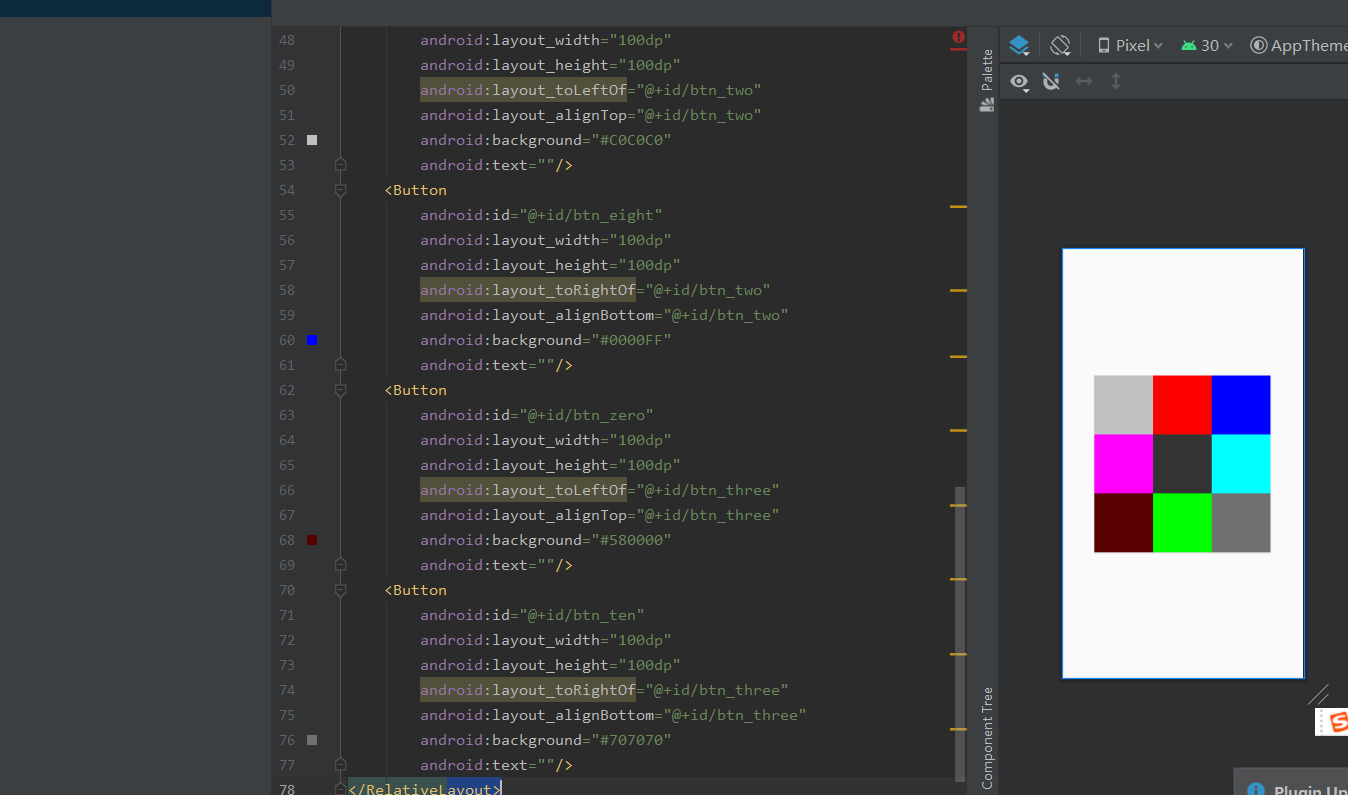
九宫格: c<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <Button android:id="@+id/btn_one" android:layout_width="100dp" android:layout_height="100dp" android:text="" android:background="#333333" android:layout_centerInParent="true"/> <Button android:id="@+id/btn_two" android:layout_width="100dp" android:layout_height="100dp" android:layout_above="@+id/btn_one" android:layout_alignLeft="@id/btn_one" android:background="#FF0000" android:text="" /> <Button android:id="@+id/btn_three" android:layout_width="100dp" android:layout_height="100dp" android:layout_below="@+id/btn_one" android:layout_alignLeft="@id/btn_one" android:background="#00FF00" android:text=""/> <Button android:id="@+id/btn_four" android:layout_width="100dp" android:layout_height="100dp" android:layout_toLeftOf="@+id/btn_one" android:layout_alignTop="@+id/btn_one" android:background="#FF00FF" android:text=""/> <Button android:id="@+id/btn_five" android:layout_width="100dp" android:layout_height="100dp" android:layout_toRightOf="@+id/btn_one" android:layout_alignTop="@+id/btn_one" android:background="#00FFFF" android:text=""/> <Button android:id="@+id/btn_six" android:layout_width="100dp" android:layout_height="100dp" android:layout_toLeftOf="@+id/btn_two" android:layout_alignTop="@+id/btn_two" android:background="#C0C0C0" android:text=""/> <Button android:id="@+id/btn_eight" android:layout_width="100dp" android:layout_height="100dp" android:layout_toRightOf="@+id/btn_two" android:layout_alignBottom="@+id/btn_two" android:background="#0000FF" android:text=""/> <Button android:id="@+id/btn_zero" android:layout_width="100dp" android:layout_height="100dp" android:layout_toLeftOf="@+id/btn_three" android:layout_alignTop="@+id/btn_three" android:background="#580000" android:text=""/> <Button android:id="@+id/btn_ten" android:layout_width="100dp" android:layout_height="100dp" android:layout_toRightOf="@+id/btn_three" android:layout_alignBottom="@+id/btn_three" android:background="#707070" android:text=""/> </RelativeLayout>

登录界面制作; <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".MainActivity" > <Button android:id="@+id/btn1" android:layout_width="1000dp" android:layout_height="50dp" android:layout_alignBottom="@+id/TextView01" android:background="#00FF00" android:layout_alignParentStart="true" android:layout_alignParentLeft="true" android:layout_marginStart="1dp" android:layout_marginLeft="1dp" android:layout_marginTop="100dp" android:layout_marginBottom="-81dp" android:gravity="center" android:onClick="aaa" android:text="登录" android:textColor="#FFF79E38" android:textSize="25sp" android:textStyle="italic" /> <TextView android:id="@+id/TextView01" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignRight="@+id/tv1" android:layout_centerVertical="true" android:gravity="center" android:text="密码:" android:textColor="#fff79e38" android:textSize="25sp" android:textStyle="italic" /> <TextView android:id="@+id/tv1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_above="@+id/TextView01" android:layout_alignParentLeft="true" android:layout_marginLeft="89dp" android:gravity="center" android:text="用户名:" android:textColor="#fff79e38" android:textSize="25sp" android:textStyle="italic" /> <ImageView android:id="@+id/imageView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_above="@+id/tv1" android:layout_centerHorizontal="true" android:src="@drawable/yun" /> </RelativeLayout>
