(每个工具的实际使用都可做一大篇文章,这边仅简要介绍,不包含具体使用)
1、Web开发调试工具
技术没有所谓的开发及测试的界限,工具亦是。Web开发调试工具怎可仅被开发使用,这些工具也是测试工程师的利器(此类工具的掌握可说是Web测试工作者必备的基本技能)。
浏览器调试
如今各种浏览器泛滥,但从内核上而言,浏览器的种类可分为IE内核、谷歌内核(Webkit)、火狐内核;还有IE内核+Webkit内核,即双核的浏览器。比如傲游浏览器、360极速浏览器、搜狗高速浏览器等。所以,针对Web端B/S测试(网站or网页应用等),主要会在IE、Chrome、FireFox这三个典型的浏览器上进行测试。下面就这三个浏览器的开发者调试工具或插件做下简单的介绍。
(三者的基础功能和使用方式大同小异,熟悉前端及网络技术就能较易学会其用法。)
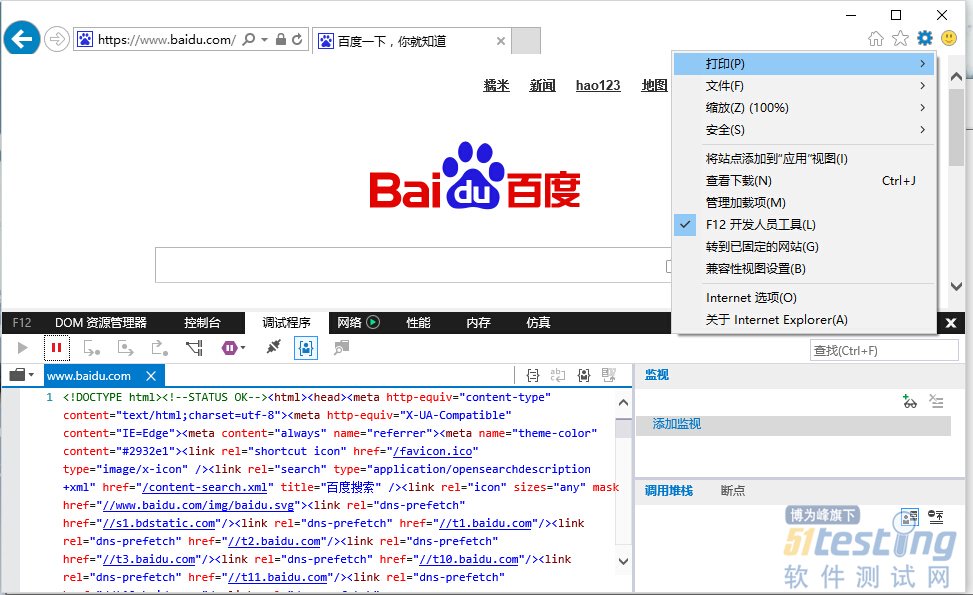
IE —— F12开发人员工具
IE自带的F12开发者工具,可说是IE的良心之作。无论是调整HTML&CSS、JS调试,还是网络抓包,性能测试,甚至是查找内存泄漏,都能在F12开发者工具中找到相应的使用方式。
具体的使用不细说了,值得一提的是,仿真一栏里,可模拟IE的各个版本,如本身是IE11,仿真就提供了IE10、9、8、7等文档的仿真。虽说和真实版本的IE浏览器仍可能有差异,但为多版本IE兼容性测试提供了帮助及参考。
Chrome —— 开发者工具
Chrome可说是程序猿们最爱用的浏览器,其自带的开发者工具自然也是最常用的。
Chrome 开发者工具是公认的优秀的前端调试工具,只是 Chrome DevTools暂时没有中文手册,如英文有困难的可参考这个Github项目:Chrome 开发者工具中文手册。
简单使用可可以参考这篇(Chrome浏览器开发者工具)
FireFox —— FireBug 插件
FireFox也有自带的开发者工具,只是FireBug插件更为出色,故推荐使用。
此外,有不少基于Firebug上的优秀插件及扩展(如 YSlow、PageSpeed、FireFinder等)
三者比较
如对以上三种工具进行对比,个人观点可能有失偏驳,毕竟Chrome用的比较多。自用经验:界面Chrome更好用,JS调试上Firebug更方便,IE用于IE版本的兼容测试。可参考此知乎回答: Firebug 和 Chrome 自带的开发人员工具相比起来有哪些优缺点?
