CSS 翻转图片主要用到的技术除了3D翻转和定位 ,还用到了一个属性 backface-visibility:visable|hidden;该属性主要是用来设定元素背面是否可见。
效果图如下:
具体的步骤如下:
1、写出页面主体,
<div>
<img src="Images/b.jpg" alt="">
<img src="Images/c.jpg" alt="">
</div>2、通过定位使两张图片叠加在一起
div img {
250px;
height: 170px;
position: absolute;
top: 0;
left: 0;
transition: all 1s;
}3、设置第一张图片背面不可见
div img:first-child {
z-index: 1;
backface-visibility: hidden;
}4、添加旋转180度
div:hover img {
transform: rotateY(180deg);
}完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
/* backface-visibility */
div {
250px;
height: 170px;
margin: 100px auto;
position: relative;
}
div img {
250px;
height: 170px;
position: absolute;
top: 0;
left: 0;
transition: all 1s;
}
div img:first-child {
z-index: 1;
backface-visibility: hidden;
}
div:hover img {
transform: rotateY(180deg);
}
</style>
</head>
<body>
<div>
<img src="Images/b.jpg" alt="">
<img src="Images/c.jpg" alt="">
</div>
</body>
</html>更多项目实战视频,免费分享,加入我的前端学习qun:784783012 点击:加入
CSS 滚动的图片栏
网站上可以经常看到有一些图片进行持续不断的滚动,这个效果可以通过css的动画效果来实现。
主要原理是通过动画向左移动。
首先给出两组一样的图片(同一行上),让整体图片向左移动一组图片的长度,
这样在动画结束时会迅速还原到原来位置,而此时正好与第二组图片交替,看起来就像是一组图片在不断循环向左滚动。
具体步骤如下:
1、设置主体代码各处两组一样的图片
<nav>
<ul>
<li><img src="Images/1 (2).jpg" alt=""></li>
<li><img src="Images/2 (2).jpg" alt=""></li>
<li><img src="Images/3 (2).jpg" alt=""></li>
<li><img src="Images/1 (2).jpg" alt=""></li>
<li><img src="Images/2 (2).jpg" alt=""></li>
<li><img src="Images/3 (2).jpg" alt=""></li>
</ul>
</nav>2、设置nav的大小,宽度为一组图片相加的宽度,高度为图片的高度。
nav {
750px;
height: 170px;
border: 1px solid red;
margin: 100px auto;
}3、设置ul大小,宽度为nav的两倍,高度与nav相同,并指定动画相关属性
ul {
200%;
height: 100%;
animation: picmove 5s linear infinite forwards;
}4、定义动画,主要是向左移动一组图片的长度
@keyframes picmove {
from {
transform: translate(0);
}
to {
transform: translate(-750px);
}
}5、增加鼠标悬停,动画暂停的效果
ul:hover {
animation-play-state: paused;
}6、最后给nav 增加 overflow:hidden 使得超出的部分隐藏,这样整体一组滚动的图片栏就做好了
完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
ul {
list-style: none;
}
nav {
750px;
height: 170px;
border: 1px solid red;
margin: 100px auto;
overflow: hidden;
}
ul {
200%;
height: 100%;
animation: picmove 5s linear infinite forwards;
}
@keyframes picmove {
from {
transform: translate(0);
}
to {
transform: translate(-750px);
}
}
img {
250px;
height: 170px;
float: left;
}
ul:hover {
animation-play-state: paused;
}
</style>
</head>
<body>
<nav>
<ul>
<li><img src="Images/1 (2).jpg" alt=""></li>
