Docs 开发之 Charles 配置指南
1.下载与安装
charles-proxy-4.1.4 .dmg56.12 MB已存到云盘下载
2.激活
使用公司正版license 激活
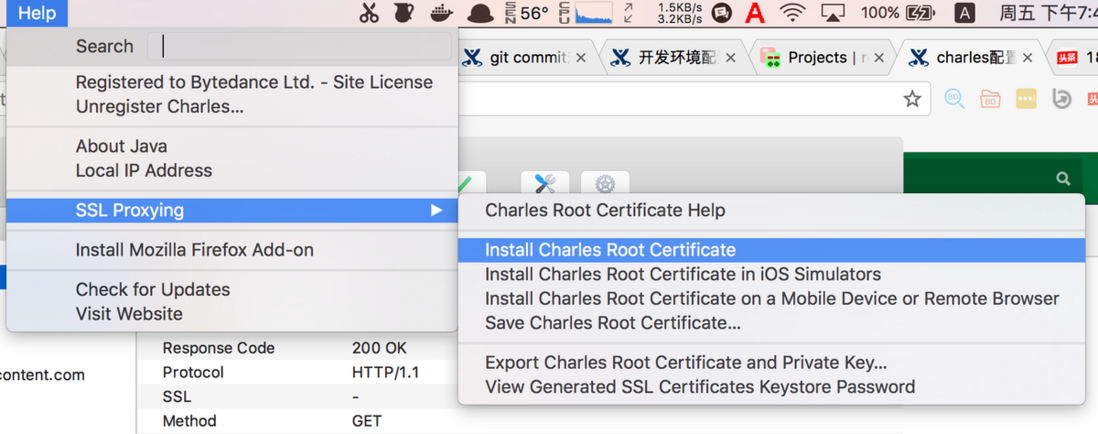
安装证书
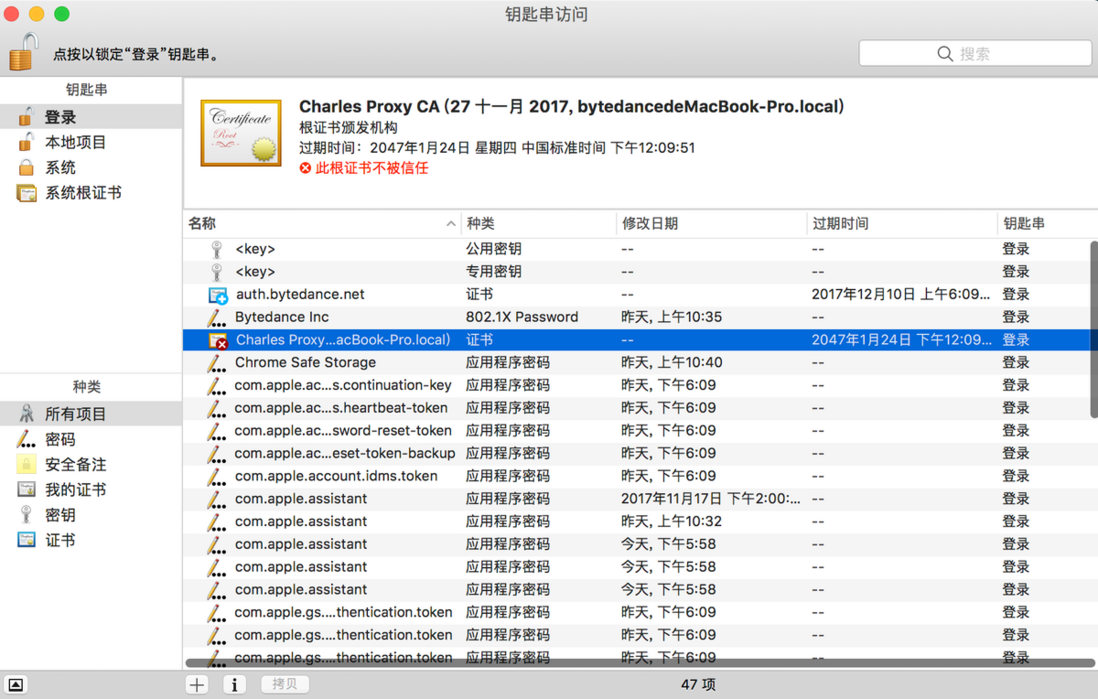
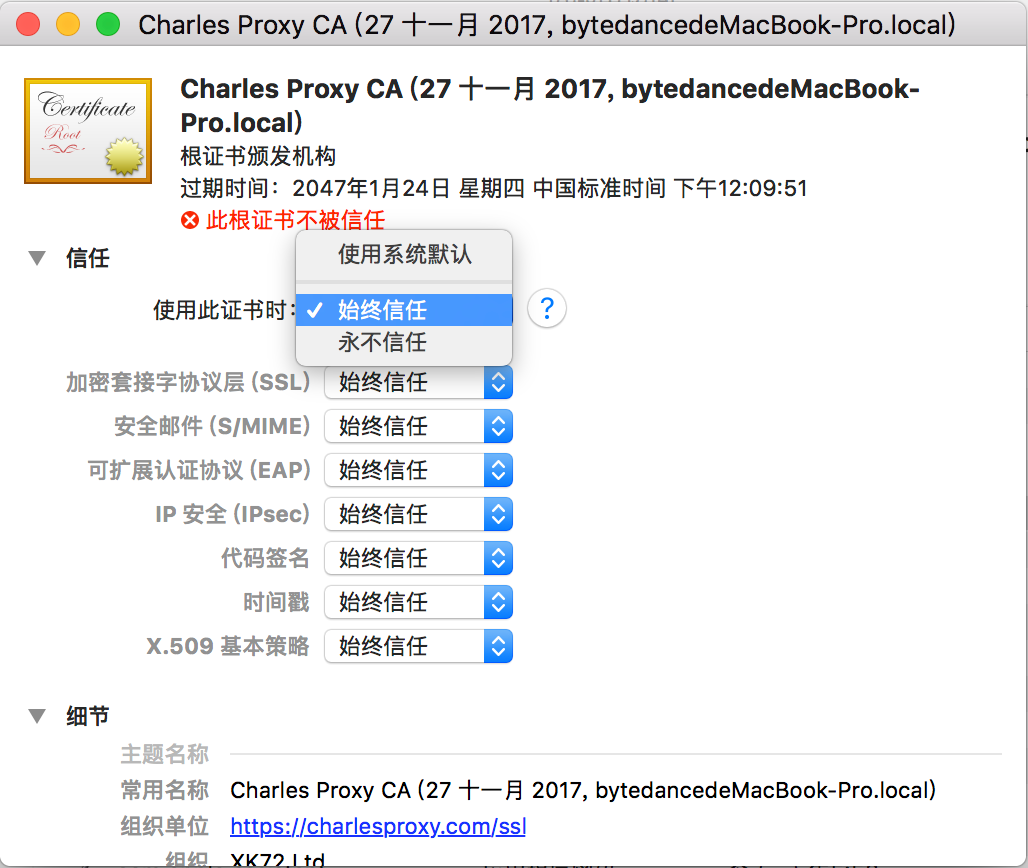