2、UI自动化测试
说到软件测试工具,很多人第一反应会是自动化测试工具。但其实工具只是辅助,重要的是对自动化的理解,什么情况下适合做自动化?自动化如何分层?对应的自动化测试原理又是什么?貌似有点扯远了,但个人认为这点再怎么强调也不为过,会用自动化测试工具离真正意义上的自动化测试还差得远呢
言归正传,再提自动化测试,很多人会想到模仿真人操作的自动化,对于Web测试,即UI自动化测试。如果早几年,可能我会提到QTP,但现在真心不推荐,如今用QTP的企业少之又少(类似诺基亚如今的使用率),当然也不是说QTP不好(HP毕竟烧了那么多钱),缺点在于它过于庞大,且附加条件过多(正版License价格你懂的、且仅可VBS写脚本)。
Selenium 是ThoughtWorks公司编写的用于Web应用程序测试的工具。开源;支持多平台,Linux、Windows、Mac;支持的多浏览器包括IE、Mozilla Firefox、Google Chrome等。Selenium测试直接运行在浏览器中(WebDriver),就像真正的用户在操作一样,可进行一系列的系统功能测试。官网:www.selenium.org (可能被墙。。)
Selenium的强大之处在于提供了诸多语言的开源框架,如 C#、Java、Pyhon、Ruby、PHP等,若有这些开发语言的基础,可较轻松地结合并定制出适合的测试框架(也需配合对应的单元测试框架如NUnit、JUnit、PyUnit等)
Selenium IDE
一个Firefox插件,可录制回放,并可生成用例脚本(建议不要直接使用生成的脚本)。录制回放功能对于需重复同样操作的测试还是蛮方便的。
PhantomJS
PhantomJS 是一个基于 WebKit 的服务器端 JavaScript API。它全面支持web而不需浏览器支持,其快速,原生支持各种Web标准: DOM 处理, CSS 选择器, JSON, Canvas, 和 SVG。 PhantomJS 可以用于页面自动化, 网络监测, 网页截屏 ,以及无界面测试等。官网:http://phantomjs.org/
PhantomJS 是无界面测试,通俗来说就是不会起浏览器,这大大提高了运行的效率。
PhantomJS可结合Selenium一起使用,发挥更大效用,这也是笔者最近研究的一个方向。
3、接口(API)自动化测试
单独对测试接口(API)是非常有必要且有成效的。之前介绍的Web调试工具能方便地截获接口,可查看对应的Request及Response等,可Replay,可查看对应接口的响应时间,甚至可做接口的性能测试(Fiddler功能支持)。只是上述说的这些工具 ,并不能把接口保存下来,自动运行并做验证。
自然,我们可以自写接口的自动化测试脚本,各语言也有各种现成的开源框架,但若是不熟悉开发语言的测试者,同样也有不少接口自动化测试工具可供使用,推荐fiddler、PostMan及SoapUI这两个工具。
3.1Fiddler
Fiddler是最强大最好用的Web调试工具,没有之一 (遗憾的是只能Windows下使用)。官网: www.fiddler2.com
