本文是阅读《理解光圈》陈知明所著书时的读书笔记。
一、什么是光圈
1.1 相机的小孔成像

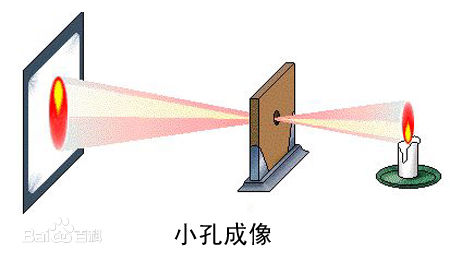
从小孔成像说起,光圈就相当于小孔。
现代相机的成像过程中,镜头和光圈代替了小孔,胶片和感光元件代替了墙壁。

如上图所示,光线穿过镜头,进入相机内的图像sensor前,会经过一个由很多叶片组成的装置,这个转置就是光圈(英文称为 Aperture)。
1.2 光圈的作用
光圈的大小决定着单位时间内通过镜头进入sensor的光线的多少。
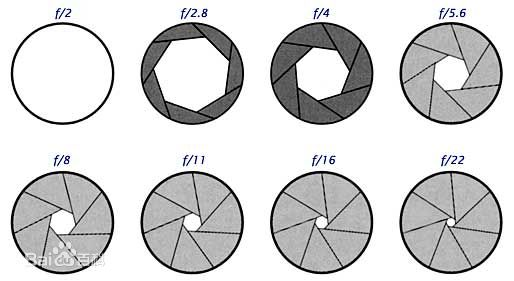
光圈的F值:
光圈F值=镜头焦距/镜头有效口径直径

在快门不变的情况下:
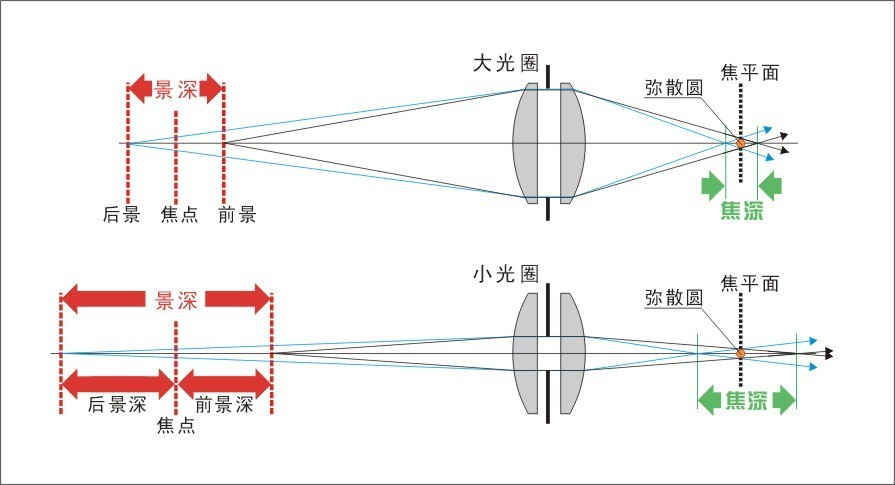
F后面的数值越小,光圈越大,进光量越多,画面比较亮,焦平面越窄,主体背景虚化越大;
F后面的数值越大,光圈越小,进光量越少,画面比较暗,焦平面越宽,主体前后越清晰。
环境中的光线要进入相机,必须先通过镜头,镜头内的各种透镜会将光线聚焦在一起,使其通过光圈。而此时光圈的作用就类似于水龙头,光圈越大,单位时间内进入相机的光线就越多;光圈越小,单位时间内进入相机的光线就越少。
举例来说:家养的小猫,白天的瞳孔总是缩成一条线,到了晚上,就自动地打开成为一个圆孔。所以,同样道理,在拍照时,光线强烈,就要缩小光圈,光线暗淡,就要开大光圈。也就是说F值越小的相机(其他参数不变),越有利于夜景拍摄。
1.3 光圈和景深的关系
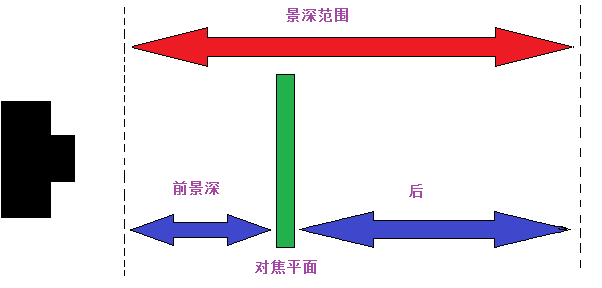
景深是指图片中焦点物体平面的清晰范围。

如上面这张图,我们会这个娃娃很清晰,但是后面的物体就很模糊。娃娃(对焦平面)的清晰程度我们称为景深。

当光圈越小,景深越深,画面中的清晰范围越宽;光圈越小,景深越浅,画面清晰范围越窄。