点击证书并选择「始终信任」 (证书不被信任可能会导致网站开发时部分资源文件无法加载。)
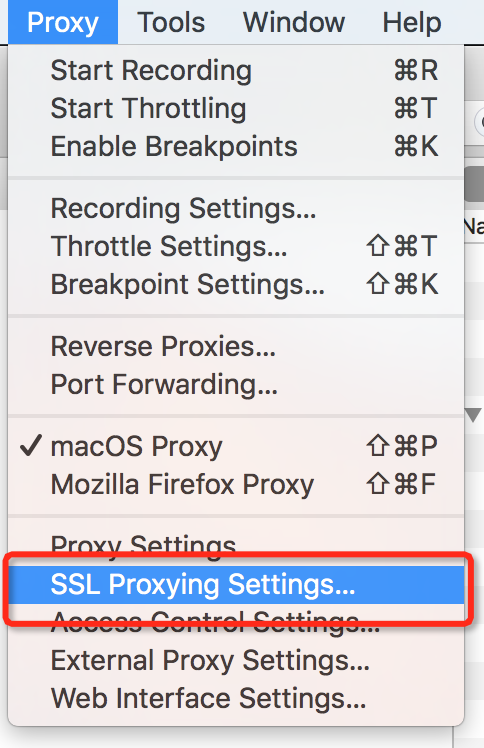
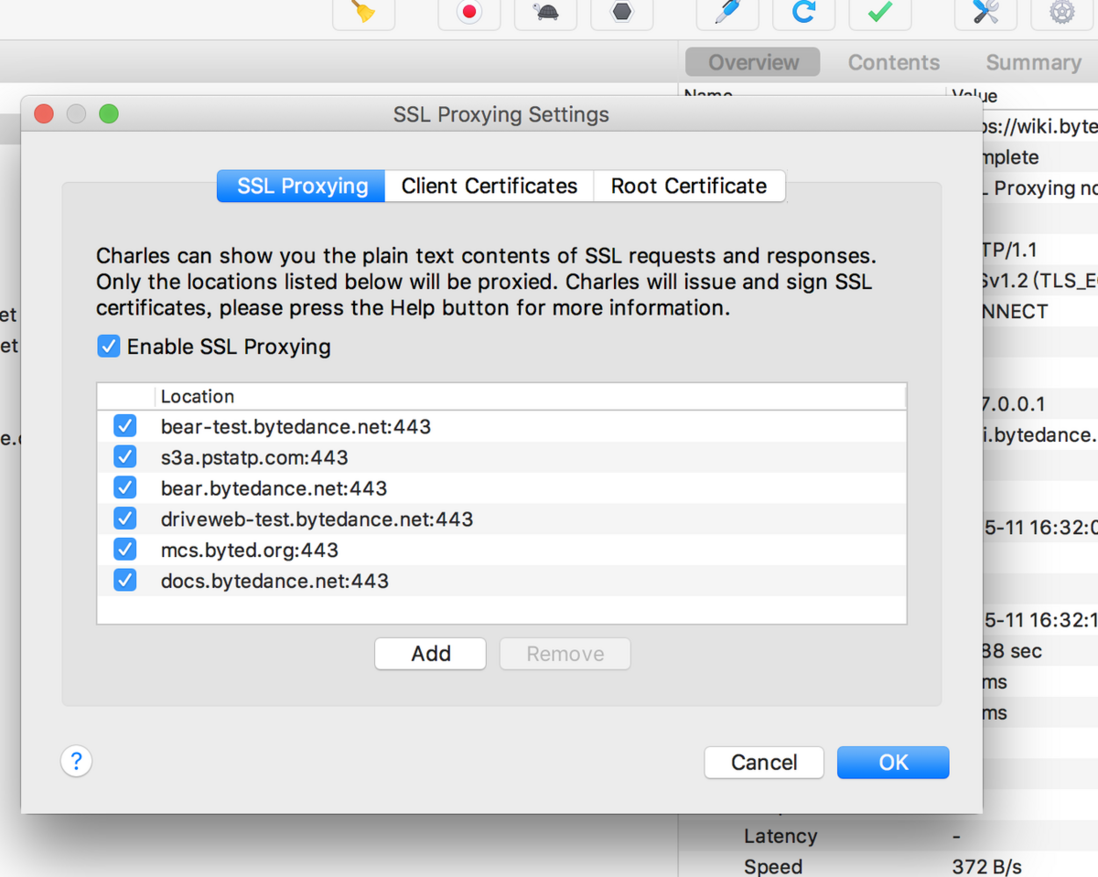
设置代理
将你需要代理HTTPS的网站添加进去:
本地调试
如果你想代理bear-test 到本地, 你需要:
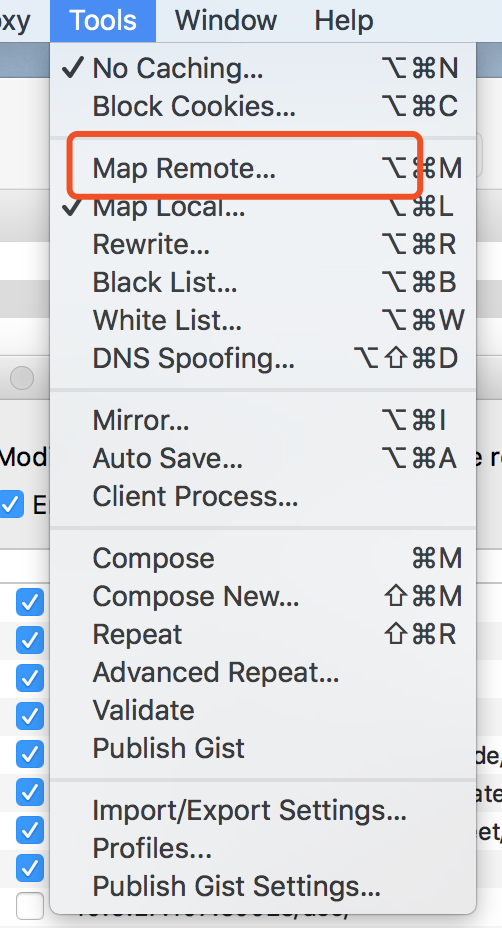
