起因
昨晚在做慕课网的十天精通CSS3课程,其中的综合练习是要做一个3D导航翻转的效果。非常高大上。
以往这些效果我都很不屑,觉得网上一大堆这些特效的代码,复制粘贴就好了,够快。但是现实工作中,其实自己写出来,比你网上找代码要快很多,因为你是不会才去找代码粘过来的。那么你就要去看哪些代码需要用,哪些不需要。而如果是自己写的话,哪里漏了什么,再去查,明显快些,如果很熟练,写得就更快了。
这些常见特效真要让我自己写出来,竟然束手无策。坐在电脑前开始怀疑之前学的前面几章节的CSS3包括以往学的CSS3知识都是什么鬼,自己没能力写出这个效果我有啥资格不屑这些特效呢?然后参考了下答案,发现单纯做完上面的CSS3基础题,是完成不了这个练习的。换言之,就像FCC的个别综合题一样,你需要自己去查一下其他知识并应用起来,才能完成。
看了下,一大堆兼容前缀,还有几个陌生的属性:perspective是什么?transform-style?preserve-3d?translateZ??
简直黑人问号脸,亏我还自认为对CSS3很熟悉了,以为只要会用transform的4种变换和transition就足够了。。
难怪7月初面试前端,面试官问我CSS3的知识时我感觉自己的回答是在CSS3的边缘行走。。。
然后就去找啊。。之前张鑫旭博客写的loading效果讲解得不错啊,既然是CSS大神,应该能搜出点什么,结果一搜perspective,还真有。而且其他的属性全都提到。
于是。。原本是打算做导航3D翻转效果的,看文章看得起劲,做了个效果凑合的3D旋转木马出来。。。以前的我也是觉得这个效果好屌,好难,看完文章发现,难度还能接受。
其实有犹豫过还要不要写文章来总结,大神已经写了这么有趣这么好的文章了,我再写不是浪费时间吗。。而且现在还哪有人写个关于特效的文章啊。。但我还是写了。。作为今天学习的一个总结也好。还有,这篇文章没有教你写任何一个具体的特效。
假如喜欢大神的有趣讲解,可以点击这里。
本文就不废话了,直接开始。("废话已经够多了好吗!")
涉及到的知识点
rotateX rotateY rotateZ
translateZ
perspective
transform-style: prserve-3d
rotateX rotateY rotateZ
学别人写3D特效,首先你得要有3D概念啊!
何为3D,3D就是立体。是几何概念。
虽然数学是我的弱项,空间思维也不强,但反复思考,还是能弄懂的。
港真,尽管大神生动地为rotateX rotateY rotateZ 3种属性各举一例,然而我就是没懂rotateZ,好尴尬。。飞刀特技表演和把妹子抱床上侧躺。。。我还是无法理解。。。
