通常情况下,输入框一般有三种
一、简单文本输入框
1.短的input框,如下:
<input id="zenInput2" class="zenInputDemo" type="text" style="position: static;">这种文本框处理方法很简单,分两步,首先定位到输入框后;然后在输入内容,如下:
driver.find_element_by_id("zenInput2").send_keys(edittile)
2.textarea框,如下:
<textarea id="message1" name="message1"></textarea>
这种文本框处理方法和第一种相同,也是分两步,首先定位到输入框后;然后在输入内容,如下:
driver.find_element_by_id("message1").send_keys(edittile)
二、富文本
1.div式的editor框,如下:
这种一样,定位到元素div,直接send_keys就行,不过这个send_keys不是到了‘value’属性中,而是在text中。
# -*- coding: utf-8 -*-
from selenium import webdriver
from time import sleep
driver = webdriver.Firefox()
driver.get('http://www.sucaijiayuan.com/api/demo.php?url=/demo/%E5%9F%BA%E4%BA%8Ebootstrap%E7%9A%84%E8%BD%BB%E9%87%8F%E7%BA%A7jQuery%E6%96%87%E6%9C%AC%E7%BC%96%E8%BE%91%E5%99%A8%E6%8F%92%E4%BB%B6%20LineControl/index.html')
driver.maximize_window()
driver.switch_to.frame('iframe')
driver.find_element_by_class_name('Editor-editor').send_keys('Hello world again!') # 没什么区别,也是直接send_keys
sleep(2)
print driver.find_element_by_class_name('Editor-editor').text
driver.quit()
2.也可能是更复杂的iframe的editor,如下: 
对于这种复杂的富文本框,首先要跳转到frame中,然后定位,最后再输入内容
# -*- coding: utf-8 -*-
from selenium import webdriver
driver = webdriver.Chrome(executable_path='D:pyAutoTestFrameworkdriverschromedriver.exe')
driver.get('http://ueditor.baidu.com/website/examples/completeDemo.html')
driver.switch_to.frame('ueditor_0') # 注意,这种editor一定有frame,一定要切frame
body_string = """Hello world again again!
Hello world again again!
Hello world again again!
Hello world again again!"""
driver.find_element_by_tag_name('body').send_keys(body_string) # 直接往frame里的body里填内容,是不是很简单粗暴
print driver.find_element_by_tag_name('body').text
driver.quit()
其实frame editor的内容一般都是写在里面的body里,最重要的就是切到frame中去,frame中一般是一个空的html,其中显示的内容即是body中的内容。
还有一个比较常规的方法来处理这种复杂的富文本:
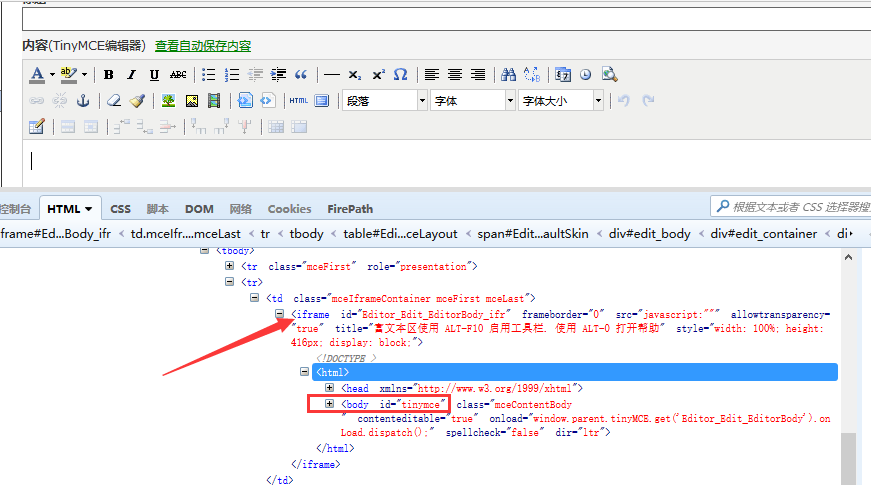
用firebug显示页面结构

1.这里定位编辑正文是定位上图的红色框框位置 body 部分,也就是id=tinymce
2.定位到之后,直接 send_keys()方法就可以输入内容了
3.有些小伙伴可能输入不成功,可以在输入之前先按个 table 键,send_keys(Keys.TAB)
参考代码如下:
# coding:utf-8
from selenium import webdriver
from selenium.webdriver.common.keys import Keys
import time
profileDir=r'C:UsersGloriaAppDataRoamingMozillaFirefoxProfiles1x41j9of.default'
profile = webdriver.FirefoxProfile(profileDir)
driver = webdriver.Firefox(profile)
bolgurl = "http://www.cnblogs.com/"
yoyobolg = bolgurl + "yoyoketang"
driver.get(yoyobolg)
driver.find_element_by_id("blog_nav_newpost").click()
time.sleep(5)
edittile = u"Selenium2+python 自动化-富文本"
editbody = u"这里是发帖的正文"
driver.find_element_by_id("Editor_Edit_txbTitle").send_keys(edittile)
driver.switch_to.frame("Editor_Edit_EditorBody_ifr")
driver.find_element_by_id("tinymce").send_keys(Keys.TAB)
driver.find_element_by_id("tinymce").send_keys(editbody)


