js中this指向问题一直是个坑,之前一直是懵懵懂懂的,大概知道一点,但一直不知道各种情况下指向有什么区别,今天亲自动手测试了下this的指向。
1.在对象中的this
对象中的this指向我们创建的对象,例如:
var obj ={
ccc : 1122,
ddd : 2233,
ded : function(){
console.log(this);
} ,
fff : function(){
console.log(this === obj );
}
}
obj.ded();
obj.fff();
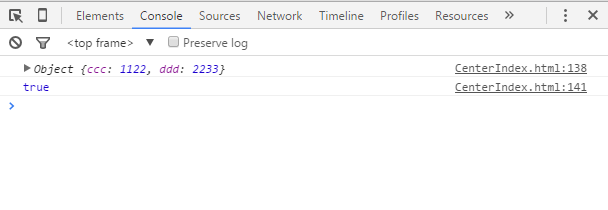
在chrome中执行的答案如下:
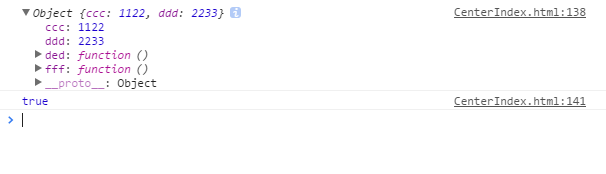
上图我们可以看出我们执行obj对象下的ded函数时,打印出来的事Object对象里面的所有属性,展示这个对象
可以看到obj对象包含的方法和属性都包含在this对象下面,再运行fff函数,把this和obj对象进行比较,可以看出这两个是恒等的,所以在对象里的this指向这个对象。
2.直接调用函数时的this指向
先创建一个函数:
function main(){
this.aad = 234;
console.log(this);
}
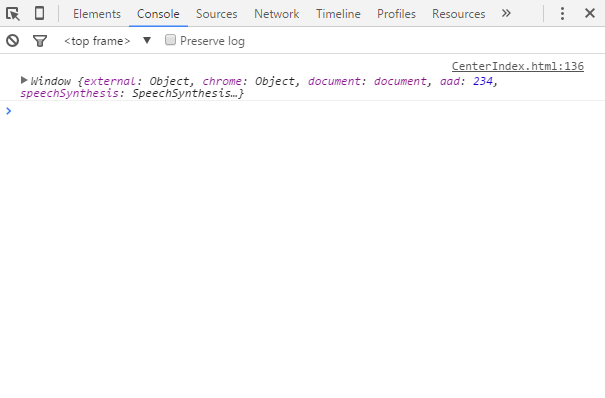
main();运行效果如下:
可以看到我们打印出来的this对象指向全局变量window,而创建的aad变量直接包含在了window对象下面了,所以直接调用函数时this是指向window对象的。
3.构造函数中的this指向
当我们创建一个构造函数时,并且实例化一个对象时,this的指向哪里呢?先创建一个函数
function main(){
this.aad = 234;
this.def = function(){
console.log(this);
};
this.foo = function(){
console.log(this === xxx);
};
this.xoo = function(){
console.log(this === main);
};
}
var xxx = new main();
xxx.def();
xxx.foo();
xxx.xoo();
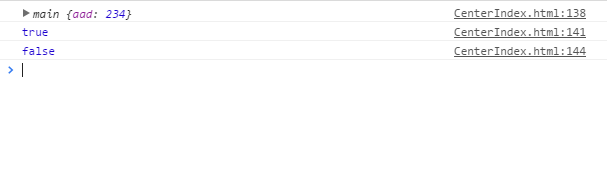
可以看出xxx.def函数还是指向main函数,但这只是把上下文给打印出来了,但当我们打印this与构造函数以及实现对象比较时就可以看出区别了,与构造函数main比较出来的值是false;与xxx函数比较时显示是true,所以构造函数this事指向当前实例化对象的。
这就是我关于this学习的总结,希望能给需要的人点帮助,然后有啥不足希望有大神能指点出来。