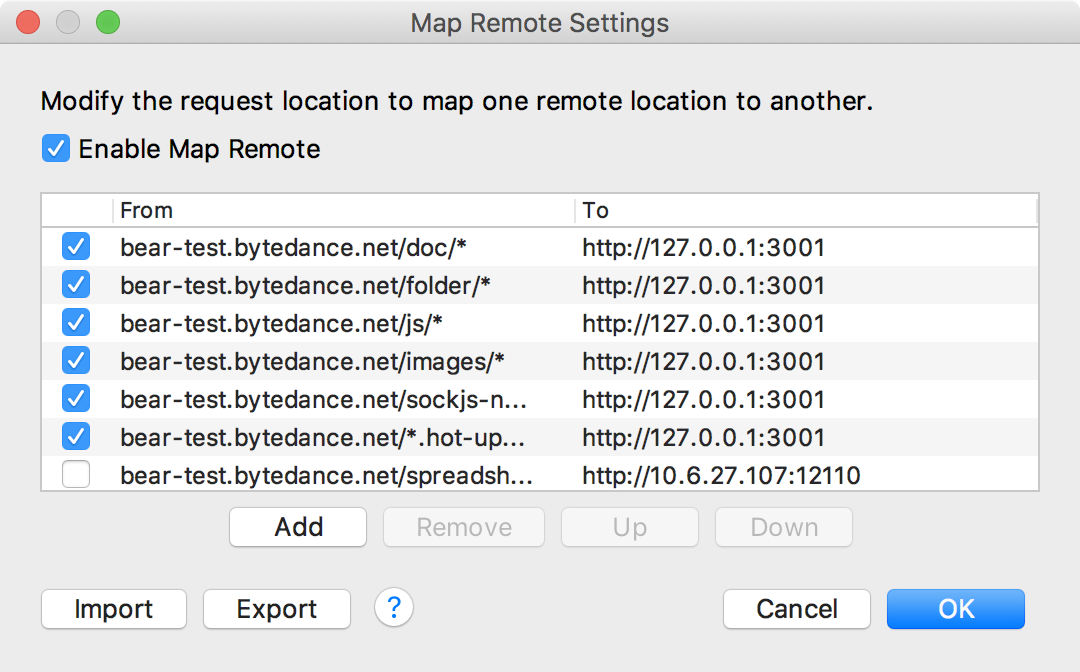
点击Map Remote:
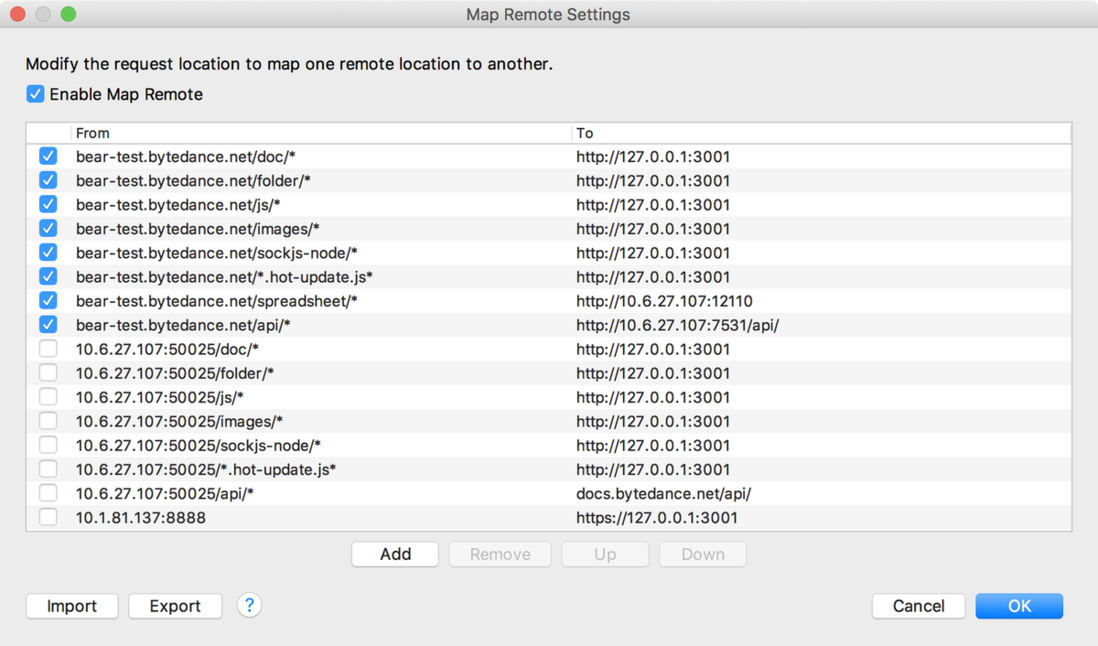
添加你需要的设置:
这里提供一个基础配置:
bear-test_example.xml3.12 KB已存到云盘下载
如果你是新手, 只需 import 这个文件, 点击OK 就好了。
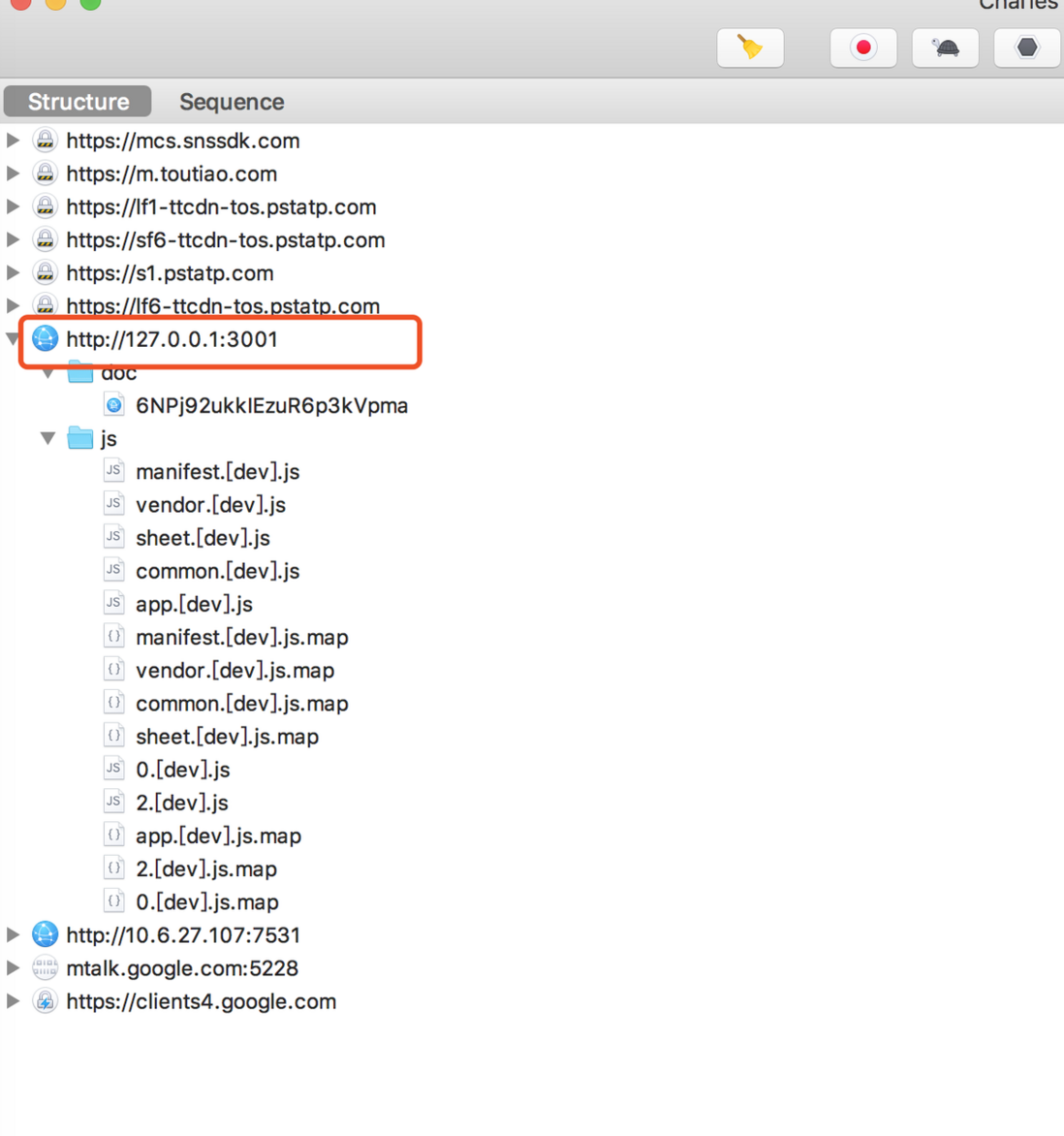