如果你能理解,就可以跳过下面那些直接到下一个讲解。
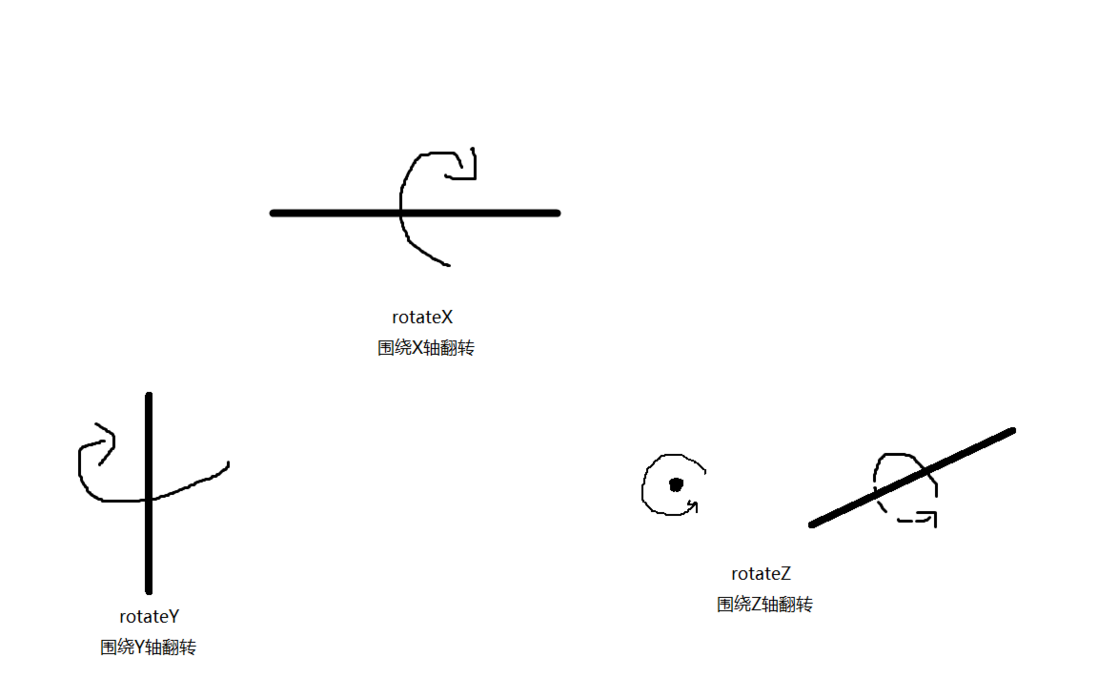
如果和我一样有点懵逼,你可以看下下面那幅图。请无视我的画工。
如果你还是不懂,不怕,那就听听我的故事吧。
当时,我开始有点急躁,怀疑人生了,看到桌上一支笔。终于懂了,上天还是会可怜一下笨蛋的。
把笔横向拿着,拿出食指围绕它转圈,这就是rotateX
把笔竖起来拿着,拿出食指围绕它转圈,这就是rotateY
最让我困惑的就是rotateZ,其实就是你把笔指向自己(当然你不指向自己指向对面也行。。),然后同样地拿出食指围绕它转圈。这我才明白飞镖和妹子侧躺那张图的意思(哎哟,这智商。。)
好像很难的perspective属性
3D变换的第一个重点知识。
perspective即望远镜,透视的。
这个属性刚开始接触,觉得好深奥,太抽象了。
那就结合demo来看,假设:
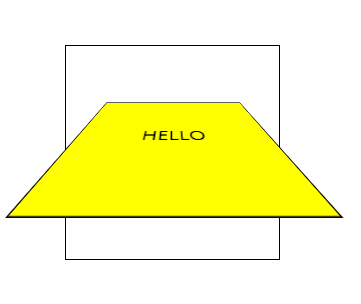
背景色为白色的是父元素,背景色为黄色的是子元素
在父元素上设置perspective为100
对子元素设置45度正向翻转rotate(45deg)
效果如图:
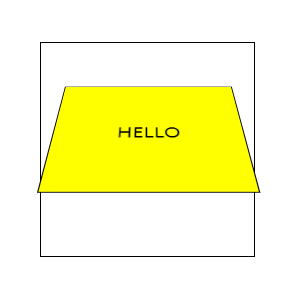
然后我把perspective调大,改成300,效果如图:
结论:
perspective取值越小,3D效果就越明显,也就是你的眼睛越靠近真3D。
因此,perspective你可以理解为视距。
translateZ属性
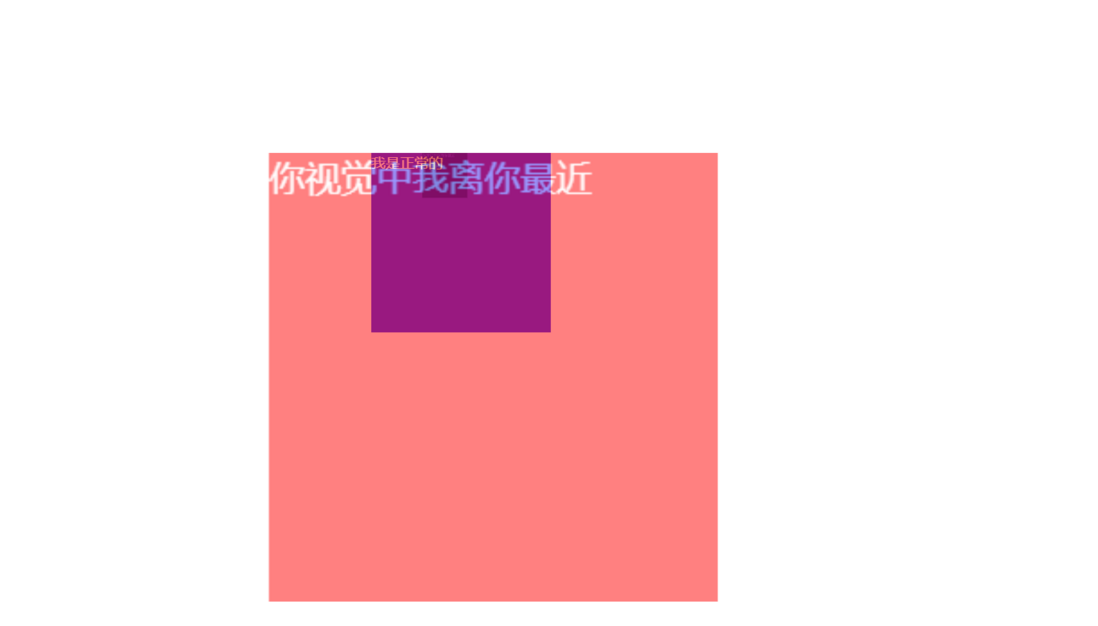
现在我们假设perspective是固定的,50px。
我们通过设置不同的translateZ,来看看结合着理解。
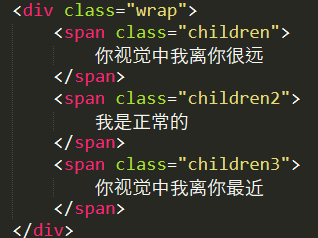
html代码:
css代码:
效果:
我们可以发现,translateZ越大,该元素离我们眼睛越近,当其大于等于perspective时,就会从肉眼消失。
这里要注意perspective所在位置,即书写方法。
1)写在舞台元素中(即父元素):就是上面我们写的那种
2)写在子元素中:transform( perspective(50px), translateZ(30px))
两种写法区别在于子元素是否拿同一个东西作为参照物,是的话,改变perspective这个大神那篇文章写得很仔细了,这里就省略了。
简单却重要的transform-style属性
为什么说简单,你看它语法。。就两个值。。
transform-style: flat | preserve-3d