<li><img src="Images/2 (2).jpg" alt=""></li>
<li><img src="Images/3 (2).jpg" alt=""></li>
<li><img src="Images/1 (2).jpg" alt=""></li>
<li><img src="Images/2 (2).jpg" alt=""></li>
<li><img src="Images/3 (2).jpg" alt=""></li>
</ul>
</nav>
</body>
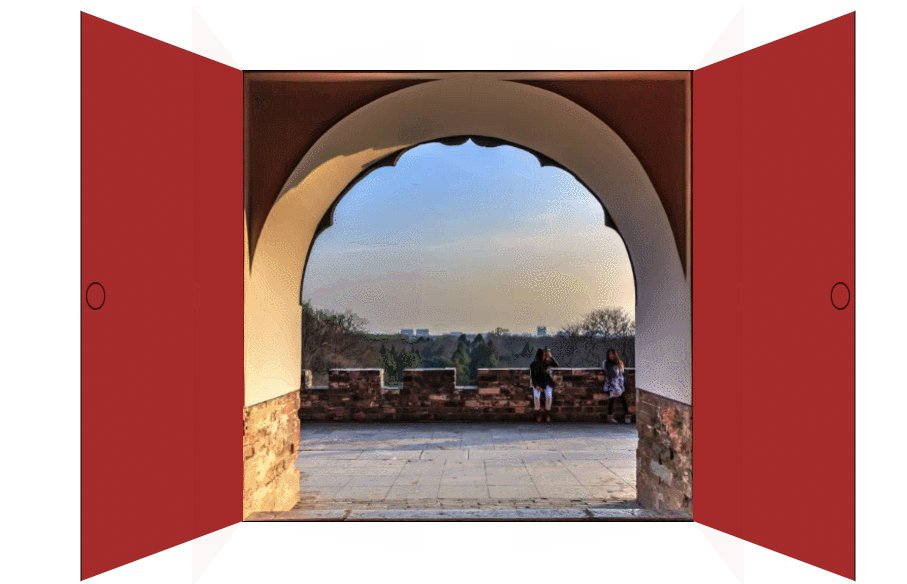
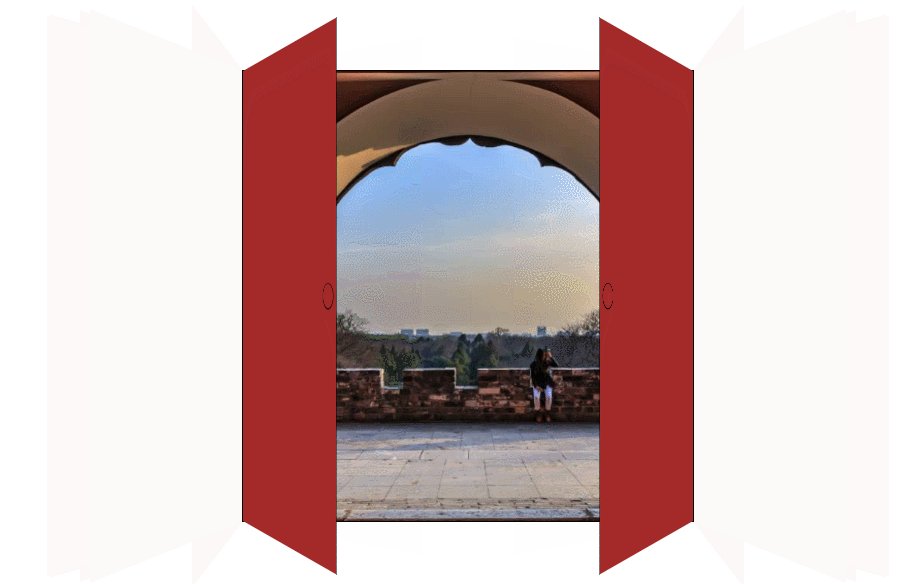
</html>CSS 打开大门
主要运用到了3D旋转和定位技术。
效果如下:
具体步骤如下:
1、首先在页面主体加三个很简单的div标签:
<div class="door">
<div class="door-l"></div>
<div class="door-r"></div>
</div>2、给外层盒子(.door) 加上基本的属性、背景、视距以及相对定位(子盒子要用到绝对定位,所以父盒子最好 加上相对定位)。
.door {
450px;
height: 450px;
border: 1px solid #000000;
margin: 100px auto;
background: url(Images/men.png) no-repeat;
background-size: 100% 100%;
position: relative;
perspective: 1000px;
}3、给左右的门设置相关属性,这里给出左盒子的 相关属性。右盒子只需将定位改为右边距离为0,以及将旋转轴改为右侧即可。
.door-l {
50%;
height: 100%;
background-color: brown;
position: absolute;
top: 0;
transition: all 0.5s;
left: 0;
border-right: 1px solid #000000;
transform-origin: left;
}4、添加门上的 小圆环,在这里是使用伪元素 before 进行添加的。
(1)、设置大小与边框
(2)、设置border-radius 为50% 让其变成圆形。
(3)、设置定位 垂直居中并靠里面有一定距离。
.door-l::before {
content: "";
border: 1px solid #000000;
20px;
height: 20px;
position: absolute;
top: 50%;
border-radius: 50%;
transform: translateY(-50%);
right: 5px;
}5、最后设置旋转度数,我这里是设置了120度(注意度数的正负代表旋转方向)
.door:hover .door-l {
transform: rotateY(-120deg);
}完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.door {
450px;
height: 450px;
border: 1px solid #000000;
margin: 100px auto;
background: url(Images/men.png) no-repeat;
background-size: 100% 100%;
position: relative;
perspective: 1000px;
}
.door-l,
.door-r {
50%;
height: 100%;
background-color: brown;
position: absolute;
top: 0;
transition: all 0.5s;
}
.door-l {
left: 0;
border-right: 1px solid #000000;
transform-origin: left;
}
.door-r {
right: 0;
border-left: 1px solid #000000;
transform-origin: right;
}
.door-l::before,
.door-r::before {
content: "";
border: 1px solid #000000;
20px;
height: 20px;
position: absolute;
top: 50%;
border-radius: 50%;
transform: translateY(-50%);
}
.door-l::before {
right: 5px;
}
.door-r::before {
left: 5px;
}
.door:hover .door-l {
transform: rotateY(-120deg);
}
.door:hover .door-r {
transform: rotateY(120deg);
}
</style>
</head>
<body>
<div class="door">
<div class="door-l"></div>
<div class="door-r"></div>
</div>
</body>
</html>更多项目实战视频,免费分享,加入我的前端学习qun:784783012 点击:加入