配置到这里 ,打开bear-test 中的一篇文档, 你就会看到资源请求打到了本地。
这样, 就能在本地进行开发和调试了。
异常处理
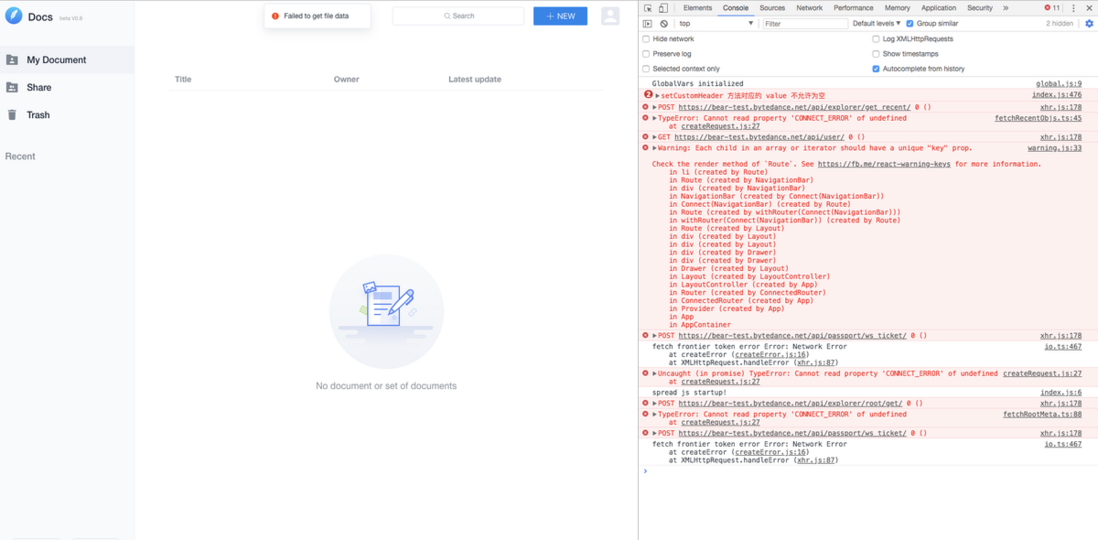
- 页面空白, 提示获取数据失败:
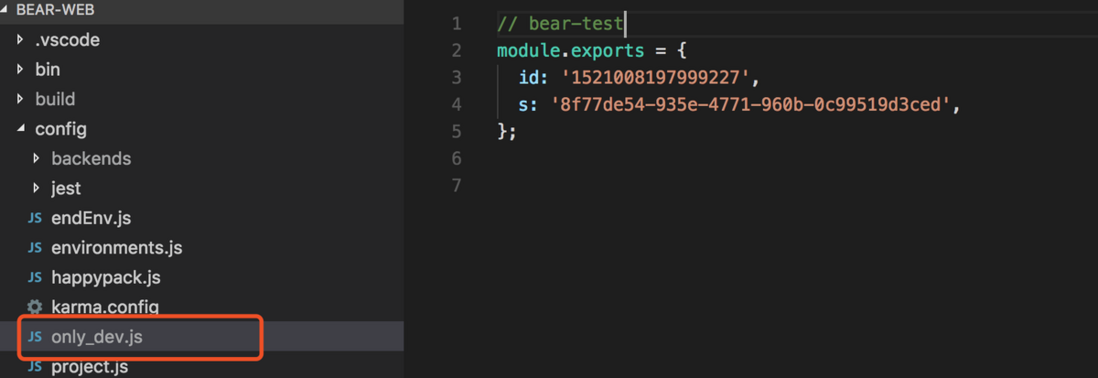
这种情况, 你需要检查一下 only_dev 这个文件的 session 是否过期。