为什么说重要,因为它默认值是flat。意味着该元素的所有子元素不具备3D效果,你加了什么perspective,加了很复杂很华丽的transform都没用,设置的是flat值,就全都得变2D,所有子元素都只能以平展形式呈现在眼前,什么?你想要看怎么个平展法?
好吧,那下面我就通过实例让你们知道这个transform-style属性的厉害。
首先是旋转木马原本效果。
然后去掉transform-style: preserve-3d,接下来的画面可能会引起情绪不安,请在家长陪同观看。
"哇!好丑!"
所以说这个属性,简单但很重要。不要忘加了。
PS:不能为了防止子元素溢出容器而设置overflow值为hidden啊,如果设置了overflow:hidden同样会导致子元素出现在同一平面(和元素设置了transform-style为flat一样的效果)。
尾声
写到这里,3D变换常用的属性也说完了,属性很少,难就难在比较抽象,需要花点时间理解。其实还有些属性没有提到,例如透视属性backface-visibility:hidden,设置为hidden则无法看穿了。
第一次一口气写这么长的一篇文章,其实一开始我是拒绝的,在前端工程化、各种前端开发框架盛行的现在,我觉得已经没有多少人再去研究CSS3这方面知识了,但很多人却都在简历上说自己精通CSS3(当然,我的简历没有这么写哈),平时就算遇到特效,没有网上找代码,他们大多也是从自己整理好的demo库里找出来复制粘贴(注意,不是写好,是整理好的而已),但是想想一天下来,从看文章理解,到自己写特效,再到总结知识点,梳理3D变换套路。。。
折腾了这么久,不写点东西感觉对不起自己啊,虽然确实有点累,但收获还是挺多的,起码不会再怕3D变换了,我知道CSS3水很深,3D变换也是,很多坑需要在写特效时才会遇到。
突然有点忘记刚刚自己写了啥了,那顺便写个小结吧。
首先是perspective,视距,这个属性要写在父元素上,设置用户和元素3D空间的Z平面距离。视距perspective越小,3D效果越明显,肉眼离Z屏面距离越近。
然后就是translateZ,值越大,证明越靠近你的眼睛。当超过了perspective设置的值时就会消失,它只是太大,大到你看不见而已。
最后就是要在父元素的子元素中设置transform-style:preserve-3d,表明子元素需要用到3D空间,不设置的话如何3D变换也会变为2D平展。
参考
感谢张鑫旭这篇文章:
好吧,CSS3 3D transform变换,不过如此!
还有一篇写得不错的,帮助理解:
Transform-style和Perspective属性
最后引用张鑫旭的一句话:
纯粹从网上copy些效果代码,那永远就是copy的命咯!