扑

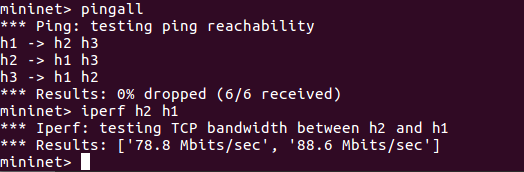
- 查看负载均衡前的h2到h1的速度

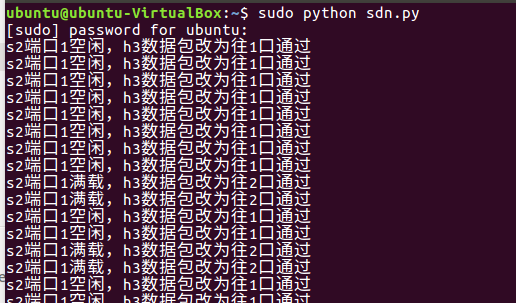
- 运行负载均衡的python程序

- 负载均衡后的结果

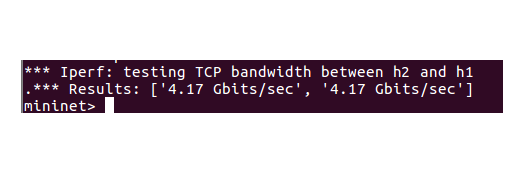
- 查看负载均衡后的h2到h1的速度,有了明显提升

小组分工
-
林德辉
思路设计,视频录制,视频处理
-
叶心言
代码实现,视频录制
-
朱雅珊
代码实现,场景搭建
-
卢昱妃
思路设计,场景搭建
-
徐美佳
代码实现,思路设计
实验心得
这次实验中,通过对基于三个路由器的简单案例的动手实践,让我对负载均衡有了大致的了解。整个过程比较艰难,利用Python代码建立拓扑,使用了mininet、ODL控制器等工具和流量监控等手段,基本每做一步都会遇到不同的问题,有建立好拓扑ping不通的,有打不开opendaylight的,多亏有组内其他成员的帮助,项目才得以进展,让我在学习新知的同时,也认识到团队协作的重要性。这次实验综合使用了之前所学的内容,加上从网上获取的一些新知识,最终才实现负载均衡,也算是对整个学期所学的知识进行汇总并综合实践。动手实践负载均衡,让我体会到了负载均衡的巨大作用,负载均衡可以解决并发压力,提高应用处理性能(增加吞吐量,加强网络处理能力)。
期末总结
这学期第一次接触软件定义网络,学习了在mininet上创建拓扑,利用python脚本建立拓扑,并进行验证,体验了使用opendaylight控制器、ryu控制器,使用wireshark工具进行抓包,并进行简单的报文分析,也简单了解了时下最前沿的SDN技术P4,每一次的实验都是一次新的挑战,都要利用一些课余时间快速学习新的知识并利用新知进行实践,总之通过一学期的学习,学到了不少。