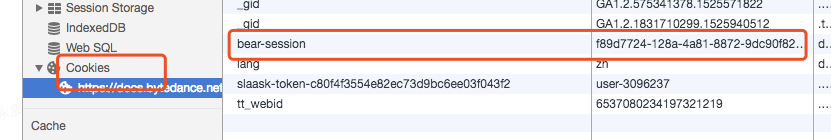
在这里找到:
如果你也不确定是否过期, 就删掉, 重新登陆,然后拿到新的session ,重新 yarn start 一下就可以了。
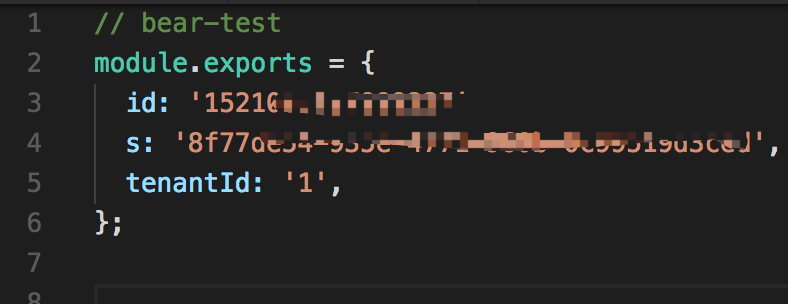
id 指的是userId, 在控制台中,可通过 window.User 查看。
此配置中, 还有个默认的字段wsServer, 默认值是wsServer: "ws://bear-test.bytedance.net/ws/v2",