Fiddler能记录所有客户端和服务器的http和https请求,允许监视,设置断点,甚至修改输入输出数据,Fiddler包含了一个强大的基于事件脚本的子系统,并且能使用.net语言进行扩展。
对HTTP 协议越了解,就能越掌握Fiddler的使用方法;越使用Fiddler,就越能帮助你了解HTTP协议。
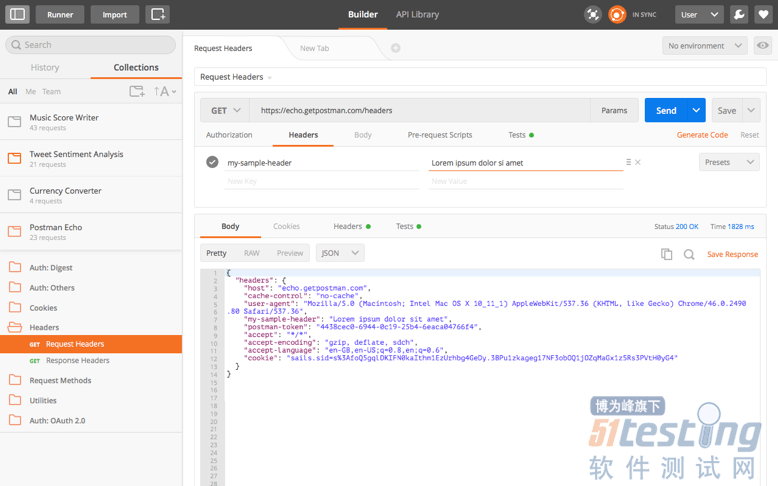
3.2.PostMan
Postman现在是一个Chrome App(以前是Chrome的插件),官网:http://www.getpostman.com/ ;通过Chrome插件入口可轻松安装Postman。
Postman的功能非常强大,能基本满足接口的自动化需求(有些高级功能需收费),详情 可参考这篇:基于Postman的API自动化测试。
3.3.SoapUI
SoapUI是一个开源测试工具,通过soap/http来检查、调用、实现Web Service的功能/负载/符合性测试。官网:https://www.soapui.org/
SoapUI 用户操作界面直观、易用,而实际功能十分强大且可扩展。详细使用可参考官网文档:https://www.soapui.org/open-source.html
SoapUI 还提供了命令行工具,方便加入至任务调度,或作为构建过程中的一个组成部分。
4、性能测试
又有话说在前头了,会用性能测试工具离真正意义上的性能测试差得远得很!(还是那句话,工具只是辅助,要明白为何用、如何用、以及用好才是关键~)
略无奈的是,很多做性能测试是这样的:公司说让他们对系统做个性能测试,于是就从网上找了点LoadRunner的使用说明并安装(当然是破解版),目的就为出份报告。对于一些大公司的专业性能测试人员来说,这个很可笑,但这种情况是存在且普遍的,一些所谓的专做性能测试的外包也是这么忽悠的(碰到过的真事….)
4.1JMeter
Apache JMeter是Apache组织开发的基于Java的压力测试工具。用于对软件做压力测试,它最初被设计用于Web应用测试,但后来扩展到其他测试领域。
JMeter 可以用于对服务器、网络或对象模拟巨大的负载,来在不同压力类别下测试它们的强度和分析整体性能。
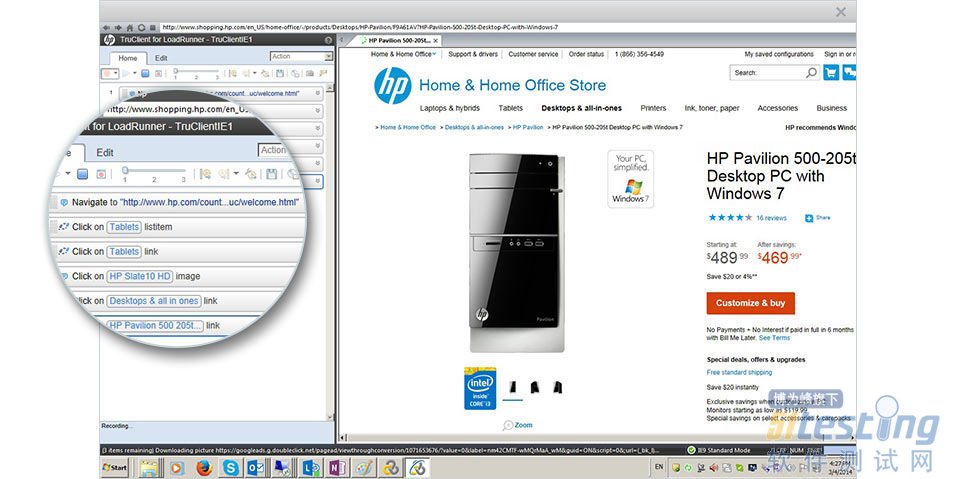
4.2LoadRunner
HP老牌的性能测试工具,不得不说功能及其强大。
LoadRunner,是一种预测系统行为和性能的负载测试工具。通过以模拟上千万用户实施并发负载及实时性能监测的方式来确认和查找问题,LoadRunner能够对整个企业架构进行测试。企业使用LoadRunner能最大限度地缩短测试时间,优化性能和加速应用系统的发布周期。 LoadRunner可适用于各种体系架构的自动负载测试,能预测系统行为并评估系统性能。
扩展及引申
随着Web应用越来越复杂,已有的测试工具往往已无法满足需求,大企业往往进行自主研发对应的测试工具/平台
各种开源的测试框架为定制化测试工具或平台提供了基础,如何活学活用将是测试工程师或测试开发工程师技术深造的一大方向(当然,全部是自己码的代码也无不可)。