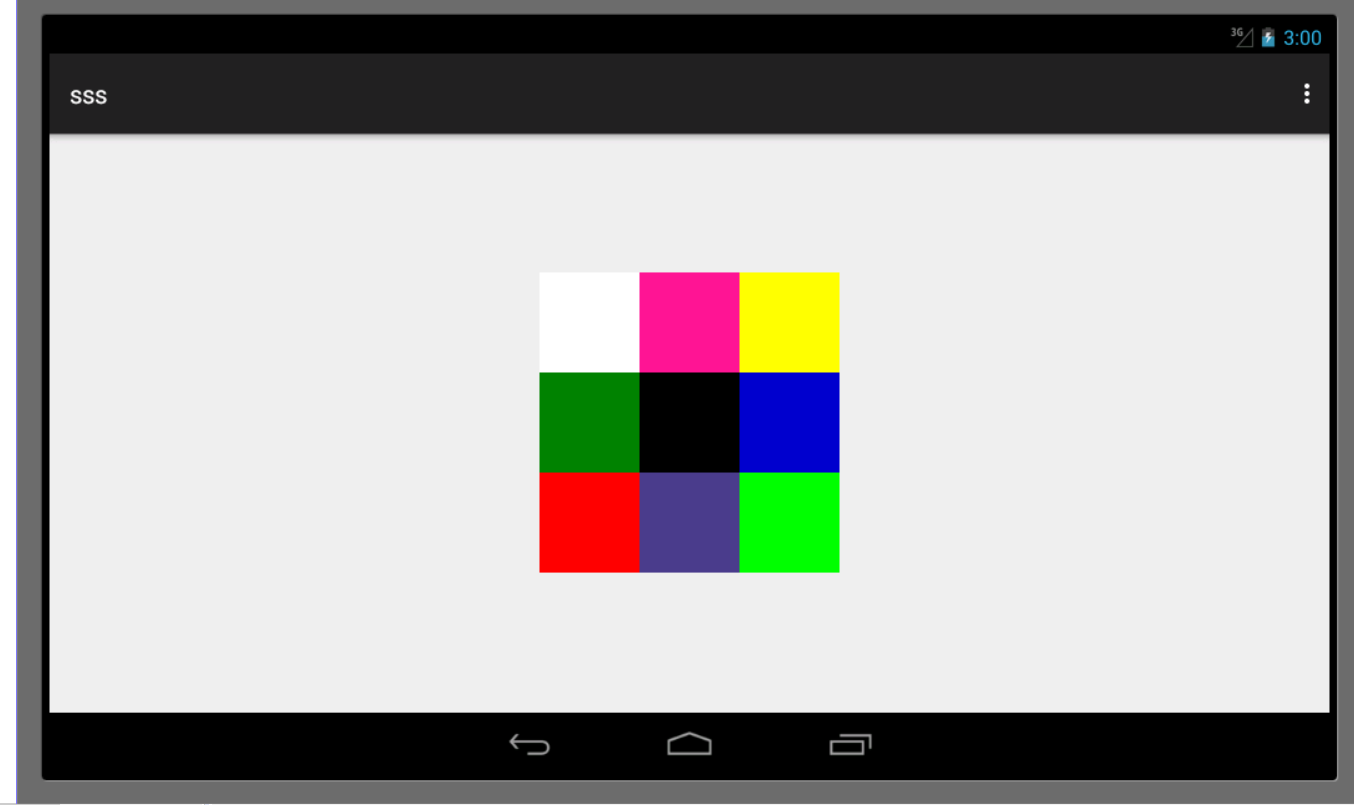
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.example.sss.MainActivity" > <Button android:id="@+id/button1" android:layout_width="80dp" android:layout_height="80dp" android:layout_centerHorizontal="true" android:layout_centerVertical="true" android:background="#000000" /> <Button android:id="@+id/button2" android:layout_width="80dp" android:layout_height="80dp" android:layout_above="@+id/button1" android:layout_centerHorizontal="true" android:background="#fe1595" /> <Button android:id="@+id/button3" android:layout_width="80dp" android:layout_height="80dp" android:layout_alignBaseline="@+id/button1" android:layout_alignBottom="@+id/button1" android:layout_toLeftOf="@+id/button2" android:background="#008000" /> <Button android:id="@+id/button4" android:layout_width="80dp" android:layout_height="80dp" android:layout_alignBaseline="@+id/button2" android:layout_alignBottom="@+id/button2" android:layout_alignRight="@+id/button3" android:background="#FFFFFF" /> <Button android:id="@+id/button5" android:layout_width="80dp" android:layout_height="80dp" android:layout_alignBaseline="@+id/button2" android:layout_alignBottom="@+id/button2" android:layout_toRightOf="@+id/button2" android:background="#FFFF00" /> <Button android:id="@+id/button6" android:layout_width="80dp" android:layout_height="80dp" android:layout_alignBottom="@+id/button1" android:layout_alignLeft="@+id/button5" android:background="#0001cb" /> <Button android:id="@+id/button7" android:layout_width="80dp" android:layout_height="80dp" android:layout_alignLeft="@+id/button3" android:layout_below="@+id/button1" android:background="#fe0000" /> <Button android:id="@+id/button8" android:layout_width="80dp" android:layout_height="80dp" android:layout_alignLeft="@+id/button1" android:layout_alignTop="@+id/button7" android:background="#483D8B" /> <Button android:id="@+id/button9" android:layout_width="80dp" android:layout_height="80dp" android:layout_alignBaseline="@+id/button8" android:layout_alignBottom="@+id/button8" android:layout_toRightOf="@+id/button8" android:background="#00ff01" /> </RelativeLayout>