如果你需要修改, 直接重新赋值即可。
更便捷的设置
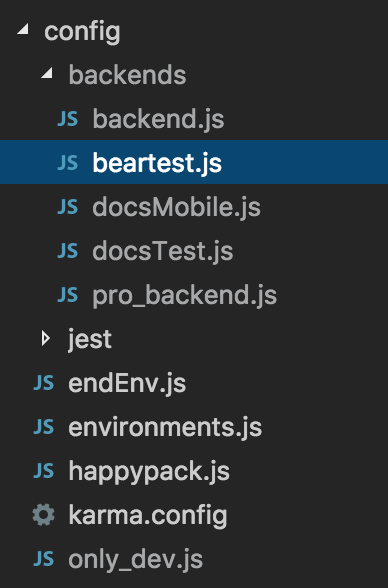
如果你想在不同的开发任务间来回切换, 又不想频繁的修改only_dev.js 中的配置, 你只需要在backends 目录中新建一个文件:
里面是该环境需要的一些参数:
需要切换环境的时候, 只需要执行:
yarn use beartest
这条命令会把里面的内容自动添加到only_dev 中。
然后再重新yarn start , 刷新即可。
Mobile 端调试的相关配置
m端的配置稍微繁琐一些。
这里以 IOS 为例。
首先,你需要找客户端的同学要一台测试机, 帮你安装测试版的Docs.
测试机上一般已经配好了代理。
然后你需要确认:
1.手机上是否安装了证书, 如果没有, 就安装。
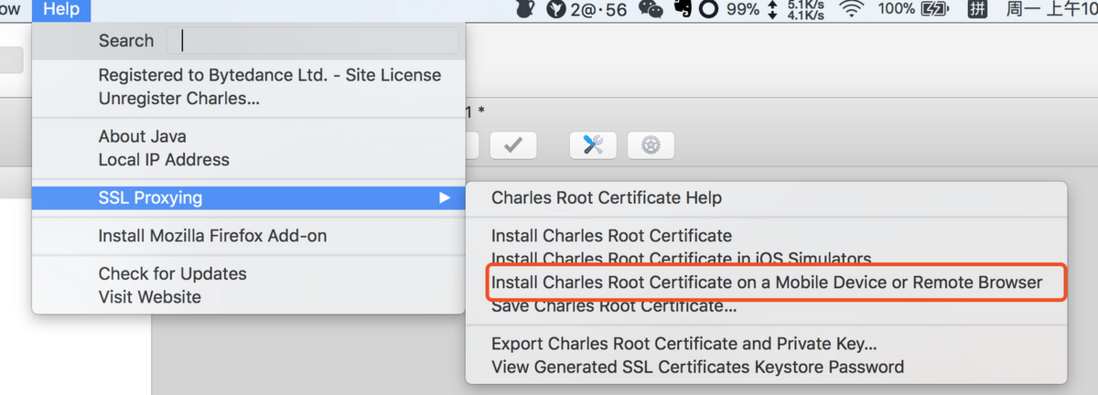
安装证书
按照提示安装证书。
