7.文档对象

注:document.getElementById() //得到的结果是元素,如果要对元素进行操作,我们需要使用它的方法或者属性。例如:
<body>
<p id="con">JavaScript</p>
<script type="text/javascript">
var mychar=document.getElementById("con") ;
document.write("结果:"+mychar); //输出获取的P标签。
</script>
</body>
输出的结果是:Null或者是[object HTMLParagraphElement]
若改成var mychar=document.getElementById("con").innerHTML.输出就是”结果:Javascript“.
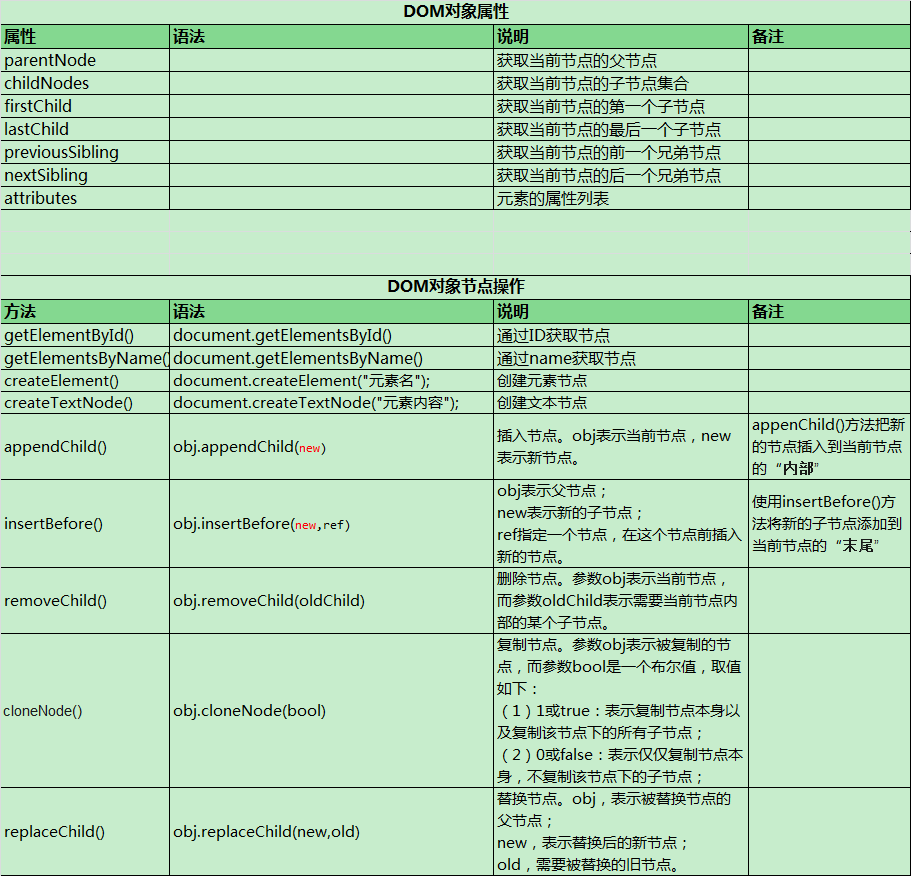
8.DOM对象(Document Object Module)文档对象模型
<html>
<head>
<title><title>
<body>
<h1>JavaScript</h1>
<p>JavaScript……</p>
</body>
</html.>
8.1、根节点
在HTML文档中,html就是根节点。
8.2、父节点
一个节点之上的节点就是该节点的父节点,例如h1的父节点就是body,body的父节点就是html。
8.3、子节点
一个节点之下的节点就是该节点的子节点,例如h1就是body的子节点。
8.4、兄弟节点
如果多个节点在同一层次,并拥有相同的父节点,那么这几个节点就是兄弟节点。
例如h1和p就是兄弟节点,因为他们拥有相同的父节点body
示例:使用JS创建3行3列的表格:
var table=document.createElement("table");
for(var i=0;i<3;i++){
var tr=document.createElement("tr");
table.appendChild(tr);
document.body.appendChild(table);
for(var j=0;j<3;j++){
var td=document.createElement("td");
tr.appendChild(td);
td.style.border="1px solid red";
td.style.height="30px";
td.style.width="50px";
}
}
另一种方法:
var str = "";
str += "<table width=300 border=1 rules=all>";//把table当作字符串
//列数早已在for循环中定下,for循环的作用是增加行数
for (var i = 0; i < 3;i++){
str += "<tr>";
console.log(str);
str += "<td>" + (i + 1) + "</td><td></td><td></td>";
//(i+1)这个括号加的可是很妙的
str += "</tr>";
}
str += "</table>";
//输出结果
document.write(str);


8.5 用JS操作CSS样式
function change() {
var e = document.getElementById("may");
e.style.color = "red";
e.style.border = "1px solid gray";
}
有人就问了,像CSS3中“-webkit-box-shadow”这种奇葩式的CSS兼容属性名该怎么写呢?也很简单,应该写成“webkitBoxShadow”
9.JavaScript事件
JavaScript的事件很多,包括5大部分:
- (1)鼠标事件;
- (2)键盘事件;
- (3)表单事件;
- (4)编辑事件;
- (5)页面相关事件;
9.1 事件调用
1)在script中调用
var 变量名 = document.getElementById("元素id");//获取某个元素,并赋值给某个变量
变量名.事件处理器 = function()
{
……
}
2.在元素中调用事件
鼠标事件中的移入与移出,即onmouseover和onmouseout
键盘事件:onkeypress事件是在键盘上的某个键被按下到松开整个过程中触发的事件。按下“字符键”会同时触发onkeydown和onkeypress这2个事件,但是这2个事件有一定顺序:onkeydown>onkeypress;实际上,二者没什么区别。
onkeydown>onkeypress>onkeyup.如果想要在JavaScript中使用组合键,可以分别利用event.ctrlKey、event.shiftKey、event.altKey判断是否按下了Ctrl键、Shift键或Alt键。键盘监听事件。




当用户选中单行文本框text或多行文本框textarea的文本时,会触发onselect事件。onselect事件的具体过程是从鼠标按键被按下,到鼠标开始移动并选中内容的过程。这个过程并不包括鼠标键的放开。****下拉列表列表项的选中触发的事件是onchange而不是onselect。
编辑事件:
- (1)复制事件oncopy;
- (2)剪切事件oncut;
- (3)粘贴事件onpaste;
屏蔽复制功能,但是不能完全屏蔽,用户仍然可以通过禁用javascript来复制。
<script type="text/javascript">
documen.body.oncopy=function(){
alert("版权所有,禁止复制!");
return false; //返回false,表示屏蔽复制功能
}
</script>
onload事件:浏览器从上到下解析到window.onload时,就会先不解析window.onload里面的代码,而是继续往下解析,直到把整个HTML文档解析完成再去解析window.onload内部的代码。当文档载入时产生就会产生onload事件,onload事件一个很重要的作用就是在首次载入文档时检测cookie的值,并用一个变量为其赋值,使它可以被源代码使用。