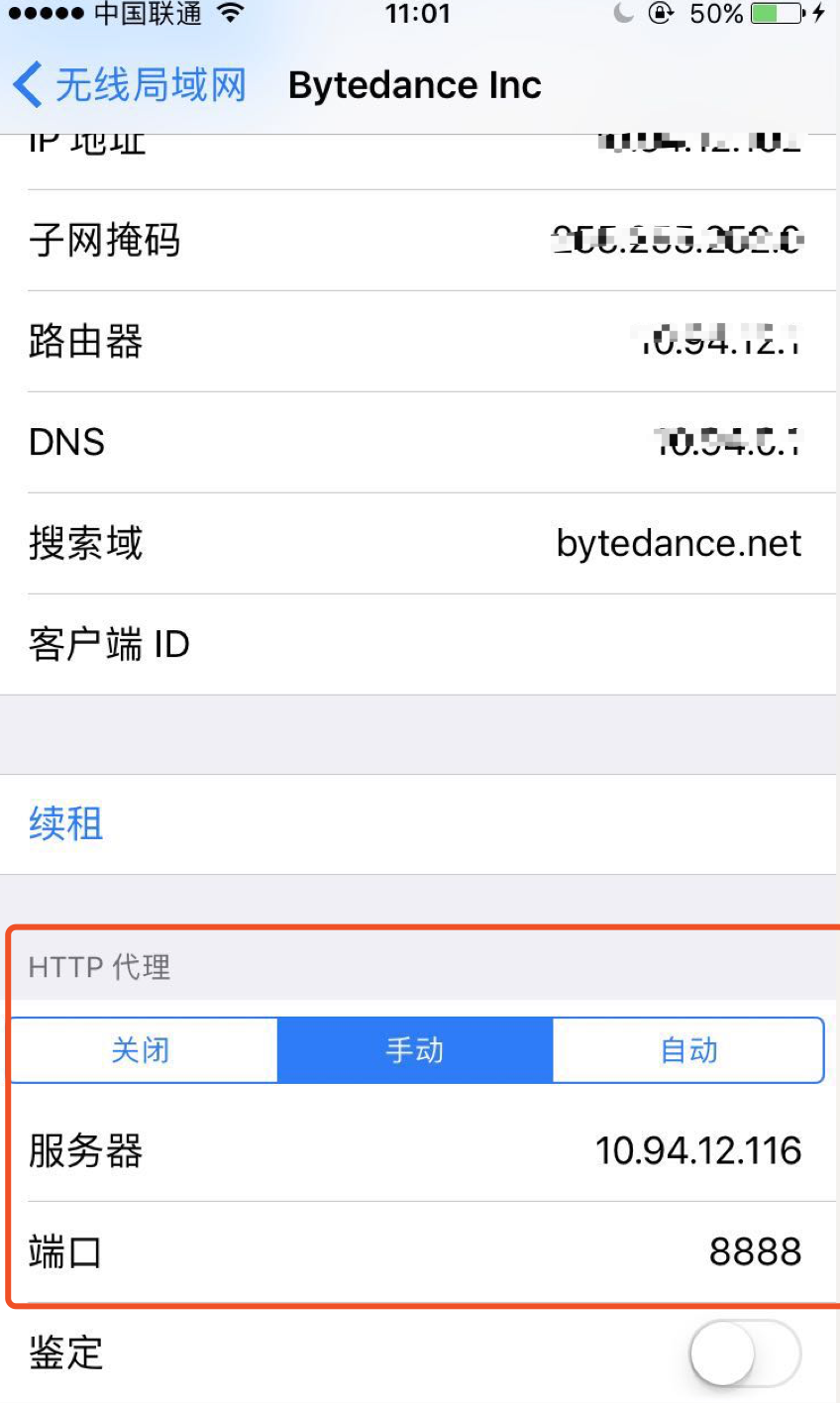
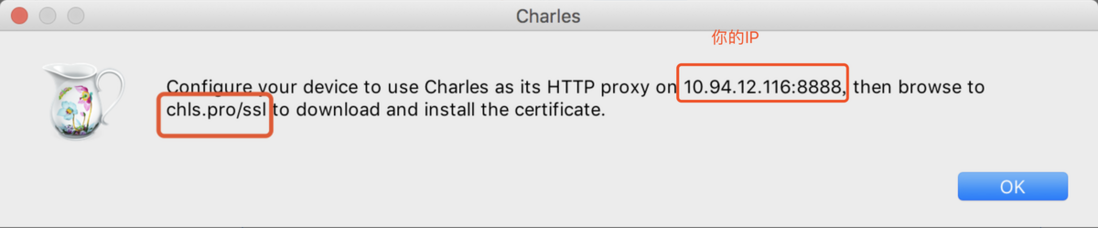
1.设置IP。 移动端连接的网络是bytedanceInc, 你需要手动设置HTTP 代理, 和你PC 的 IP 保持一致。
2.手机访问这个地址, 然后安装证书, 设置信任。
设置代理
- 设置charles 代理。( 把移动端的资源请求代理到本地来)
示例:
这样就可以在本地进行后续的开发和调试了。